场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
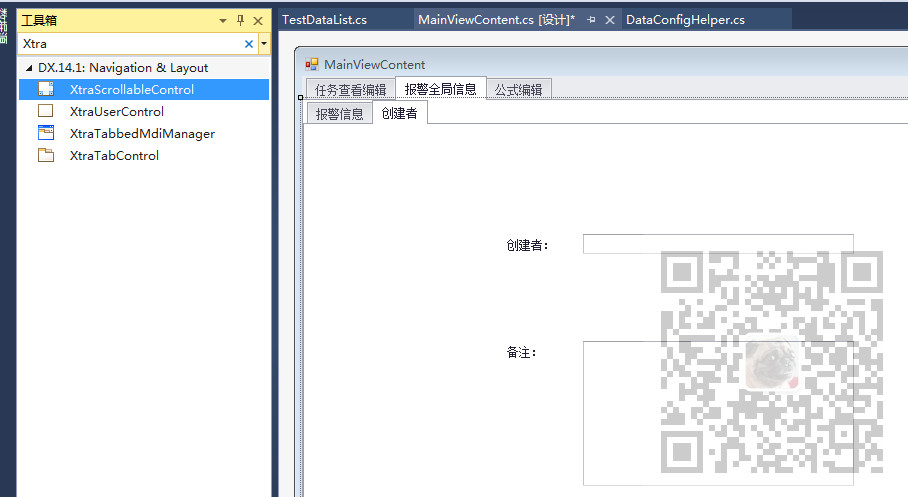
在上面已经成功安装DevExpress的前提下,要显示页面布局效果为Tab页效果,如下:

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在设计页面打开工具箱,找到XtraTabControl,然后拖拽到设计页面。
怎样修改每个Tab的标题
鼠标点击切换到Tab页,点击其下面部分的XtraTabPage,右击属性,修改其Text属性就是显示的标题名。

怎样增删Tab
选中XtraTabControl,点击右上角的三角号,点击Add Tab Page就可以新增一个Tab,同理点击Remove Tab Page 就可以将当前Tab删除掉。

怎样设置每个Tab显示的内容
每一个XtraTabControl对应一个XtraTabPage,选择当前的XtraTabControl下的XtraTabPage,然后直接在此页面上拖拽控件进行布局即可。






















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








