所谓的$arrts其实就是多级组件中的props,它就像一个中间件,用来传递爷组件给孙组件的数据,使用的时候只需给父组件中的孙组件配置v-bind="$attrs",然后再爷组件中传入孙组件所需要的数据,孙组件正常接收即可。
参考于
什么情况下使用
在实际开发过程中,会经常出现组件多级嵌套的情况,那么这个时候如最下图所示,需要组件A传递数据给组件C,通常可以使用props依次传递 和 Vuex(状态管理)来实现,但是这两种方式要么代码臃肿不堪,要么大材小用,而这个时候$attrs就可以很好的解决这个问题。
$attrs是Vue实例的属性。
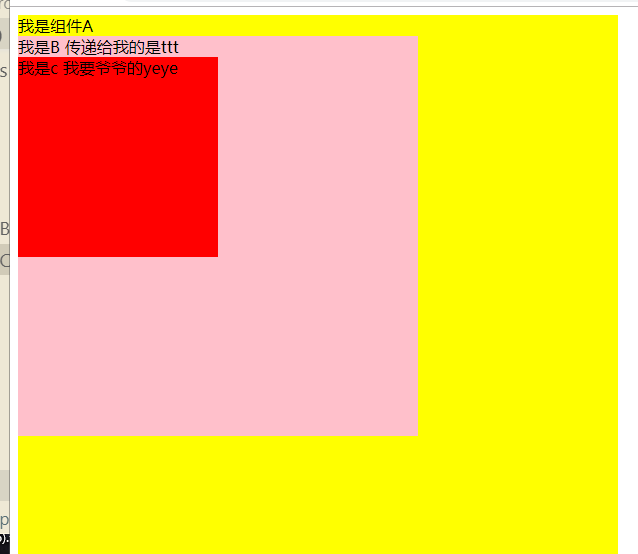
具体见下文demo
componentA
<template\>
<div class\="dv"\>
我是组件A
<componentB text\='ttt' msg\="yeye"\></componentB\>
</div\>
</template\>
<script\>
import componentB from '@/componentB'
export default {
components: {
componentB
}
}
</script\>
<style scoped>
.dv{
width: 600px;
height: 600px;
background-color: yellow;
}
</style\>componentB
<template\>
<div class\="dv"\>
我是B
<span\>传递给我的是{{text}}</span\>
<componentC v-bind\="$attrs"\></componentC\>
</div\>
</template\>
<script\>
import componentC from '@/componentC'
export default {
components: {
componentC
},
props: {
text: {
type: String,
default: ''
}
}
}
</script\>
<style scoped>
.dv{
width: 400px;
height: 400px;
background-color: pink;
}
</style\>componentC
<template\>
<div class\="dv"\>
我是c
<span\>我要爷爷的{{msg}}</span\>
</div\>
</template\>
<script\>
export default {
props: {
msg: {
type: String,
default: ''
}
}
}
</script\>
<style scoped>
.dv{
width: 200px;
height: 200px;
background-color: red;
}
</style\>






















 5659
5659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








