提示:学习笔记
文章目录
前言
vue项目的打包发布与 dist 瘦身
一、打包发布-概念介绍
目标
- 前端资源打包在每个项目中都会有涉及,每位开发者都希望打包是用最少的时间构建出最小的代码,这不仅能提高团队中的效率,也能提高页面的访问性能
讲解
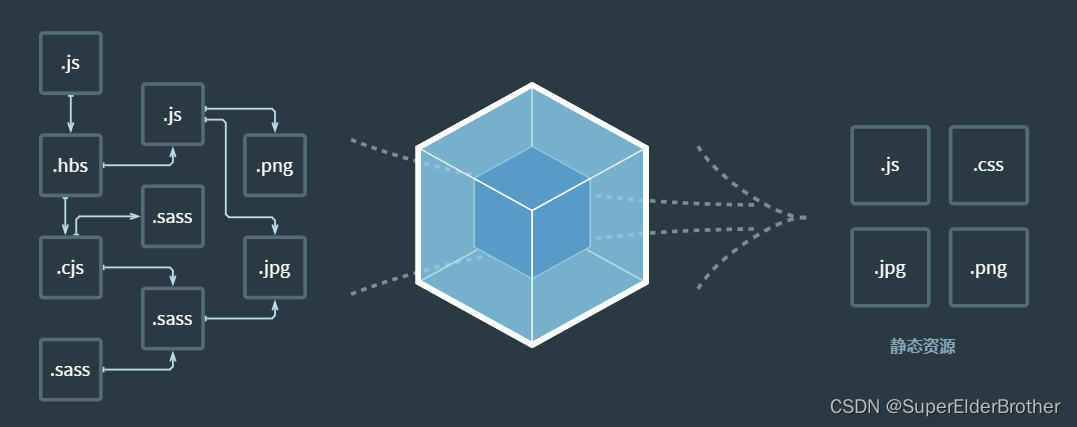
项目开发完成之后的打包,需要使用 webpack 做打包,
打包后将项目中的.html、 .vue、.scss、.js 等素材打包成 .html 、 .js 、.css

小结
- webpack的作用是什么?
我们可以把文件打包成模块, 压缩, 整合, 提高加载速度
二、打包发布-publicPath
目标
- 介绍publicPath的作用
讲解
-
不使用publicPath, 打包的项目必须保证dist的内容在服务器的根目录
-
使用publicPath可以影响index.html引入其他打包后的资源的前缀相对路径
-
在vue.config.js中添加
publicPath: process.env.NODE_ENV === 'development' ? '/' : './'
小结
- publicPath这个固定配置项的作用?
可以影响打包时index.html引入其他资源的相对路径
三、打包发布-减少包体积-整体分析
目标:
- 了解如何减少包体积的思路
讲解:
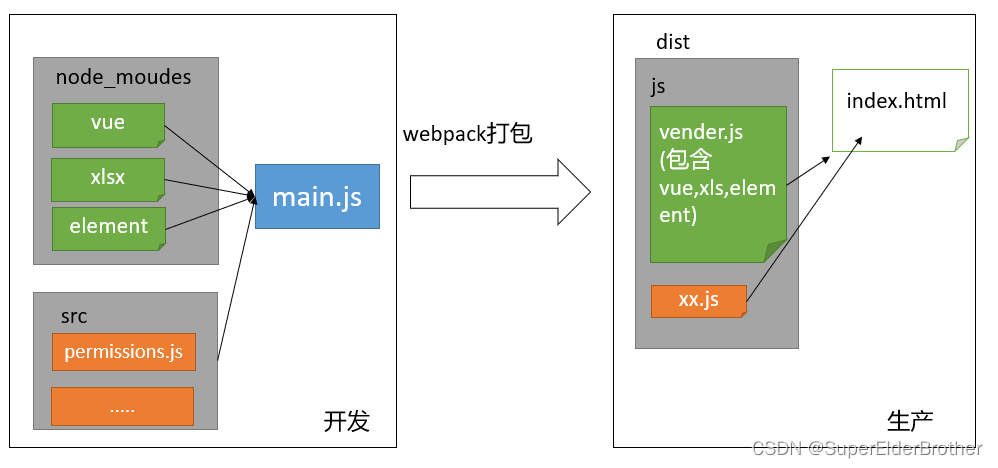
- 打包过程:从 main.js 开始出发,寻找项目中需要使用到的依赖,最终交由webpack进行打包

- 我们是否需要把第三方的库全部打包到自己的项目中呢?
比如 elementUI 文件就很大,而且这类插件长期不需要我们进行更新,所以没有必要打包进来!
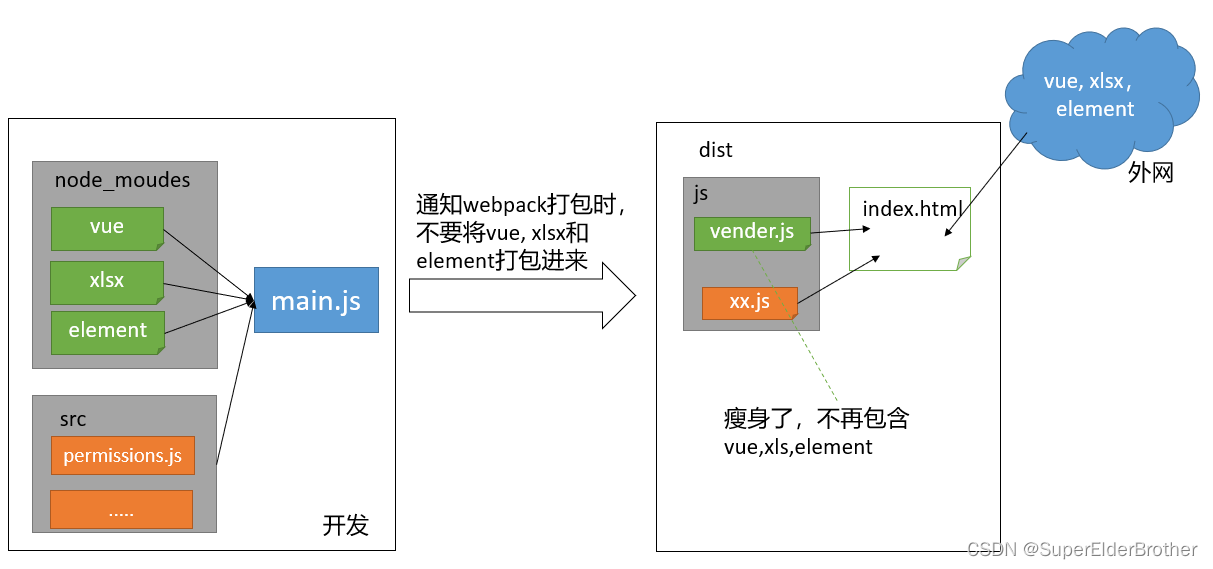
- 思路

小结
- 如何减少包体积?
把一些不必经常维护的第三方插件, 不用webpack模块化方式打包, 而是变成cdn的script的src方式加载, 因为cdn有物理加速的能力-会找用户就近的服务器拿到指定地址的文件
四、打包发布-减少包体积-排除第三方
目标
- 通过配置vue-cli把一些平常不需要用的包排除在打包文字之外。
例如:让 webpack 不打包 vue element 等等
讲解
- 先找到
vue.config.js, 添加externals项,具体如下
此选项作用, 告诉webpack排除掉这些包, 不进行打包
一定要去修改掉引入Element用的变量名, 这里要匹配去替换
因为cdn里的源代码配置在ELEMENT这个变量上
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
// name: name,
externals: {
// 基本格式:
// '包名' : '在项目中引入的名字'
'echarts': 'echarts',
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'




 本文介绍了Vue项目的打包发布,详细讲解了publicPath配置、减少包体积的策略、CDN的使用以及如何在项目中引用CDN资源。通过合理配置,实现了dist文件的瘦身和提高页面访问性能。
本文介绍了Vue项目的打包发布,详细讲解了publicPath配置、减少包体积的策略、CDN的使用以及如何在项目中引用CDN资源。通过合理配置,实现了dist文件的瘦身和提高页面访问性能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










