作者简介:喻友文 百度高级前端研发工程师
负责百度智能运维产品(Noah)的前端研发工作,在前端框架、前端工程化等方向有广泛的实践经验。
干货概览
在前面的文章中为大家介绍了百度智能运维团队研发的各类运维管理平台,包括百度内部的系统监控、外网质量监控猎鹰、内网质量监控NetRadar、单机房故障自愈,对外开放的标准运维管理平台NoahEE、百度云监控、智能异常检测等产品。这些平台覆盖了故障管理、变更管理、容量管理、服务台等多个运维场景。如此繁多的运维管理平台所涉及的前端开发工作量是特别庞大的,特别是运维管理平台的复杂性还很高,涉及大量的前端业务逻辑开发(如操作交互、数据处理、数据可视化展现等)。那么智能运维前端研发团队是如何在人员有限的情况下开发出完善的覆盖百度内外的各类运维管理平台呢?这主要得益于团队根据多年的实践经验推出的NoahV运维前端研发框架。下面我们就来详细介绍下NoahV框架是如何提升运维平台前端研发效率,从而帮助团队快速高效的研发运维管理平台。
从运维业务场景出发,寻找解决方案
通过对大量的运维管理平台调研总结,我们发现虽然运维场景是多种多样的,但对应Web平台展现场景其实是可以收敛的。基本可以分为如下两类:
1. 运维操作类
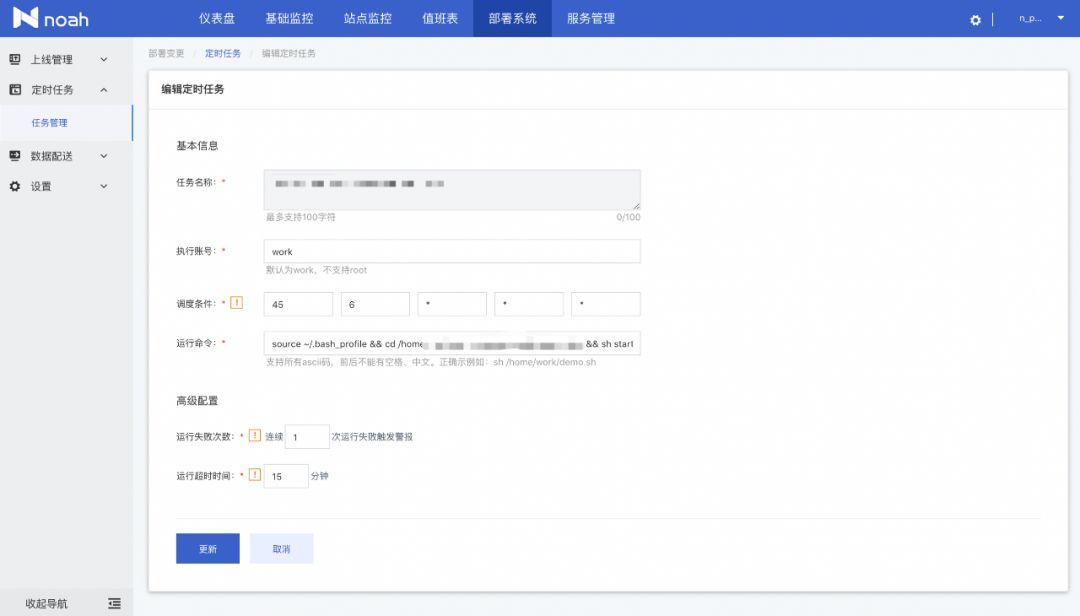
运维操作一般包括程序部署上线、监控任务创建、故障Case记录、机器上架管理等,这些场景一般都需要输入一些参数用来确认操作的具体过程以及记录操作的一些概要信息,所以这类展现场景采用最多的是使用表单方式,运维操作者根据需要输入或者选择一些信息,最后提交,将操作任务交给程序来执行,从而完成一次运维操作。
如图1所示为变更管理中新建部署任务示例,指定上线内容,上线模块,上线之后运行账户、部署路径等信息,提交之后,部署程序将会根据提交信息执行部署上线操作。
图1 新建部署任务示例
2. 数据展示类
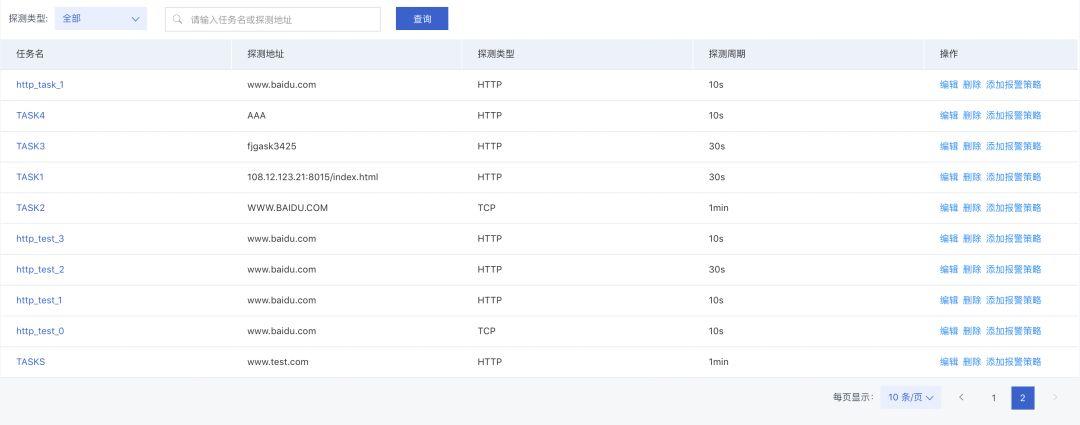
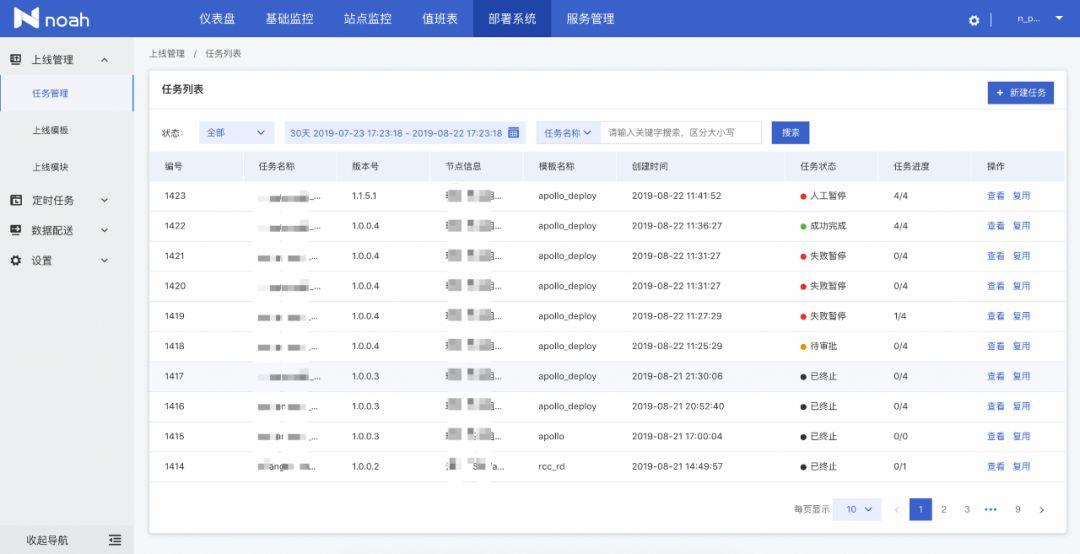
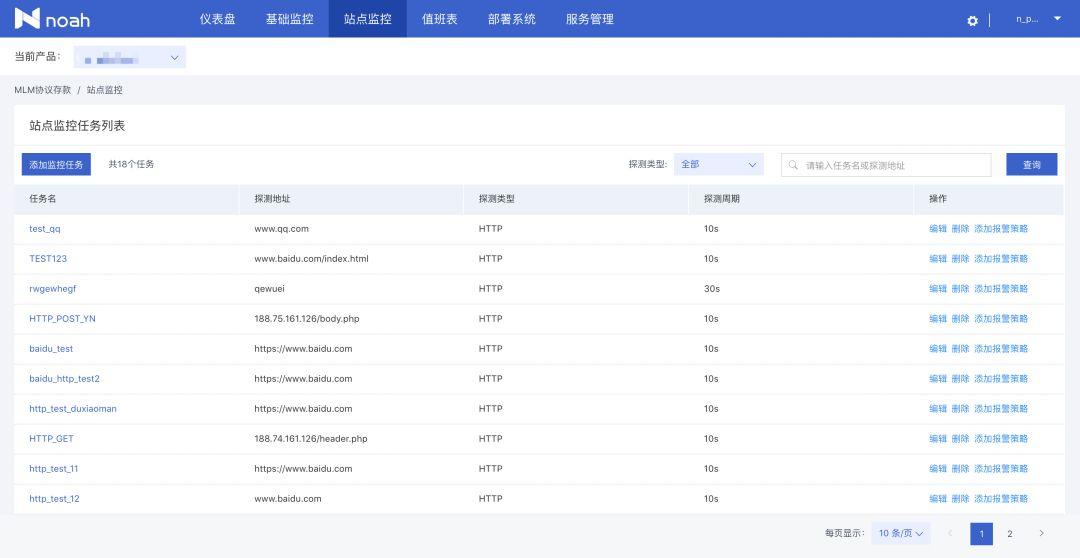
除上述运维操作之外,另外一个最常见的运维展现场景是数据展示类,如展示历史上线任务信息、监控任务信息、机器域名等资产信息、最常见的展现方式就是使用表格将任务展示出来。如图2所示为监控任务列表页面,通过表格一行一行展示监控任务的概要信息。
图2 监控任务列表
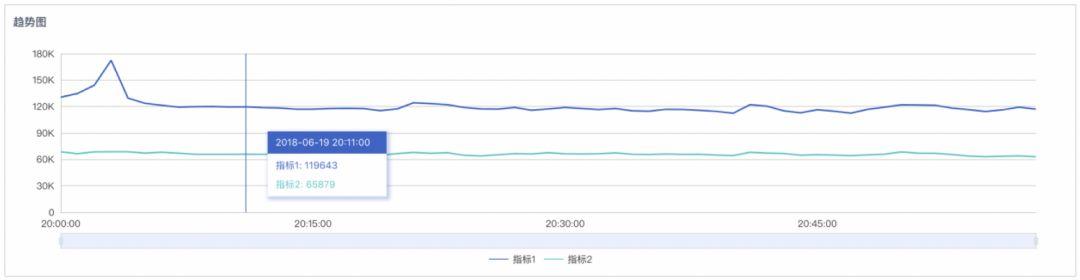
另外像监控业务场景中,常常需要比表格更直观的展现数据形式,通常可以采用趋势图、柱状图、饼图、事件流图等数据可视化展现形式。如图3所示为某服务在一段时间内的PV情况,使用趋势图展现可以很清晰地看出数据随时间变化和波动的情况。
图3 可视化数据展示示例
既然展现形式是收敛的,那我们可以将这些收敛的展现形式做成固定的页面模板,针对相同的展现形式我们只需复用同一个页面模板。同时通过简化模板的使用,以达到研发效率提升的目标。
页面模板-简化运维前端研发利器
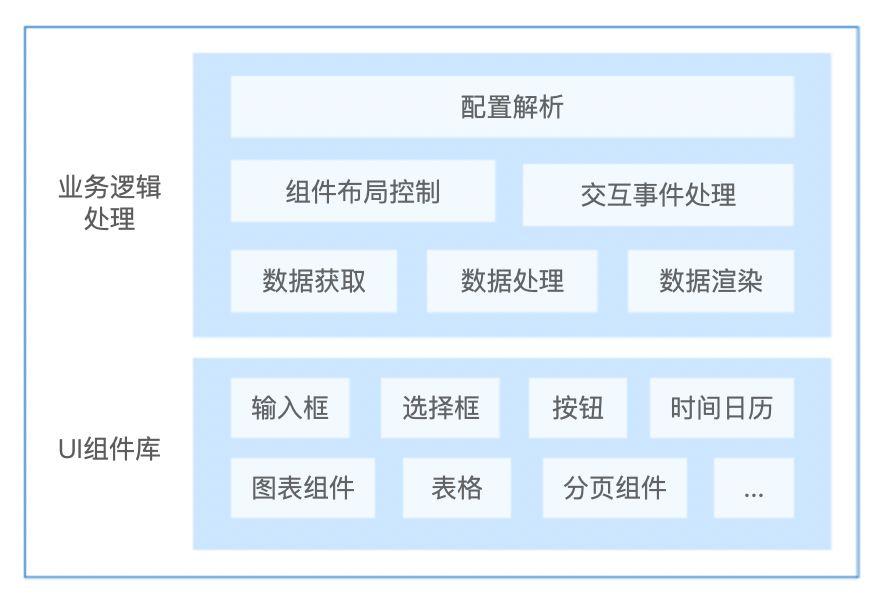
如图4所示为页面模板的构成示意图,在UI组件的基础上通过添加相应的业务逻辑处理将运维场景中高频的展现形式做成页面模板,如表单模板、列表模板、数据可视化模板等。
图4 页面模板构成
一般需要在组件基础上添加如下业务逻辑处理:
- 数据获取、处理、渲染:根据数据请求地址和请求参数,通过异步的方式请求到需要展示的数据,并对数据进行过滤、筛选等处理,最终渲染到模板指定区域。
- 组件布局控制:按照不同模板的使用场景对模板中所包含的组件进行合理布局展示。
- 交互事件处理:关联处理不同组件的交互行为,如点击查询或者提交按钮时自动获取表单填写的内容并执行查询更新展示数据等。
- 配置解析:主要解析用户提供的模板配置信息,如表单模板项名称、输入类型(输入框、单选框、多选框、下拉框、时间选择框等)、需要执行的操作类型(提交、重置等)。
经过这些业务逻辑处理之后产出的页面模板,只需提供JSON配置信息就能轻松产出我们需要的前端展示页面。
1. 列表页面模板使用示例
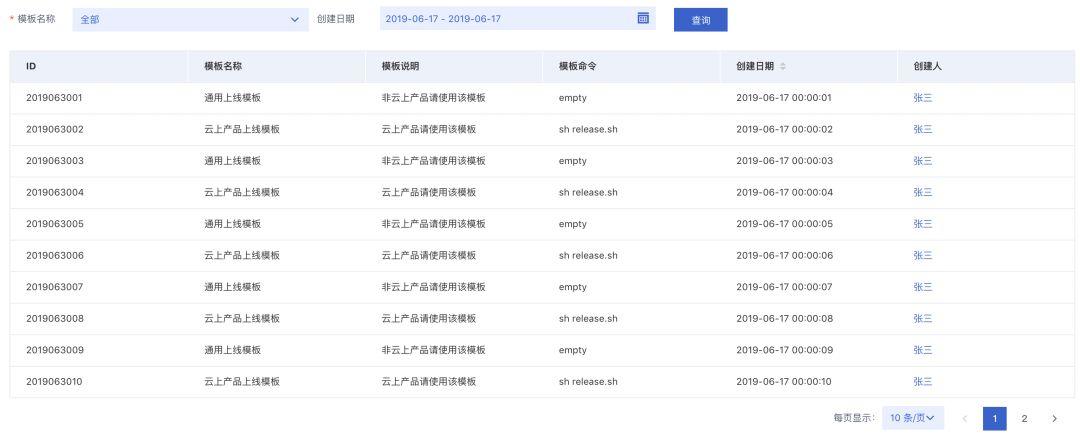
如图5所示为列表模板的使用示例,只需提供如图6所示JSON数据用来描述需要展示的运维对象,就能生成如下图所示的列表页面,开发者不再需要编写复杂的JS代码来处理繁杂的前端业务逻辑,也不需要关心如何获取表格展示数据,如何获取用户填写的表单内容,也不需要关心分页和数据展示的逻辑,极大降低了运维管理平台开发的难度,提升了运维管理平台的开发效率。
图5 列表页面模板示例
图6 JSON配置数据
2. 数据可视化模板示例
针对运维业务中数据可视化展现的需求,我们提供了可以自定义布局的可视化页面模板,通过与表单模板、列表模板结合从而构成完整的仪表盘功能。仪表盘主要提供页面布局自定义配置(包括组件位置、大小、排版自定义)、组件基础信息的可视化配置(包括数据来源、外观、交互等)、自定义页面的展示和管理等功能。如图7所示为使用仪表盘创建的一个可视化展示页面。
图7 仪表盘示例
3. 使用效果
有了这些页面模板,自定义页面布局,仪表盘模板之后,开发者不再需要编写复杂JS处理逻辑,只需提供对应的配置数据就可以很方便快捷地搭建出想要的运维管理平台,极大的降低了研发成本,避免了重复编写相同代码逻辑造成的研发效率低下问题。
通过评估:使用页面模板开发相较于直接使用UI组件开发能提高2-3倍开发效率,当前这些页面模板和仪表盘功能能覆盖大部分运维平台的展示需求,已经应用到了资源管理、部署、监控、故障处理等多个运维场景,落地的运维管理系统达20余个。此外针对少部分不能覆盖的情况,我们也提供了基础UI组件库以及运维业务组件库,可以直接使用这些组件来开发需要的页面。
NoahV框架不仅仅是页面模板
除了上述页面模板和仪表盘之外,NoahV框架还提供了一系列研发辅助工具和其他实用的功能模块,覆盖了从开发、构建、到线上运行的各个阶段。如图8所示为NoahV运维框架架构图:
图8 NoahV运维前端研发框架
通过将常见运维平台中的网站导航功能和常见的页面布局形式加入到框架中,实现提供JSON配置就能生成通用的网站导航和布局。
此外我们也结合丰富的运维前端研发经验沉淀出项目开发的最佳实践,包括项目初始目录结构、页面模板复用、开发调试、前后端协作、前端路由管理、编译构建、线上运行统计分析等,同时也将上述部分功能和实践集成到了脚手架中,通过输入简单的命令就能很简单高效的完成项目初始化、页面模板复用、项目开发调试。这些工具和功能通过建立规范的前端工程化体系能在页面模板和仪表盘的基础上再次提升运维前端项目的研发效率。
项目案例-NoahEE
图9 NoahEE部署系统
图10 NoahEE部署系统
图11 NoahEE监控系统
图12 NoahEE仪表盘
总 结
目前NoahV框架在百度内部和云上运维产品已经有了较为广泛的应用,同时也已经开源到了GitHub,大家有兴趣可以点击阅读原文(https://github.com/baidu/NoahV)访问我们的GitHub主页查看使用文档来试用,使用过程中有任何问题都可以通过GitHub Issue或者直接留言反馈给我们。
温馨提示
如果你喜欢本文,请分享到朋友圈,想要获得更多信息,请关注我们!
如果你有任何问题欢迎留言咨询~
如果想试用我们的企业级运维平台NoahEE,请联系邮箱:noah_bd@baidu.com

































 1626
1626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








