一、进入根目录
我是使用xshell进行远程连接服务器的,连接到服务器首先输入cd /进入到根目录

二、配置nginx.conf文件
首先输入cd etc/nginx进入到nginx目录

然后输入vi nginx.conf进行编辑文件
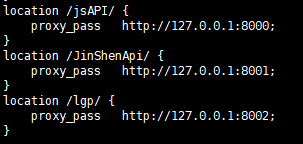
找到如下图部分的内容(图中的具体内容只是我个人的配置,只需去找location这个词),location后面的/jsAPI/即为路由,下面的8000代表端口,意思是当访问/jsAPI/这个路由的时候,服务器会默认认为是8000端口,在你后端的开发中可以通过该路由进行不同的处理,那么,我们为什么要在不同的路由下使用不同的端口呢,因为https协议中,域名是不能写端口号的,这就意味着你只能在你的服务器上运行一个项目(这里说的有些狭隘了,我也是针对于使用nodejs做后端的开发这来说的),这样就让我们不能更有效的利用我们的服务器,所以我们需要在nginx文件中配置更多的端口。
修改完成后点击Esc键退出编辑模式,然后点击:wq保存,然后是最重要的一步,输入nginx -s reload重新启动nginx服务即可。

作为菜鸟的我也只是懂一些皮毛,如果上面有说的不对的,欢迎大佬指点!























 4610
4610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










