1、Vue 概述
官方文档中文:https://staging-cn.vuejs.org/
英文:Vue.js - The Progressive JavaScript Framework | Vue.js
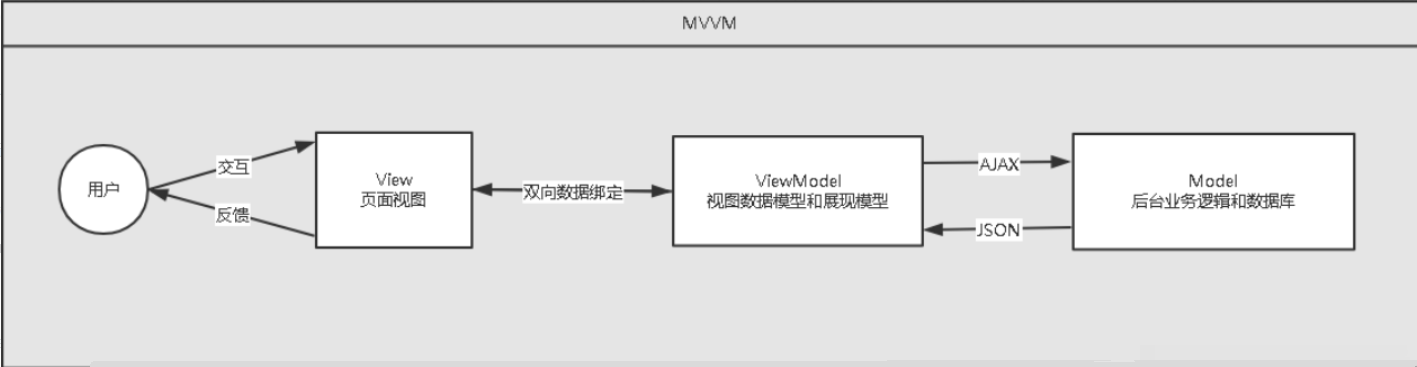
1.1、什么是 MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。
当下流行的MVVM框架有Vue.js,Anfular JS
1.2 为什么要使用 MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
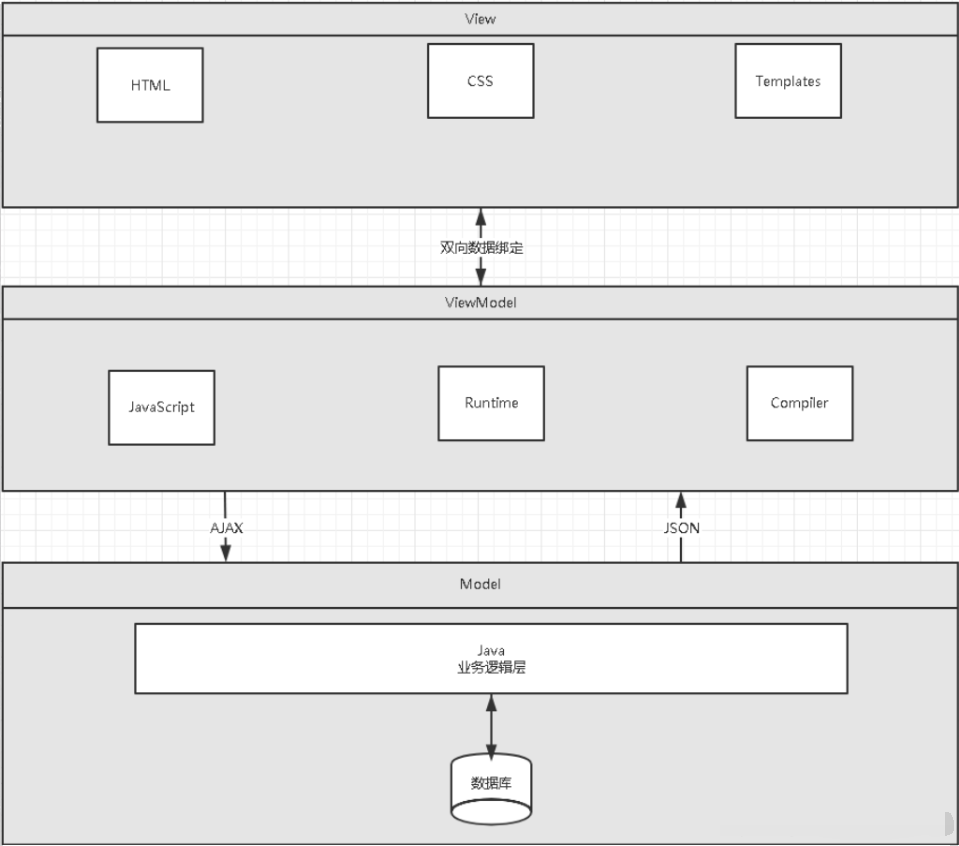
MVVM组成部分

(1)View
View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
1.3 Vue
Vue(读音/vju/, 类似于view) 是一套用于构建用户界面的渐进式框架, 发布于2014年2月。与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层, 不仅易于上手, 还便于与第三方库(如:vue-router,vue-resource,vue x) 或既有项目整合。
(1)MVVM模式的实现者
- Model:模型层, 在这里表示JavaScript对象
- View:视图层, 在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们可以大致了解, Vue.js就是一个MV VM的实现者, 他的核心就是实现了DOM监听与数据绑定
(2)为什么使用Vue.js
- 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端, 比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
1.4 第一个 Vue 程序
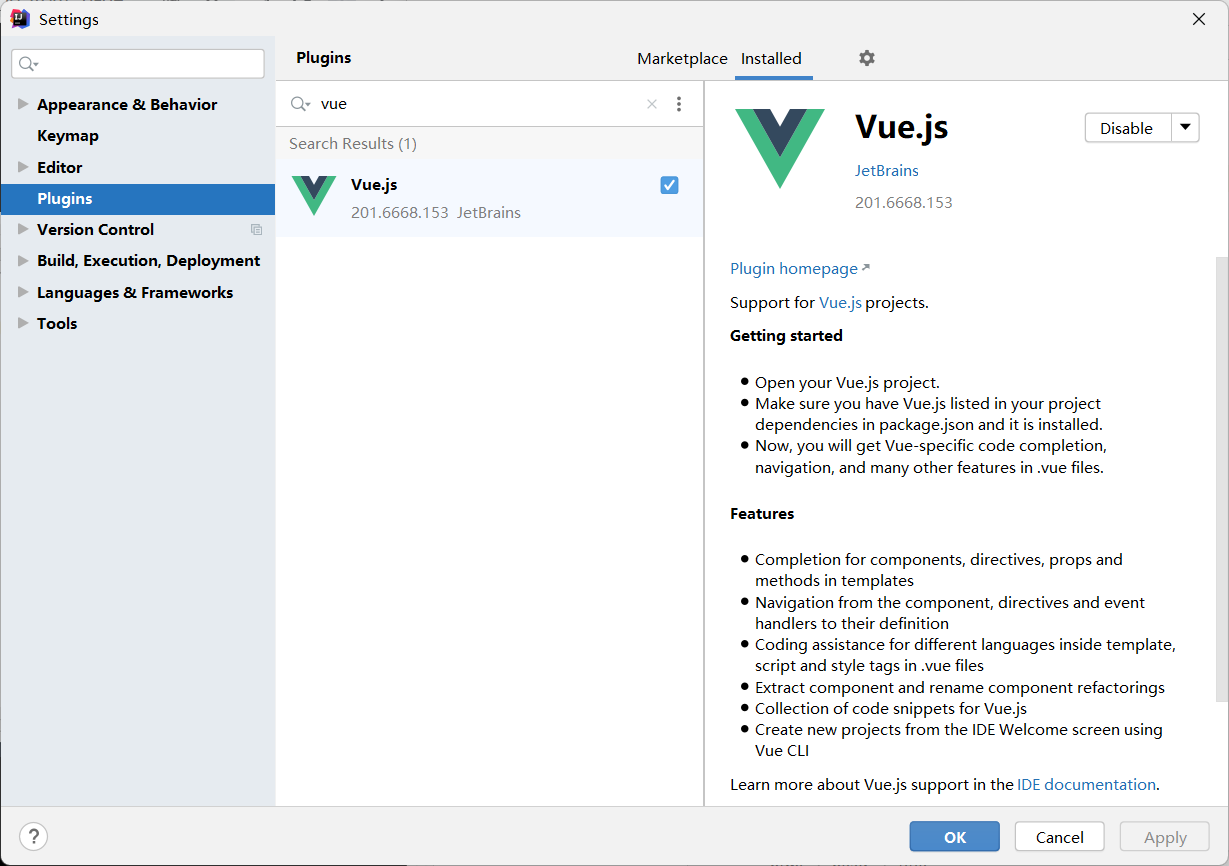
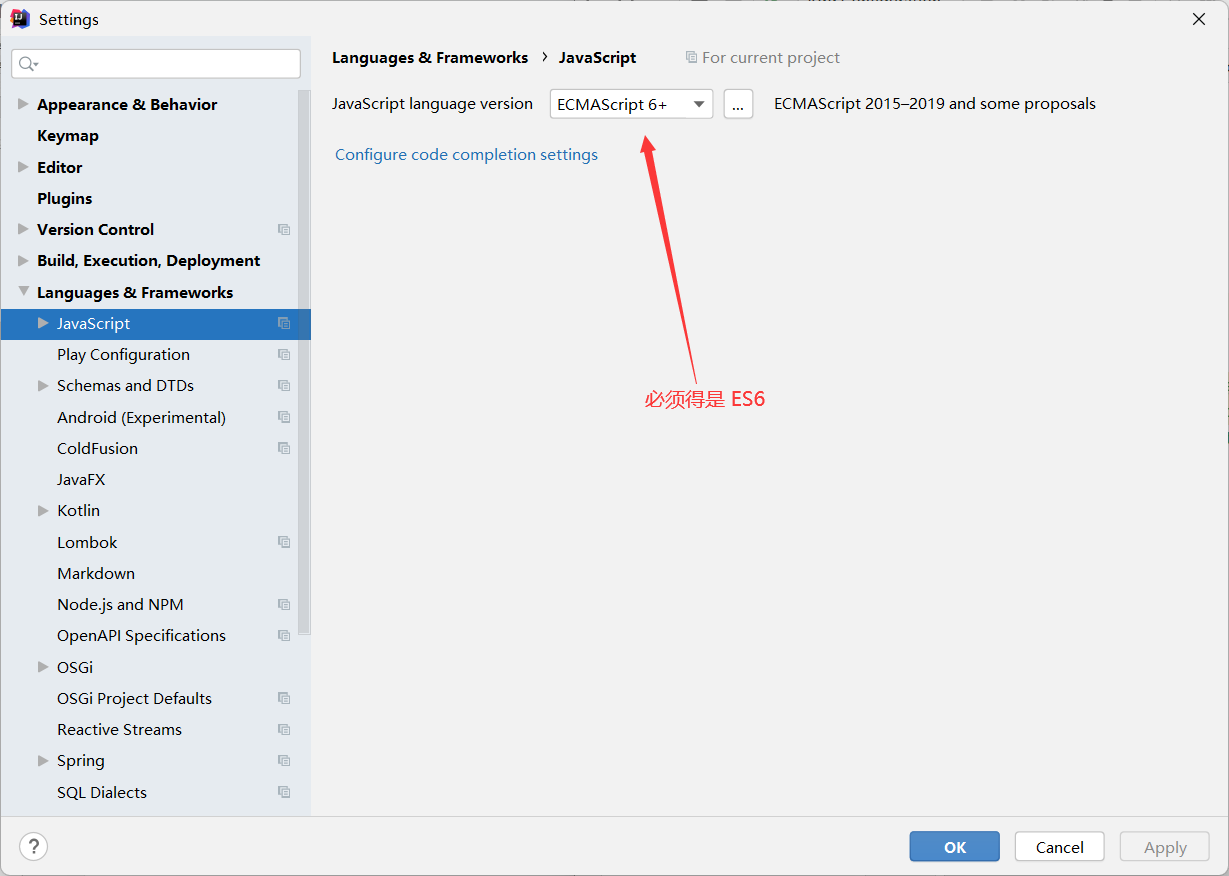
开发环境:IDEA(因为IDEA可以安装Vue的插件 )

下载地址
- 开发版本
-
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip :https://vuejs.org/js/vue.min.js
- CDN (通常使用导入方法)
-
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
代码编写
Vue.js 的核心是实现了MVVM模式,它扮演的角色就是ViewModel层,那么所谓的第一个应用程序就是展示的它的数据绑定功能,操作流程如下:
1、创建一个 HTML 文件、引入Vue.js、创建一个Vue实例、将数据绑定到页面元素
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>说明:只需要在绑定的元素中使用双花括号将 Vue 创建的名为 message 属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
2、测试
为了能够更直观的体验 Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
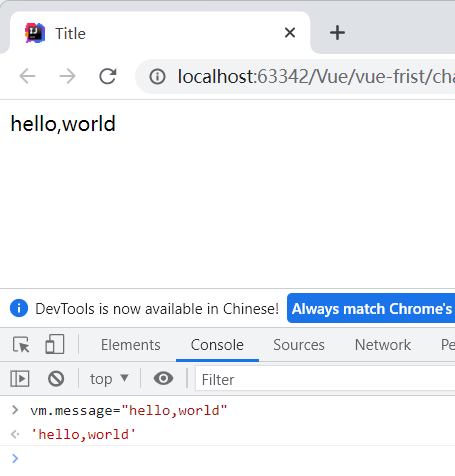
1、在浏览器上运行第一个 Vue 应用程序,进入开发者工具
2、在控制台输入 vm.message="hello,word",然后回车,你会发现浏览器中显示的内容会直接变成hello,world


此时就可以在控制台直接输入 vm.message 来修改值,中间是可以省略 data 的,在这个操作中,我并没有主动操作DOM,就让页面的内容发生了变化,这就是借助了 Vue 的数据绑定功能实现的;MVVM模式中要求 ViewModel 层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应。
2、Vue 基本语法
2.1、v-bind(给组件绑定参数,简写:)
(鼠标悬浮提示)
可以使用 v-bind 来绑定元素特性!
<!--view层 模板-->
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
</script>
像这种 v-bind 等被称为指令。指令带有前缀 v- ,以表示它们是 Vue 提供的特殊特性,可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为,在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 vm.message = "新消息",就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
2.2、v-if、v-else(判断)
<!--view层 模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
//Model:数据
data:{
type:'A'
}
});
</script>
2.3、v-for(循环)
<div id="app">
<li v-for="(item,index) in items">
{{item.message}}--{{index}}
</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
items:[
{message:'Java编程思想'},
{message: 'Java核心基础卷一'},
{message: 'Java核心基础卷二'}
]
}
});
</script>
2.4、v-on(绑定事件,简写@)
事件有Vue的事件,和前端页面本身的一些事件!我们这里的 click 是 vue 的事件,可以绑定到 Vue 中的 methods 中的方法事件!
<div id="app">
<button v-on:click="sayHi">Click Me</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:"Java编程思想"
},
methods:{ //方法必须定义在 Vue 的 Method 对象中,v-on:事件
sayHi:function (event) {
alert(this.message);
}
}
});
</script>
2.5、v-model(数据双向绑定)
可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意: v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组建的 data 选项中声明初始值!
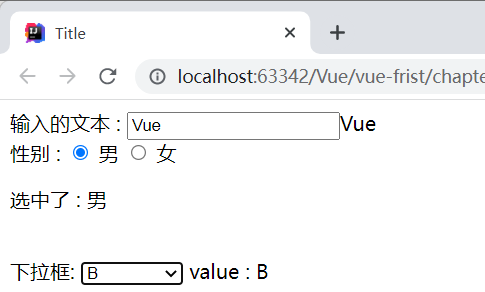
<body>
<div id="app">
输入的文本 : <input type="text" v-model="message">{{message}}
<br>
性别 :
<input type="radio" name="sex" value="男" v-model="xingbie"> 男
<input type="radio" name="sex" value="女" v-model="xingbie"> 女
<p>
选中了 : {{xingbie}}
</p>
<br>
下拉框:
<select v-model="xialakuang">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option selected>B</option>
<option>C</option>
</select>
<span> value : {{xialakuang}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:null,
xingbie:'',
xialakuang:''
}
});
</script>
注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 匀速将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
3、Vue 组件
什么是组件
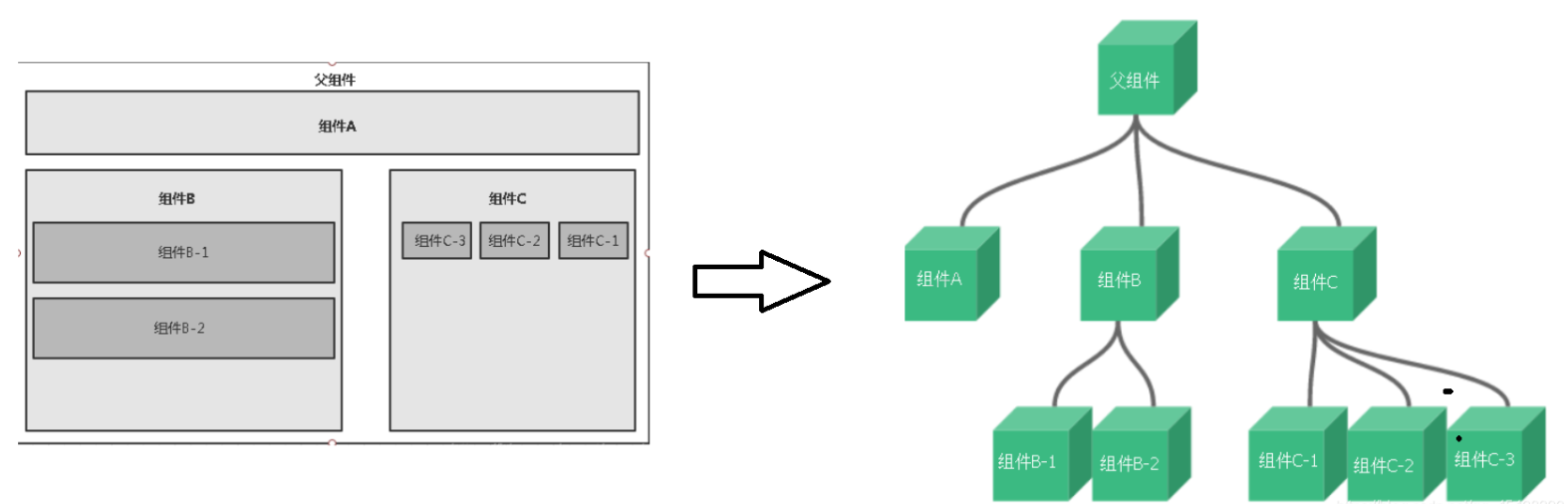
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragement 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件
- 自定义一个组件
<!--view层,模板-->
<div id="app">
<!--组件:传递给组件中的值:props-->
<ydd v-for="item in items" v-bind:qin="item"></ydd>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//定义一个 Vue 组件 component
Vue.component("ydd",{
props:['qin'],
template:'<li>{{qin}}</li>'
});
var vm = new Vue({
el:"#app",
data:{
items:["Java","Linux","前端"]
}
});
</script>说明:
- Vue.component():注册组件
- ydd:自定义组件的名字
- template:组件的模板
- 使用 props 属性传递参数
- v-for="item in items":遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
- v-bind:qin="item":将遍历的 item 项绑定到组件中 props 定义名为 qin 属性上;= 号左边的 qin 为 props 定义的属性名,右边的为 item in items 中遍历的item项的值
4、Axios 异步通信
4.1、什么是Axios
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF (跨站请求伪造)
GitHub : https://github.com/axios/axios
中文文档 : http://www.axios-js.com/
为什么要使用 Axios
由于 Vue.js 是一个视图层框架并且作者(尤雨溪) 严格准守 SoC (关注度分离原则)所以 Vue.js 并不包含 AJAX 的通信功能, 为了解决通信问题, 作者单独开发了一个名为 vue-resource 的插件, 不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用 jQuery ,因为它操作 Dom 太频繁!

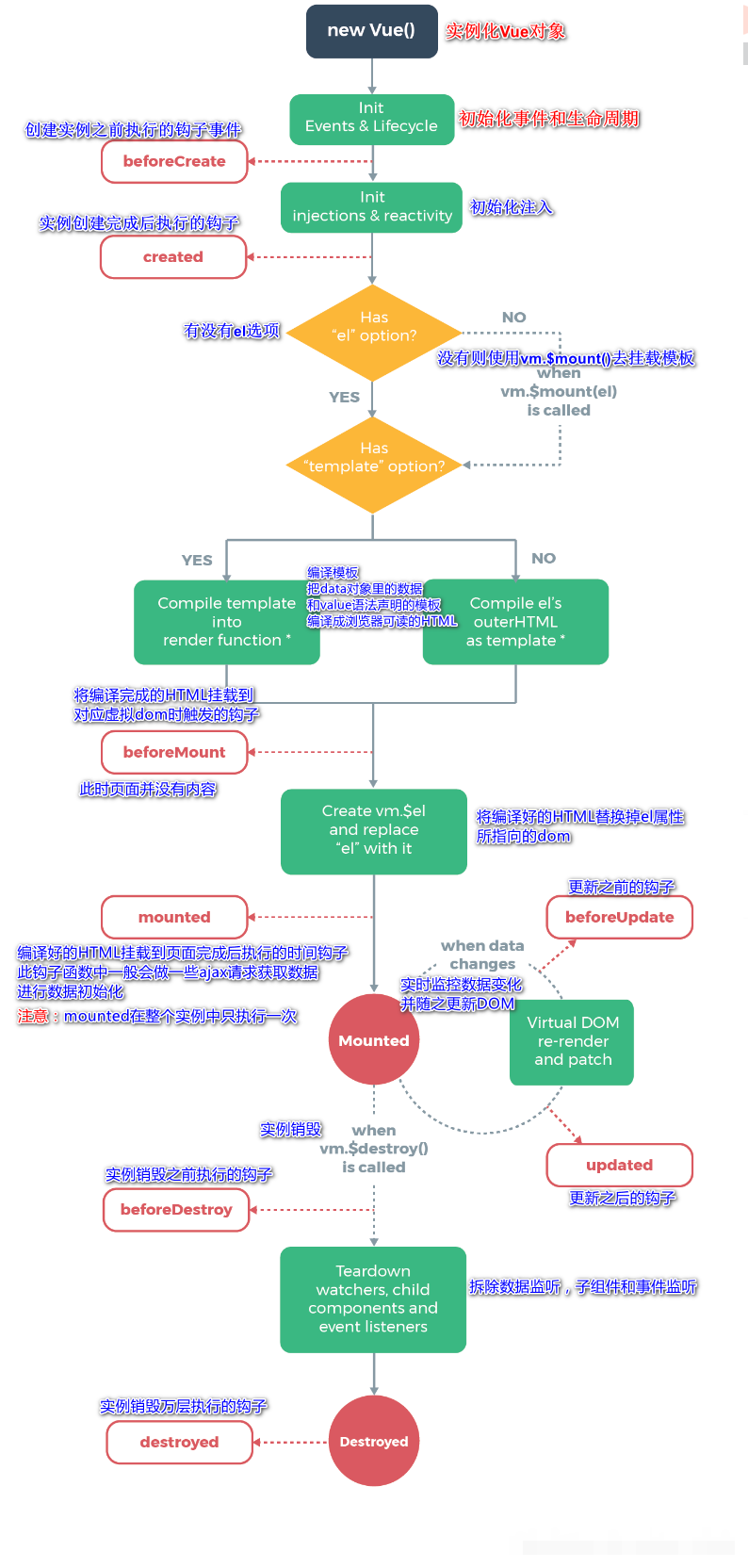
4.2、Vue 生命周期
官方文档 : https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染 → 更新 → 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。

4.3、Axios 测试
(1)先准备伪数据 data.json
{
"name": "博客园",
"url": "https://www.cnblogs.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://bilibili.com"
},
{
"name": "博客园",
"url": "https://www.cnblogs.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}(2)测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- v-clock: 解决闪烁问题-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">{{info.name}}链接</a>
</div>
<!--引入js文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#vue",
//data: 属性: vm
data(){
return{
//请求的返回参数合适,必须和json字符串一样
info:{
name:null,
address:{
street:null,
city:null,
country:null
},
url:null
}
}
},
mounted(){ //钩子函数 链式编程 ES6新特性 通信
axios.get('../data.json').then(response=>(this.info=response.data));
}
});
</script>
</body>
</html>说明:
1、在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定;
2、使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中;
3、我们在 data 中的数据结构必须和 Ajax 响应回来的数据个是匹配;
(3)测试

5、Vue 计算属性
计算属性:计算出来的结果,保存在属性中,内存中运行:虚拟 Dom
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
<!--view层 模板-->
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:"hello,world"
},
methods:{
currentTime1:function () {
return Date.now(); // 返回一个时间戳
}
},
computed:{ //计算属性: methods,computed 方法名不能重名,重名之后,只会调用methods的方法
currentTime2:function () {
this.message; //mybatis 的缓存
return Date.now(); // 返回一个时间戳
}
}
});
</script>
注意:methods 和 computed 里的东西不能重名
说明:
- methods : 定义方法,调用方法使用 currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化
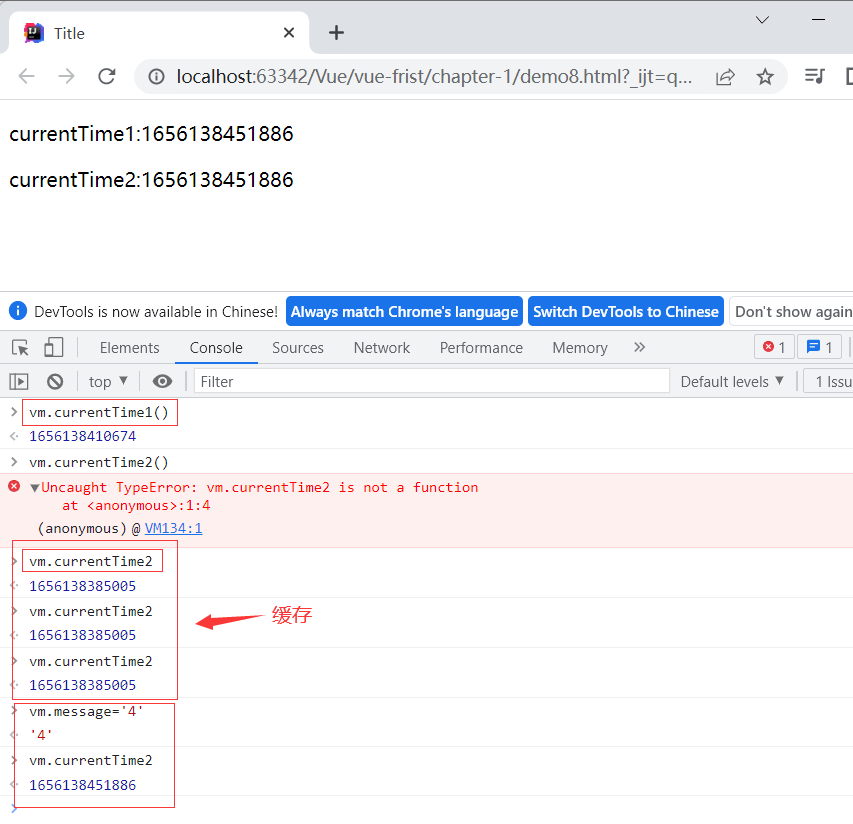
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用 vm.message='4',改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
6、内容分发(插槽)
在 Vue.js 中我们使用<slot>元素作为承载分发内容的出口,可以称其为插槽,可以应用在组合组件的场景中
测试
比如准备一个代办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<div id="vue">
<todo></todo>
</div>
<script type="text/javascript">
Vue.component('todo',{
template:'<div>\
<div>代办事项</div>\
<ul>\
<li>Study Java</li>\
</ul>\
</div>'
});
</script>第二步:我们需要让待办事项的标题和值实现动态绑定,怎么做呢?我们可以留出一个插槽!
1、将上面的代码留出一个插槽,即slot
Vue.component('todo',{
template:'<div>\
<slot></slot>\
<ul>\
<slot></slot>\
</ul>\
</div>'
});2、定义一个名为 todo-title 的待办标题组件和 todo-items 的待办内容组件
Vue.component('todo-title',{
props:['title'],
template:'<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items",{
props:["item","index"],
template:"<li>{{index+1}},{{item}}</li>"
});3、slot 通过 name 和组件绑定
Vue.component('todo',{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});4、实例化 Vue 并初始化数据
var vm = new Vue({
el:"#vue",
data:{
todoItems:['test1','test2','test3']
}
});5、将数据通过插槽插入预留出来的位置
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item" ></todo-items>
</todo>完整代码
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
//slot:插槽
Vue.component('todo',{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title',{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component('todo-items',{
props: ["item"],
template: "<li>{{item}}</li>"
});
var vm = new Vue({
el:"#app",
data:{
title:"技术了解",
todoItems:['Java','Linux','Python']
}
});
</script>
</body>
</html>
注意:v-for="item in todoItems" :item ,“:”后不能有空格,否则页面无内容控制台也不会报错。并且方法需要使用 methods 而不是 method。
7、自定义事件内容分发
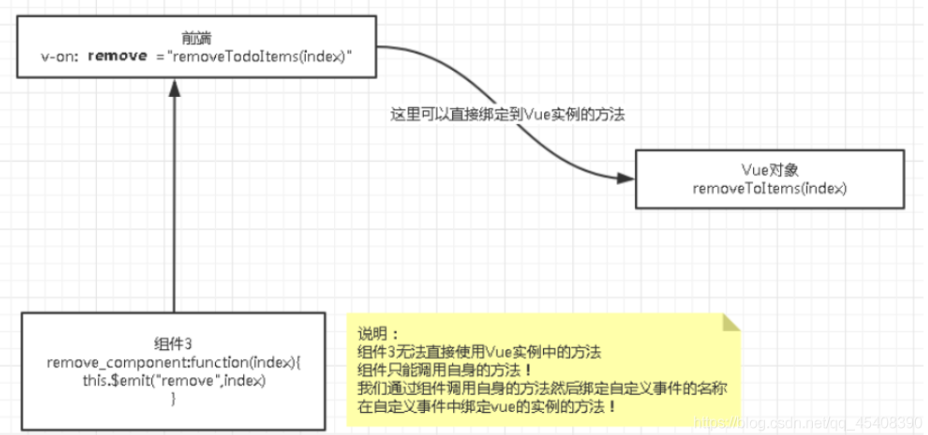
通过上诉代码我们可以发现一个问题,如果删除操作要在组件中完成,那么组件如何删除Vue实例中的数据?
删除按钮是在组件中的,点击删除按钮删除对应的数据。
阅读Vue教程可知,此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题; 组件中使用this.$emit(‘自定义事件名’, 参数) ,而在视图层通过自定义事件绑定Vue中的删除操作的方法
步骤:
- 在Vue实例中定义一个删除操作的方法removeItems()
methods: {
removeItems: function (index) {
this.todoItems.splice(index,1);
}
}说明: splice(index,n) 方法是删除 index 下标开始的 n 个元素
- 在视图层中自定义事件并绑定Vue实例中的方法
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" :index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>自定义事件为remove,通过v-on绑定removeItems方法
- 在相应的组件中绑定自定义事件
Vue.component("todo-items",{
props:["item","index"],
template:"<li>{{item}}---{{index}}<button @click='remove'>删除</button></li>",
methods: {
remove: function (index) {
this.$emit('remove',index);
}
}
});完整代码如下
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)" :key="index"></todo-items>
</todo>
</div>
<!--1、导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
//slot:插槽
Vue.component('todo',{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title',{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component('todo-items',{
props: ["item","index"],
//只能绑定当前组件的方法
template: "<li>{{item}} <button @click='remove'>删除</button></li> ",
methods:{
remove: function (index) {
//this.$emit 自定义事件分发
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#app",
data:{
title:"技术了解",
todoItems:['Java','Linux','Python']
},
methods: {
removeItems:function (index) {
this.todoItems.splice(index,1);//一次删除一个元素
}
}
});
</script>
</body>
</html>逻辑理解

8、 Vue入门小结
核心:数据驱动,组件化
优点:借鉴了AngularJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Demo操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on绑定事件,简写@
- v-model数据双向绑定
- v-bind给组件绑定参数,简写:
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到this.$emit(“事件名”,参数);
- 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信;
说明:Vue 的开发都是要基于 NodeJS,实际开发采用 vue-cli 脚手架开发,vue-router 路由,vuex 做状态管理;Vue UI,界面我们一般使用 ElementUI(饿了么出品),或者 ICE(阿里巴巴出品)来快速搭建前端项目。
官网:
- https://element.eleme.cn/#/zh-CN
- https://ice.work/
9、Vue:第一个 vue-cli 项目
什么是 vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板:
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速:
主要的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
- Node.js : http://nodejs.cn/download/
安装的时候一直下一步直到结束,安装在自己的环境目录下。
- Git :https://git-scm.com/downloads
镜像 :https://npm.taobao.org/mirrors/git-for-windows/
确认 node.js 是否安装成功:
- 在cmd中运行node -v命令,查看是否能够输出版本号
- 在cmd中运行npm -v命令,查看是否能够输出版本号
这个 npm,就是一个软件包管理工具,就和 linux 下的 apt 软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# 安装 node.js 淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 安装vue-cli
cnpm install vue-cli-g
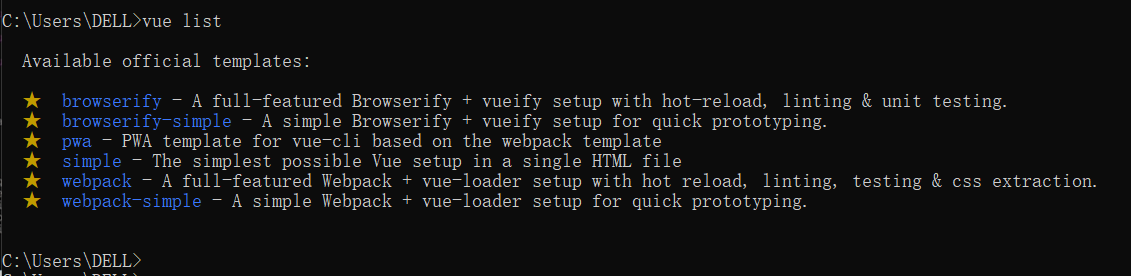
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list安装过程可能有点慢,耐心等待。虽然安装了 cnpm,但是尽量少用!
安装的位置(隐藏目录打开):C:\Users\Administrator\AppData\Roaming\npm
9.1、本机安装 vue-cli 步骤
通过Node 下载安装
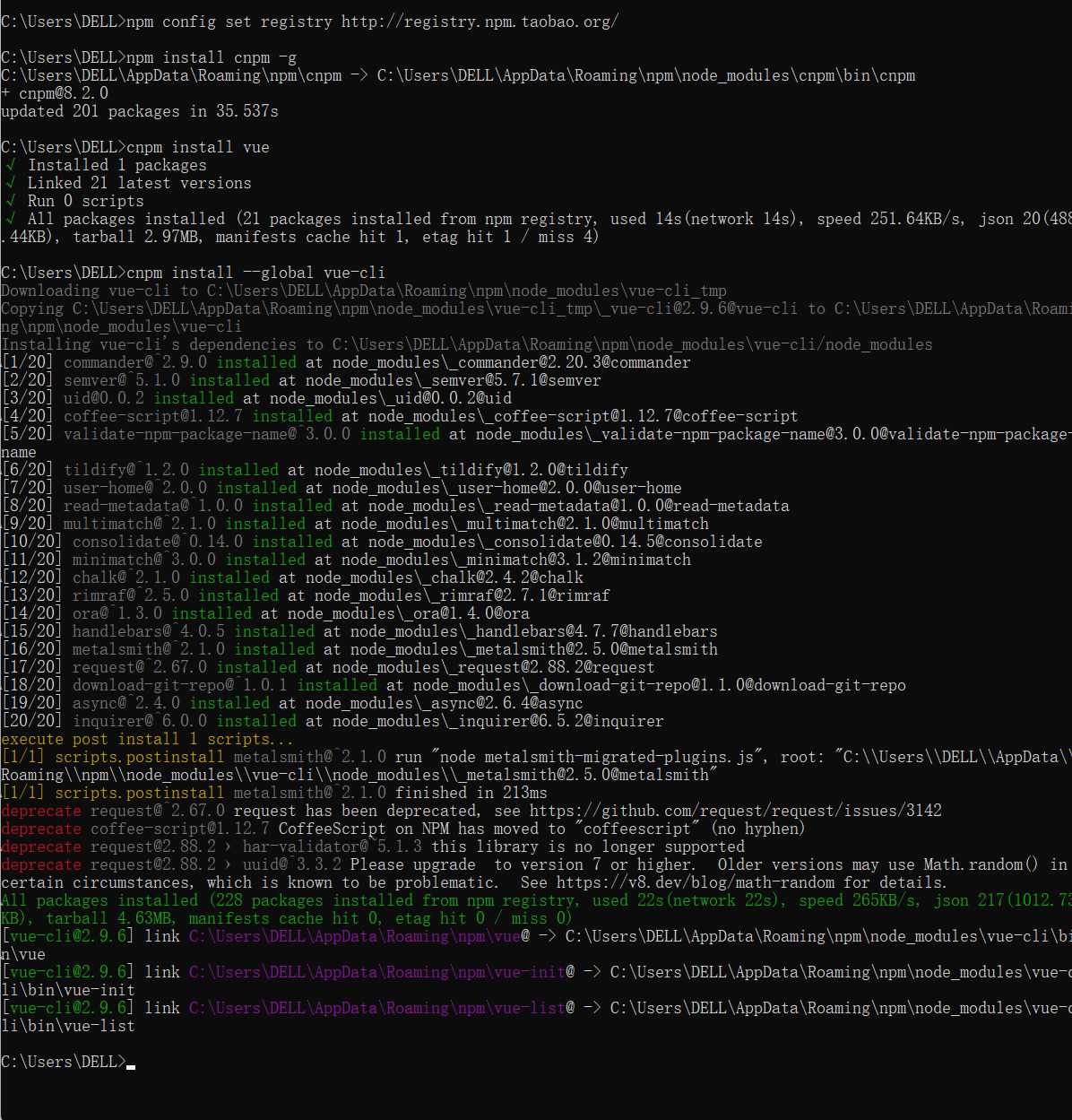
npm get registry 展示默认的源
更改镜像为国内镜像 npm config set registry http://registry.npm.taobao.org/
安装 cnpm: npm install cnpm -g
安装 vue : cnpm install vue
安装 vue-cli : cnpm install --global vue-cli

测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list

9.2、第一个 vue-cli 程序
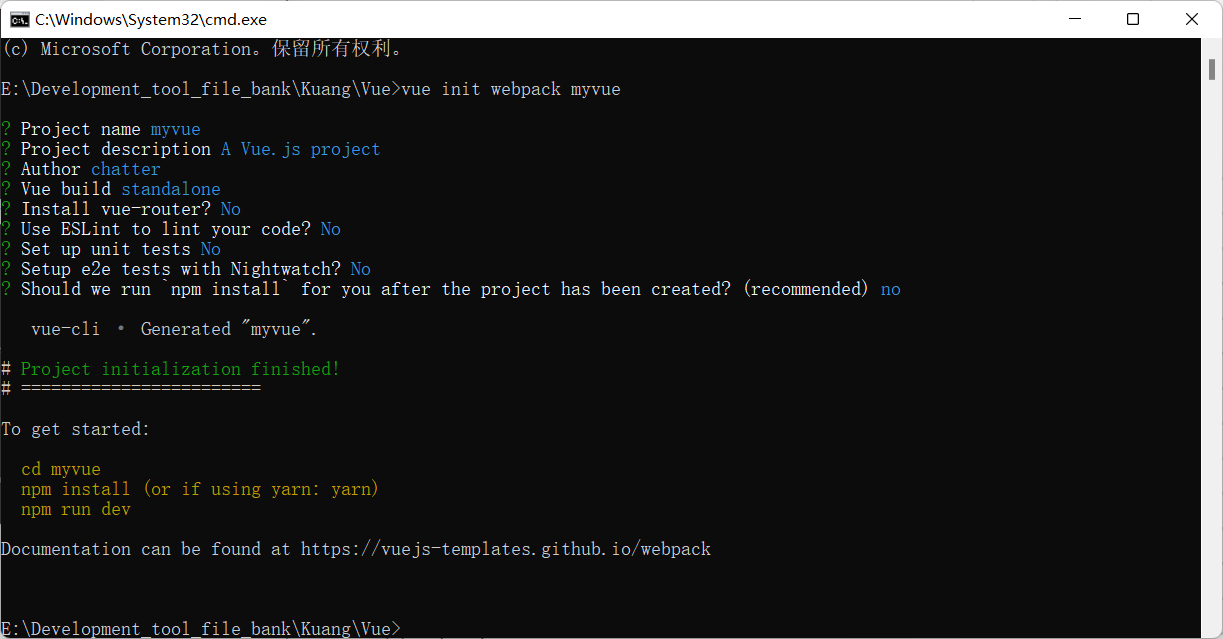
创建一个项目(在项目目录下进入cmd模式)
vue init webpack myvue
进入对应项目目录下 输入命令 npm install 安装依赖包
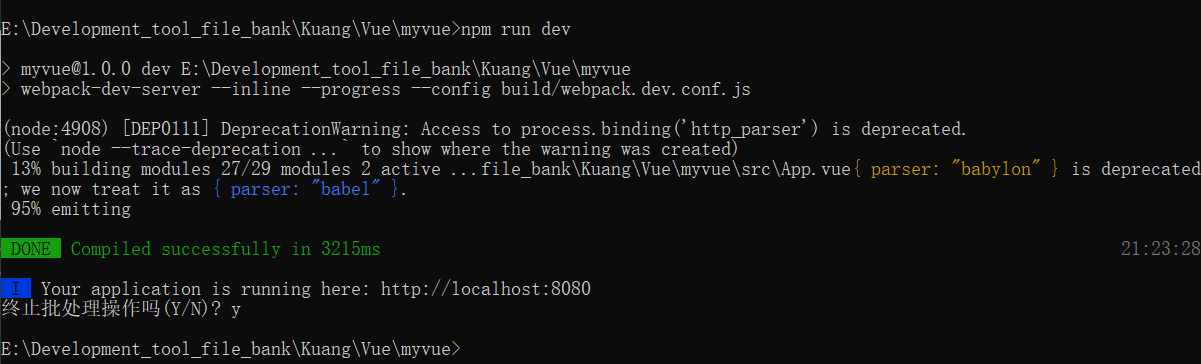
运行项目 npm run dev
Npm run build 打包压缩,会用到的命令

Project name:项目名称,默认回车即可
Project description:项目描述,默认回车即可
Author:项目作者,默认回车即可
Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
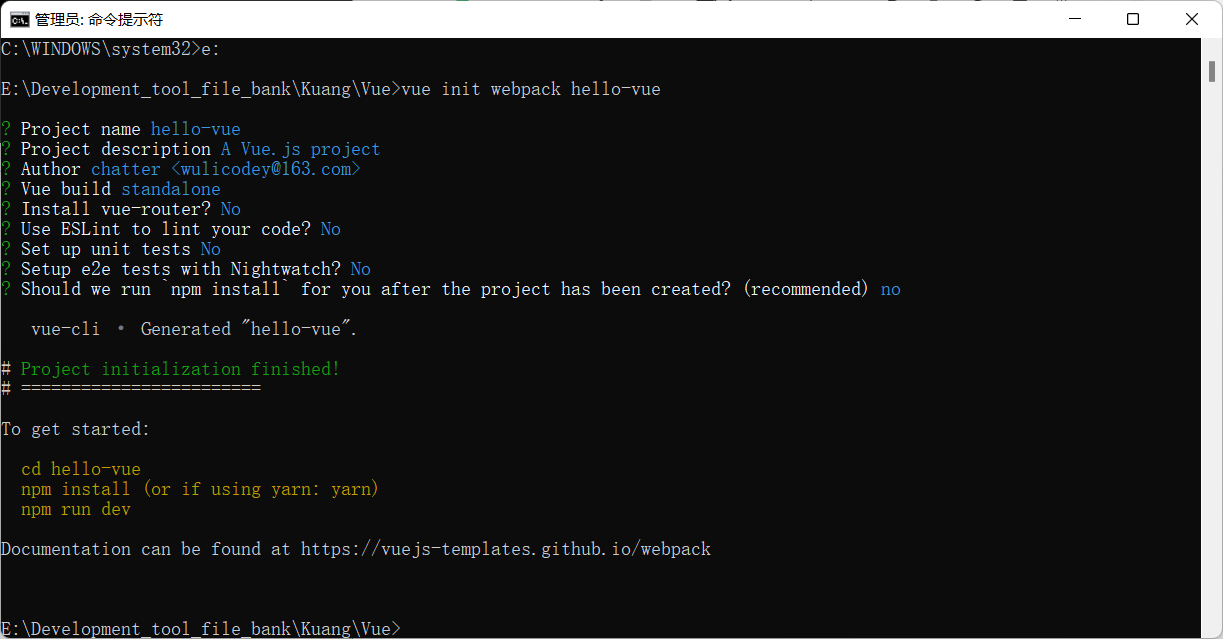
Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果
初始化并运行
cd myvue
npm install
npm run dev
停止使用Ctrl+C,点击 y 确定
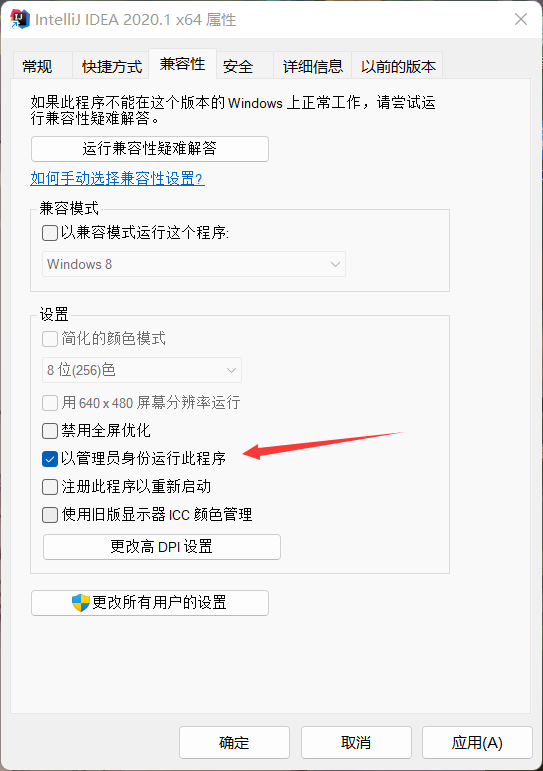
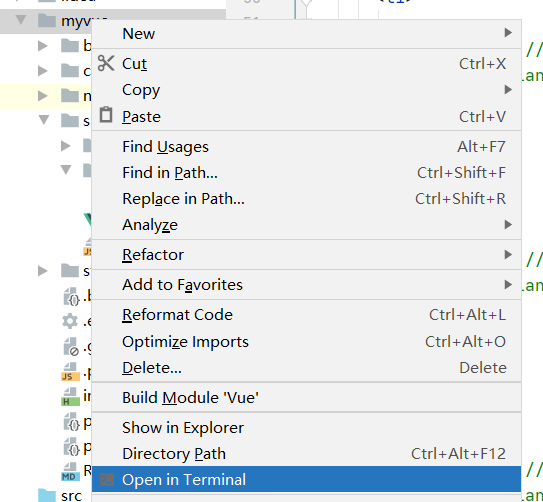
将 IDEA 设置为管理员身份运行即可在 IDEA 的终端(Terminal)运行命令。(需要重启 IDEA)



10、webpack 使用
10.1、安装配置 webpack
安装
# 安装
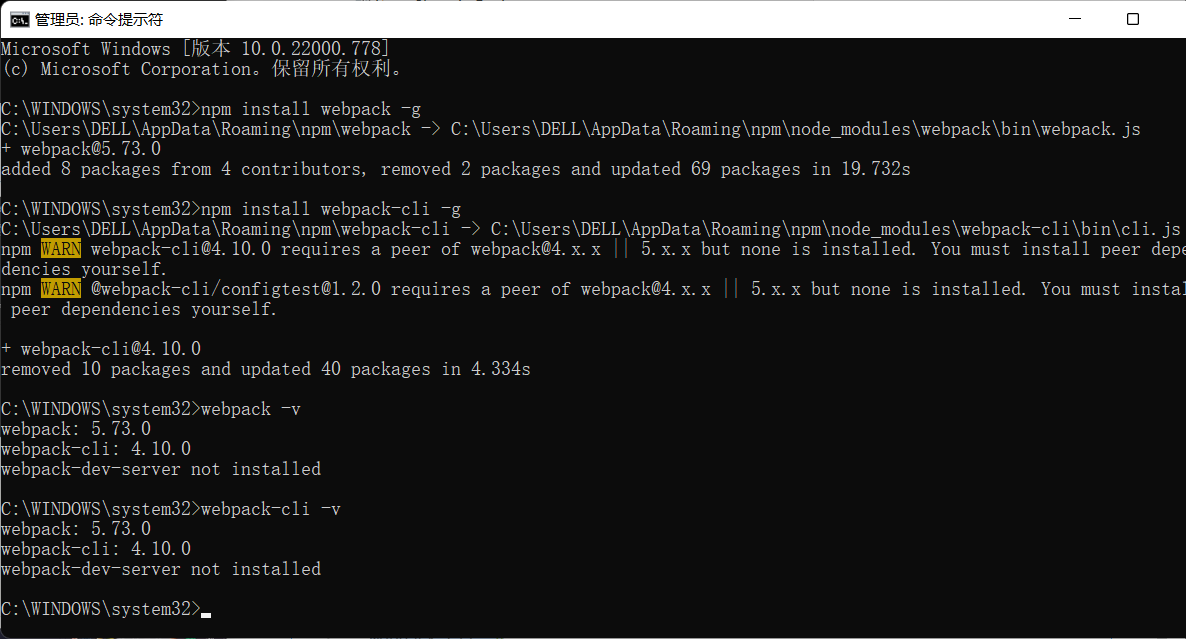
npm install webpack -g
npm install webpack-cli -g
# 测试是否安装成功
webpack -v
webpack-cli -v
配置
创建 webpack.config.js 配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
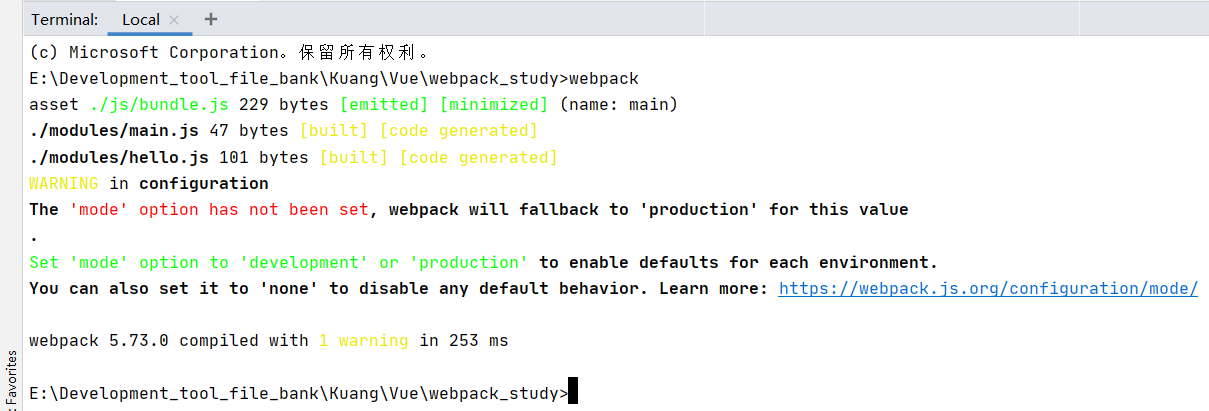
}直接运行 webpack 命令打包
10.2、使用 webpack
- 创建项目
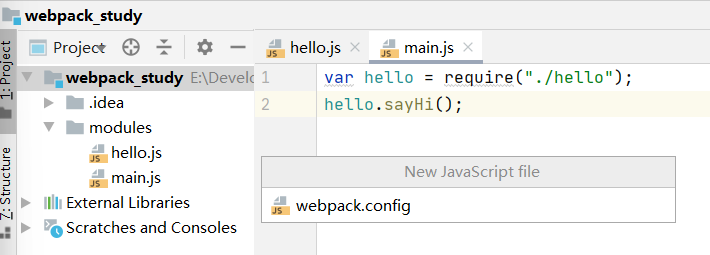
在workspace中创建文件夹webpack-study,然后用IDEA打开
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件hello.js
//暴露一个方法
exports.sayHi = function () {
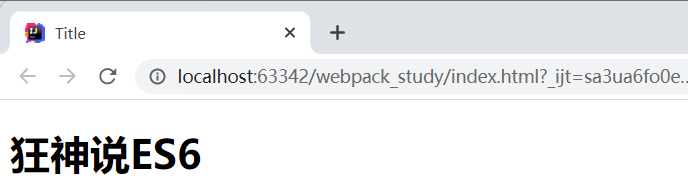
document.write("<h1>狂神说ES6</h1>");
};- 在modules下创建一个名为main.js的入口文件main.js,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
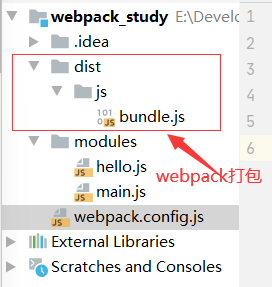
hello.sayHi();- 在项目目录下创建webpack.config.js配置文件,使用webpack命令打包

module.exports = {
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
};

说明:打包如果失败,就需要使用管理员权限运行 webpack
- 在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--前端的模块化开发-->
<script src="dist/js/bundle.js"></script>
</body>
</html>- 直接打开index.html

注:
# 参数--watch 用于监听变化,如果要打包的东西有变化,就重新打包
webpack --watch11、Vue :vue-router 路由
说明:学习的时候,尽量打开官方的文档
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML 5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
安装
基于第一个 vue-cli 进行测试学习;先查看 node_modules 中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。代开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
测试路由
- 删除第一个vue-cli项目中的没用的东西
- components 目录下存放我们自己编写的组件
- 定义几个自己的组件 Content.vue 、Main.vue
Content.vue
<template>
<div>
<h1>内容页</h1>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>Main.vue
<template>
<div>
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>- 安装路由,在src目录下,新建一个文件夹:router,专门存放路由,配置路由index.js
import Vue from 'vue'
import Router from 'vue-router'
import Content from '../components/Content'
import Main from '../components/Main'
//安装路由
Vue.use(Router);
//配置导出路由
export default new Router({
routes:[
{
//路由路径 @RequestMapping
path:'/content',
//路由名称
name:'content',
//跳转的组件
component:Content
},
{
//路由路径
path:'/main',
name:'main',
//跳转的组件
component:Main
}
]
});- 在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './router'//自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '<App/>'
})- 在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
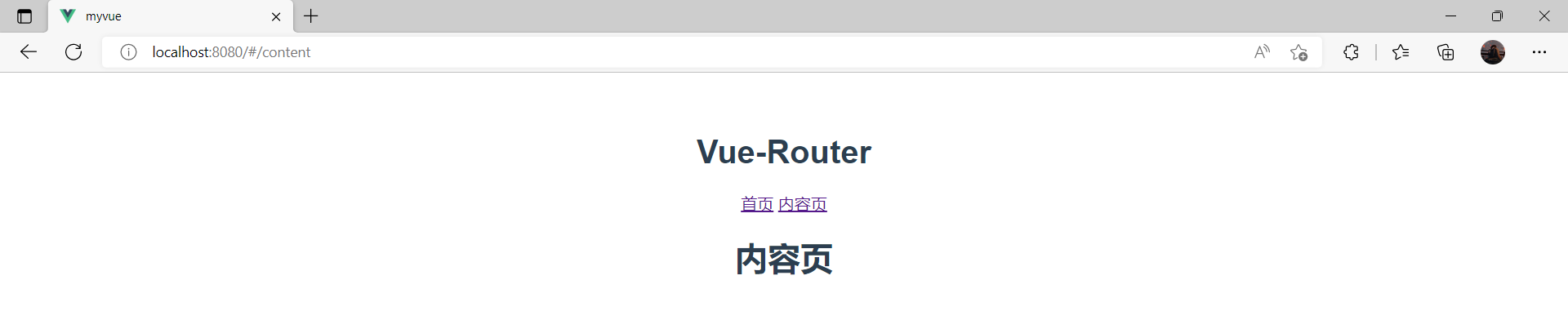
</style>- 运行npm run dev,然后浏览器访问localhost:8080
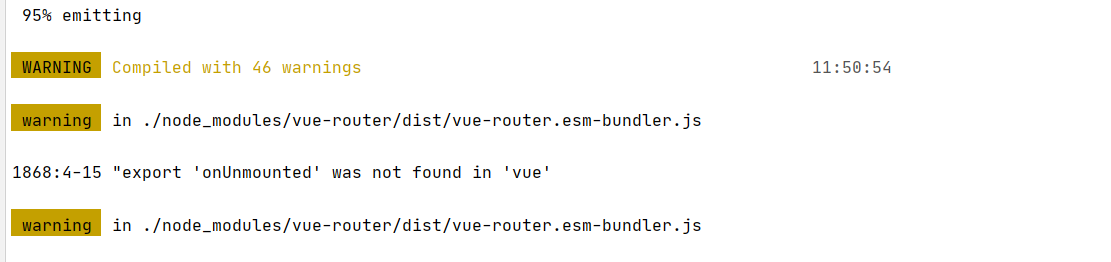
- 运行错误分析

问题所在和解决
vue-router 版本太高和 vue2 起冲突了,虽然 router4.X 的大部分的 Vue Router API 都没有变化,但vue-router 3.x 只能结合 vue2 进行使用~(网上查的说法,我翻了下 router 官方文档没找到这样的
解决也很简单:**卸载4版本的router,@指定版本装3.x的vue-router即可,我按自己的习惯安装3.5.2的vue-router亲测可用~**命令如下
npm uninstall vue-router
npm i vue-router@3.5.2
12、Vue + ElementUI
Element-UI 网址:Element - The world's most popular Vue UI framework
12.1、创建工程
注意:命令行都要使用管理员模式运行
1、创建一个名为 hello-vue 的工程 vue init webpack hello-vue

2、安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启功测试
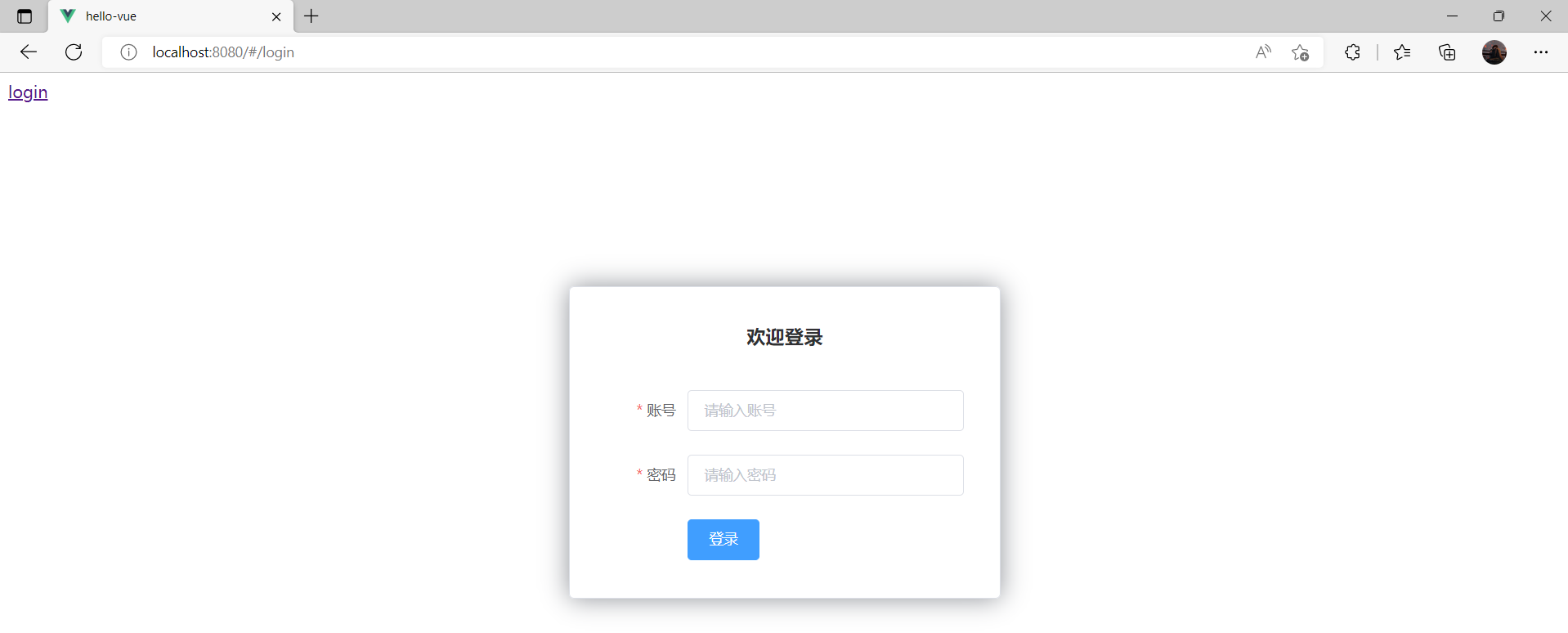
npm run dev12.2、创建登录页面
- 先把删除没用的文件
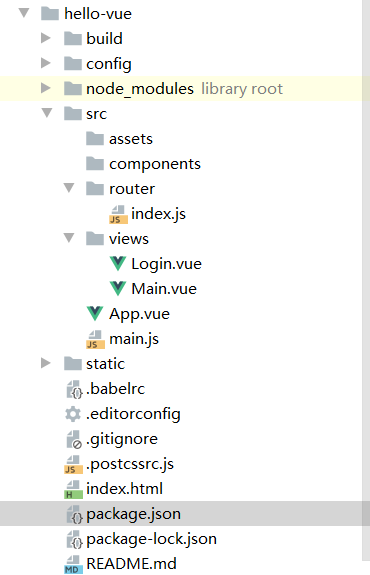
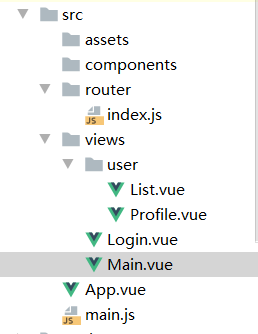
- 项目结构如下

说明:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
- 在views目录下创建首页视图Main.vue组件
<template>
<div>首页</div>
</template>
<script>
export default {
name:"Main"
}
</script>
<style scoped>
</style>- 在views目录下创建登录页面视图Login.vue组件
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{required:true,message:"账号不可为空",trigger:"blur"}
],
password:[
{required:true,message:"密码不可为空",tigger:"blur"}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
//使用vue-router路由到指定界面,该方式称为编程式导航
this.$router.push('/main');
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>- 在router目录下创建一个名为 index.js 的 vue-router 路由配置文件
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main
},
//首页
{
path: '/login',
component: Login
},
]
})
- 编写 App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from "./router"
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(router)
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render:h=>h(App)
})
- 测试npm run dev
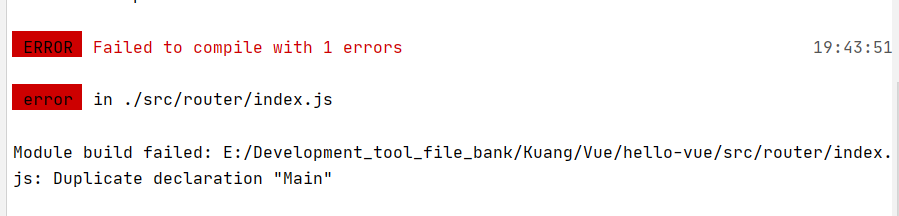
版本太高导致出错


调整之后,运行 npm install 重新导入,如果还不行 cnpm install 一下
本次运行错误
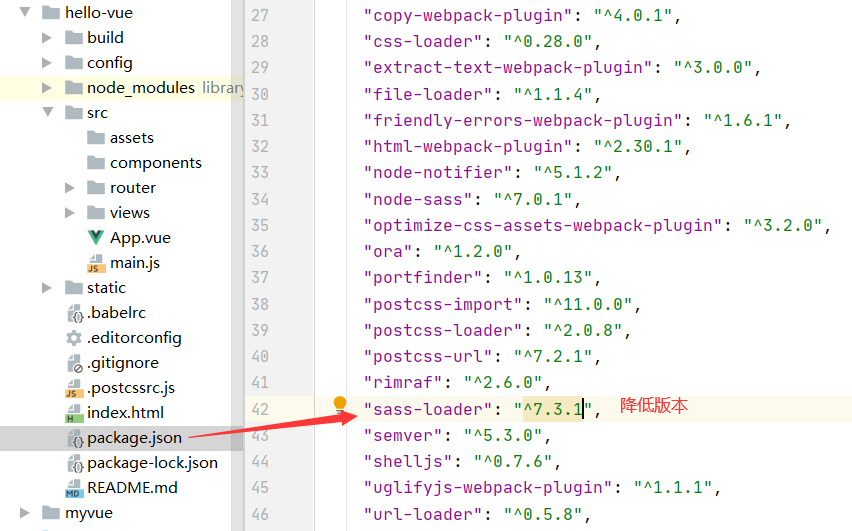
1、首先在IDE中找的package.json文件:
2.、然后打开该文件找到“sass-loader”,修改版本即可,这里修改成4.0.0 :
3、在(终端)中先输入:ctrl+c在点yes终止运行
4、在(终端)中先输入:npm install如果未成功在输入cnpm install
5、仍然出错
问题所在和解决
:vue-router版本太高和vue2起冲突了,虽然router4.X的大部分的 Vue Router API 都没有变化,但vue-router 3.x 只能结合 vue2 进行使用~(网上查的说法,我翻了下router官方文档没找到这样的
解决也很简单:**卸载4版本的router,@指定版本装3.x的vue-router即可,我按自己的习惯安装3.5.2的vue-router亲测可用~**命令如下
npm uninstall vue-router
npm i vue-router@3.5.2运行成功

13、路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成
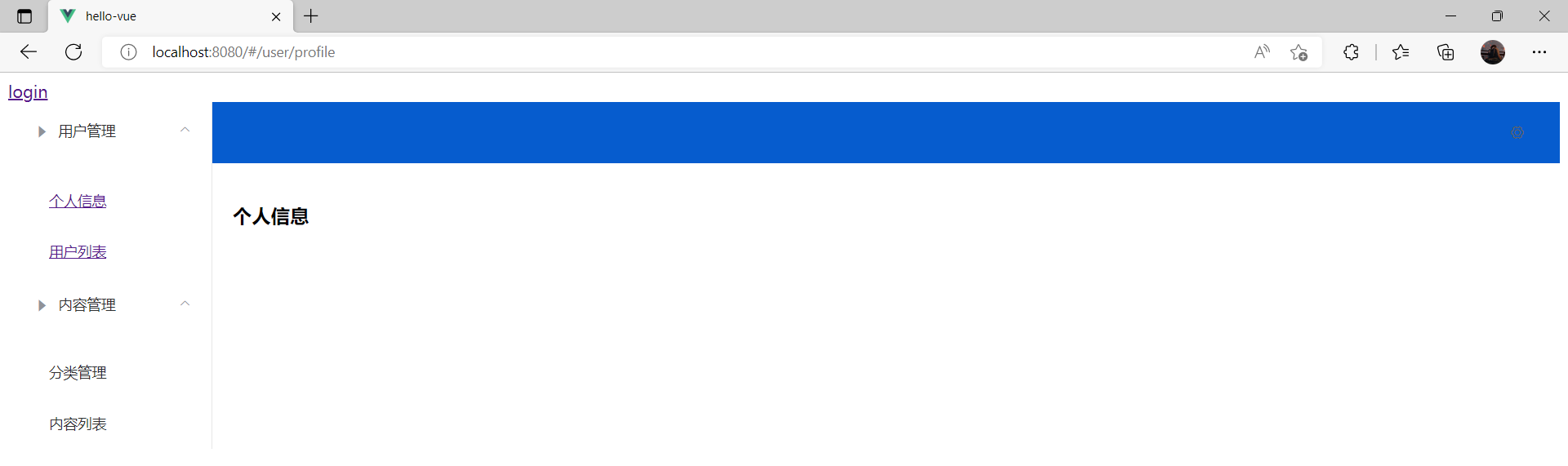
- 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
- 在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
- 修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
- 添加了组件,去router修改配置文件
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首页
{
path: '/login',
component: Login
},
]
})
- 运行测试


14、参数传递和重定向
14.1、参数传递
方法一
- 修改路由配置, 主要是router下的index.js中的 path 属性中增加了 :id 这样的占位符
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile
}- 视图层传递参数
<!--name是组件的名字 params是传的参数 如果要传参数的话就需要用v:bind:来绑定-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>说明: 此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径
- 接收参数
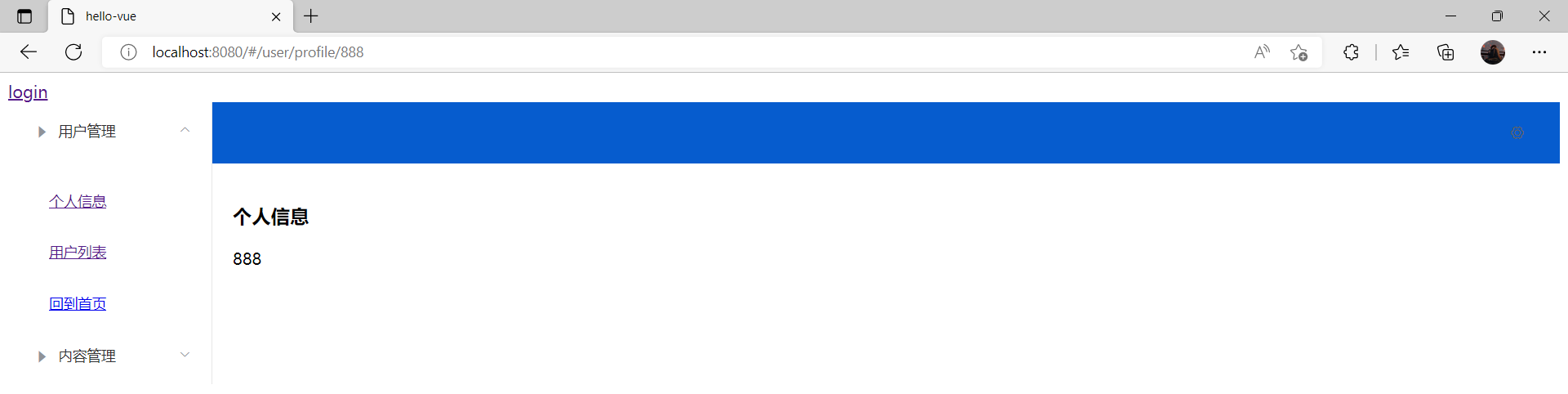
<template>
<!-- 所有的元素必须在根节点下-->
<div>
<h1>个人信息</h1>
{{$route.params.id}}
</div>
</template>说明:所有的元素必须在根节点下面,否则会报错
- 测试

方法二 : 使用 props 减少耦合
- 修改路由配置 , 主要在router下的index.js中的路由属性中增加了 props: true 属性
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile,
props: true
}- 传递参数和之前一样
- 在Profile.vue接收参数为目标组件增加 props 属性
<template>
<div>
个人信息
{{ id }}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>- 测试
14.2、 重定向
Vue 中的重定向是作用在路径不同但组件相同的情况
- 在router/index.js配置重定向路径
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/goHome',
redirect: '/main'
}- 视图增加
<el-menu-item index="1-3">
<!--插入的地方-->
<router-link to="/goHome">返回首页</router-link>
</el-menu-item>15、路由模式、404和路由钩子
15.1、路由模式
路由模式有两种
- hash:路径带 # 符号,如 http://localhost/#/login
- history:路径不带 # 符号,如 http://localhost/login
修改路由配置
export default new Router({
mode:'history',
routes:[]
)}在路由的配置中修改
15.2、404页面
- 在 views 目录下创建一个 NotFound.vue 视图
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
- 修改路由配置index.js
import NotFound from '../views/NotFound'
{
path: '*',
component: NotFound
}- 测试

15.3、路由钩子
除了之前的钩子函数还存在两个钩子函数
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
- 在 Profile.vue 使用
<script>
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
</script>参数说明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next('/path') 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
- 在钩子函数中进行异步请求
-
- 安装Axios
cnpm install --save vue-axios
注意:如果 cnpm 失败,就使用 npm 再试一次。
-
- main.js 引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)-
- 准备数据
{
"name": "cv战士",
"url": "https://blog.csdn.net/qq_45408390?spm=1001.2101.3001.5343",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://bilibili.com"
},
{
"name": "cv战士",
"url": "https://blog.csdn.net/qq_45408390?spm=1001.2101.3001.5343"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}说明: 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下
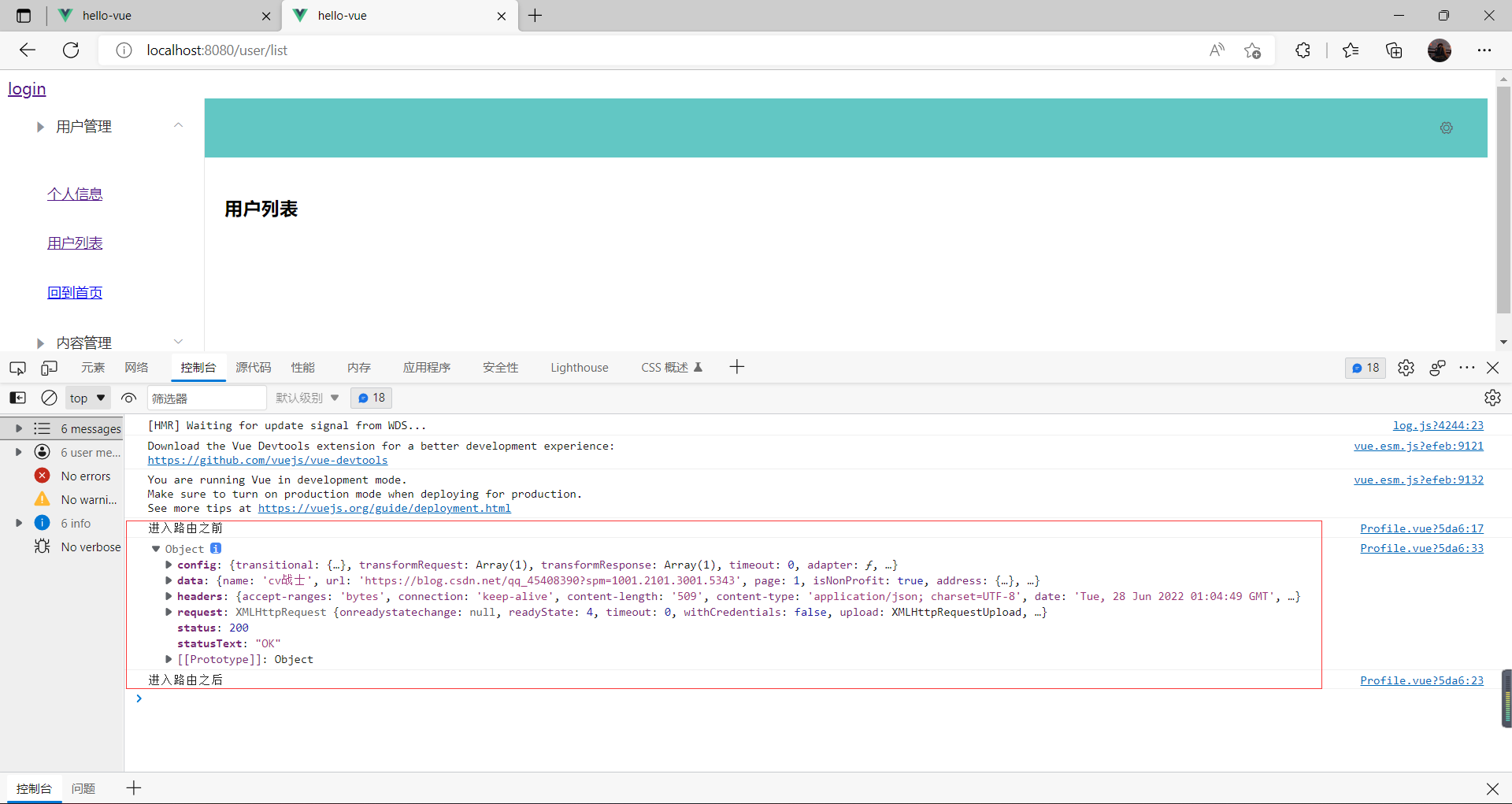
- 在 beforeRouteEnter 中进行异步请求
<script>
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>- 测试























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








