首先呢,大家都知道微信公众号是我们现在微信的一个重要功能,那么下面到带大家分享一下微信公众号的基本消息推送,如图首先访问
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,
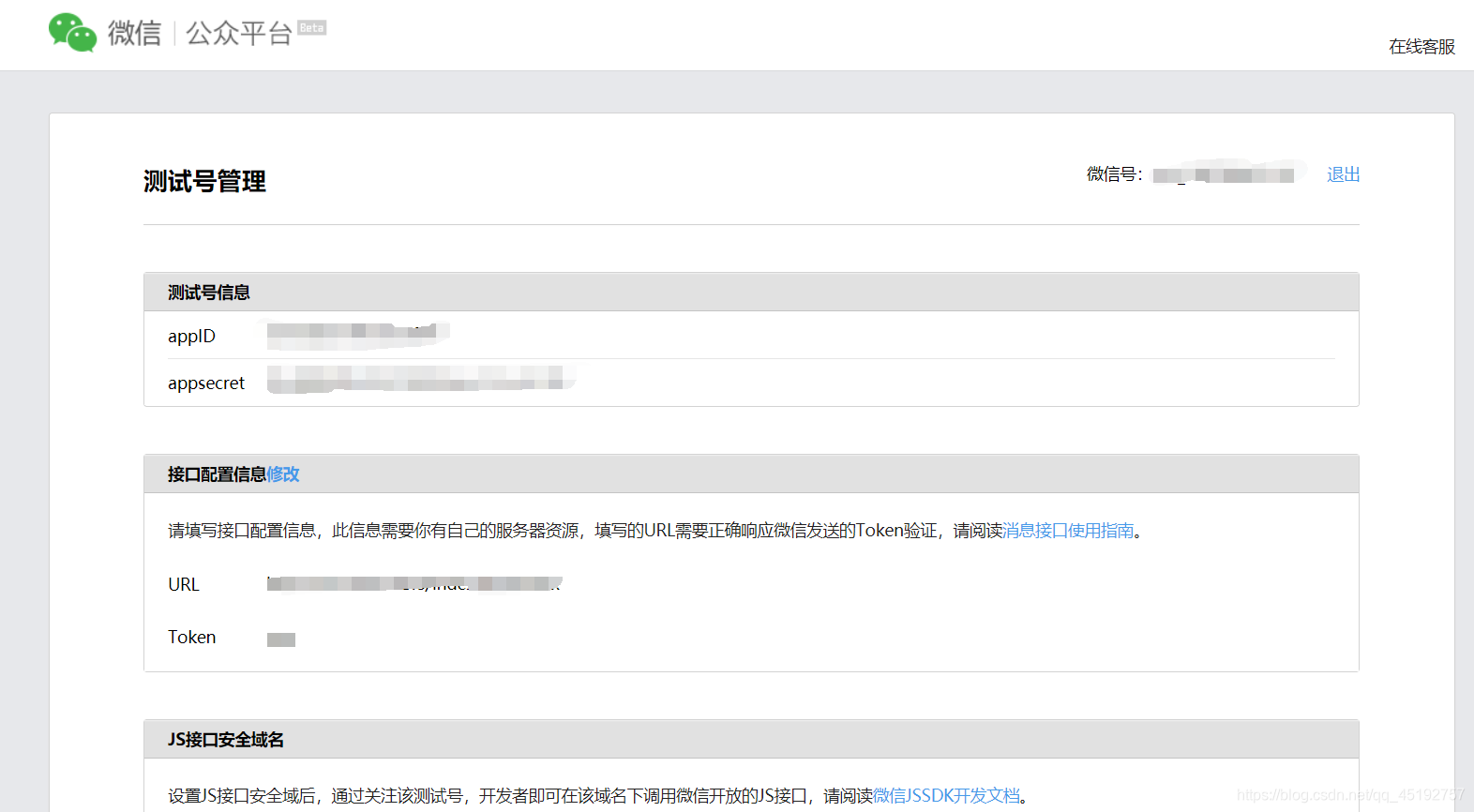
然后微信进行登录,登录成功后
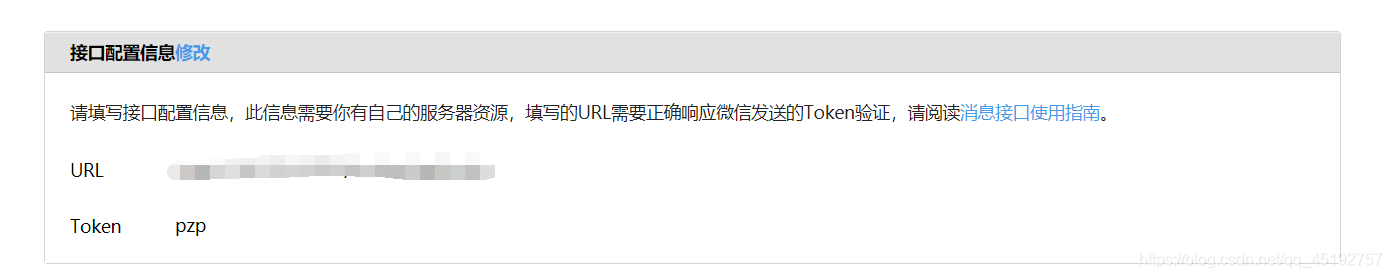
如图所示, 这个appID和appsecret是要用到的,最好保存下来,现在我们可以看到URL添加的地址,我这个地址是我自己配置的,用于本机测试,因为我用的laravel框架所以需要配置路由访问,我的环境是ngnix1.8所以需要用到index.php,这也是我之前上传到服务器下犯的一个错误,在Apache下我们可以直接访问public下的路由名称,但是在ngnix下我们需要加上index.php这个入口文件名称,否则会报404的错误,好接下来我们需要去我们服务器下的框架设置微信公众号所需要的配置,首先呢,我这里是一套带有微信扩展的laravel框架,我们首先进到框架根目录下的app目录
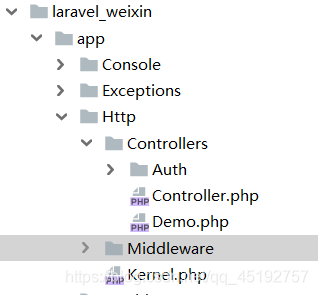
这个appID和appsecret是要用到的,最好保存下来,现在我们可以看到URL添加的地址,我这个地址是我自己配置的,用于本机测试,因为我用的laravel框架所以需要配置路由访问,我的环境是ngnix1.8所以需要用到index.php,这也是我之前上传到服务器下犯的一个错误,在Apache下我们可以直接访问public下的路由名称,但是在ngnix下我们需要加上index.php这个入口文件名称,否则会报404的错误,好接下来我们需要去我们服务器下的框架设置微信公众号所需要的配置,首先呢,我这里是一套带有微信扩展的laravel框架,我们首先进到框架根目录下的app目录
 ,
,
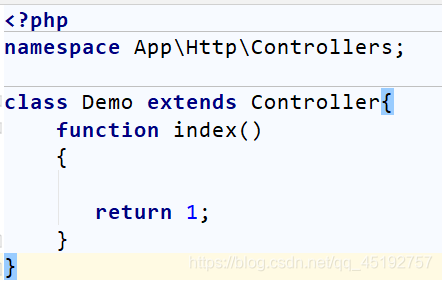
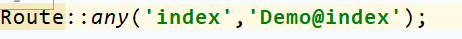
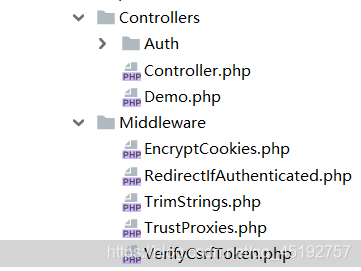
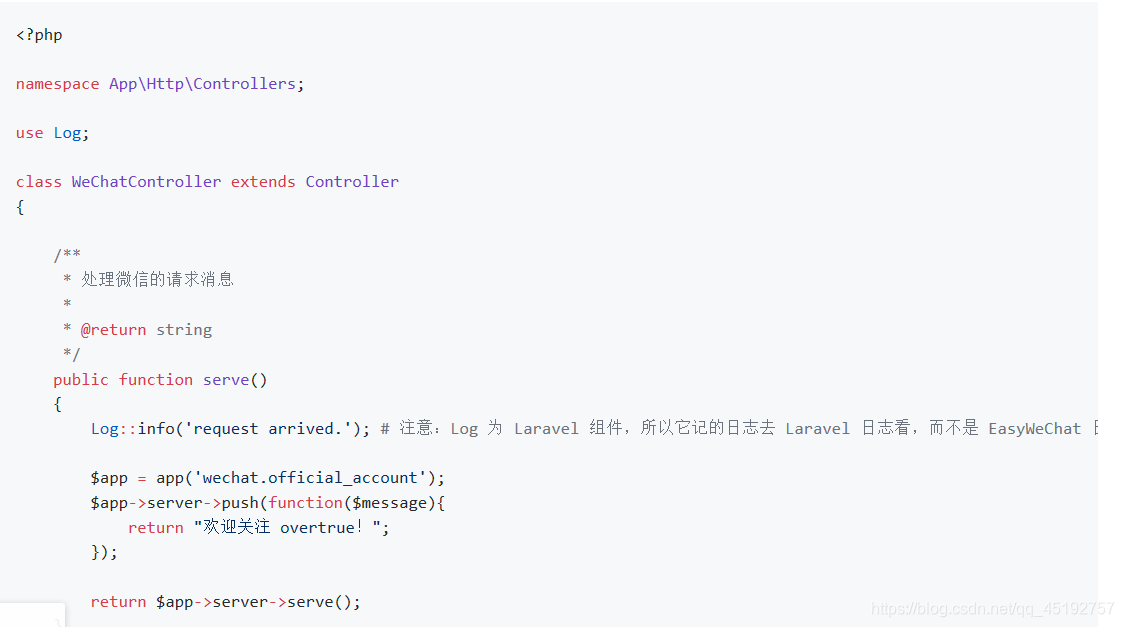
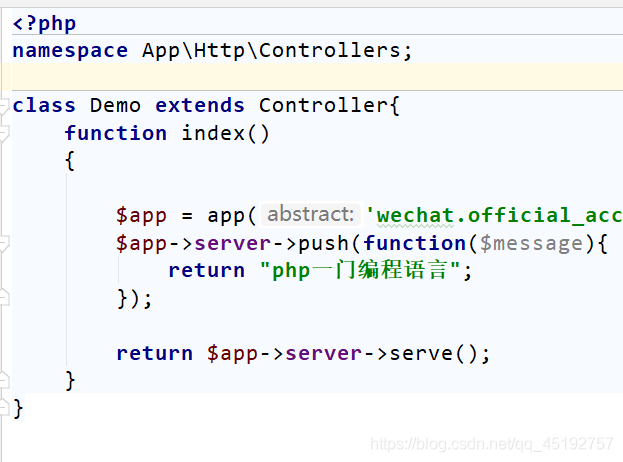
在这里呢我们不要想平时配置控制器一样去给他加Controller这一个,因为这样会报各种小bug,也只有在做微信公众号时,不要Controller,想我我做的就是Demo.php,在控制器下新建一个方法index, ,然后我们此时routes下的web.php去配置,配置到我们这个方法下,切记方法要用any,提高我们的公众号的兼容性,
,然后我们此时routes下的web.php去配置,配置到我们这个方法下,切记方法要用any,提高我们的公众号的兼容性, ,此时我们去访问我们的域名,切记域名要与我们线上服务器的公网ip一致,因为公众号我们做的是线上操作,他会检验你是否是线上的程序,可以看到我们的域名是能访问到内容的,那么此时只剩下配置了我们去config下的wechat.php往下查找可以看到
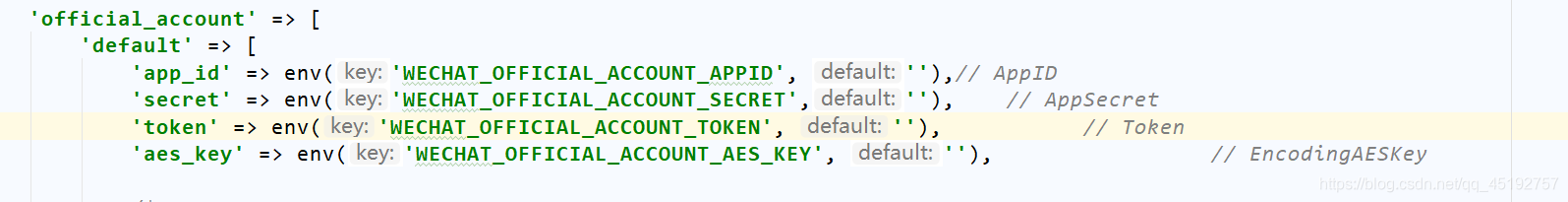
,此时我们去访问我们的域名,切记域名要与我们线上服务器的公网ip一致,因为公众号我们做的是线上操作,他会检验你是否是线上的程序,可以看到我们的域名是能访问到内容的,那么此时只剩下配置了我们去config下的wechat.php往下查找可以看到 ,
,
此时我们可以用到刚才我们用到的id和secret了,那么离成功有进一步了,token可以自己定义,这里token填写的啥我们这里的token就填写啥

,我们的域名可以不填写 ,
,
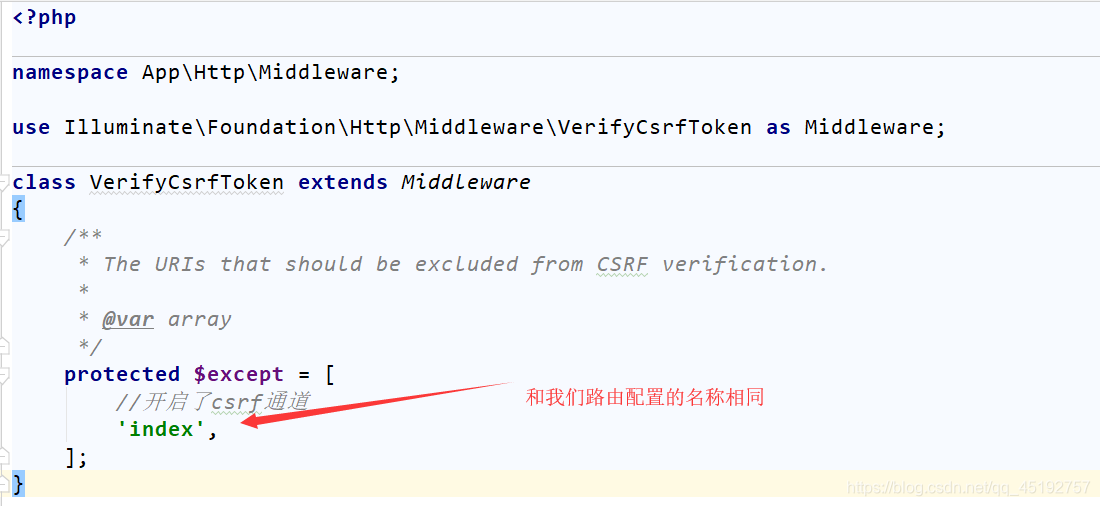
我们的要把这个路由名称假如白名单
 ,
,
在和Controller同级的目录Middleware下进入V开头的文件
 ,
,
点我去复制代码就可以完成今天的功能啦!
 ,
,
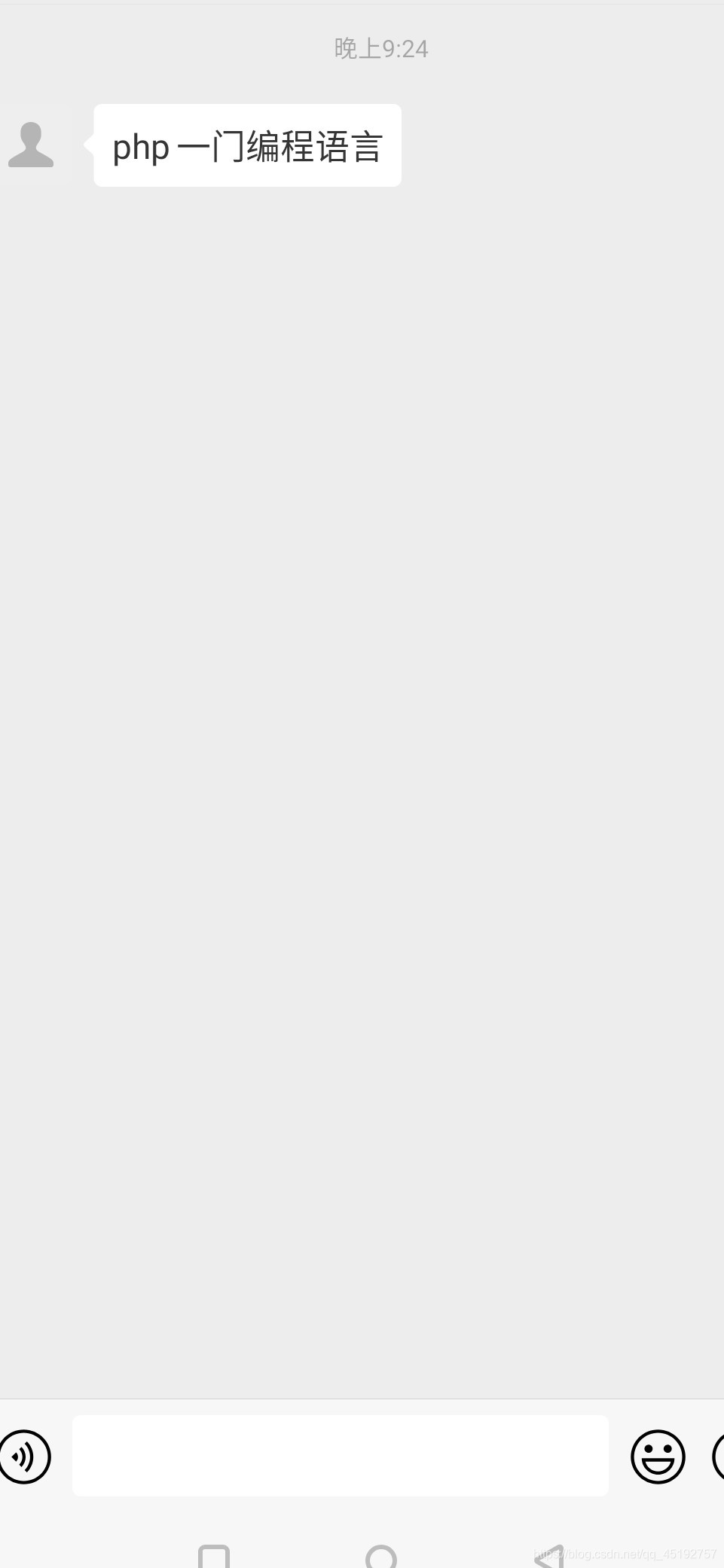
从$app开始复制复制到我们的index方法下 ,第一个return下填写我们要推送的消息,然后去我们的微信公众平台点击提交,当提示配置成功时,我们就可以扫描二维码了关注公众号,
,第一个return下填写我们要推送的消息,然后去我们的微信公众平台点击提交,当提示配置成功时,我们就可以扫描二维码了关注公众号, ,今天的公众号讲解就讲到这里,关注我,下期我们讲解公众号推送小视频,谢谢各位的点赞!
,今天的公众号讲解就讲到这里,关注我,下期我们讲解公众号推送小视频,谢谢各位的点赞!




















 3835
3835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








