一、EditText介绍
①EditText是一个输入框,在Android开发中是常用的控件。也是获取用户数据的一种方式。
②EditText是TextView的子类,它继承了TextView的所有属性。
二、常用属性
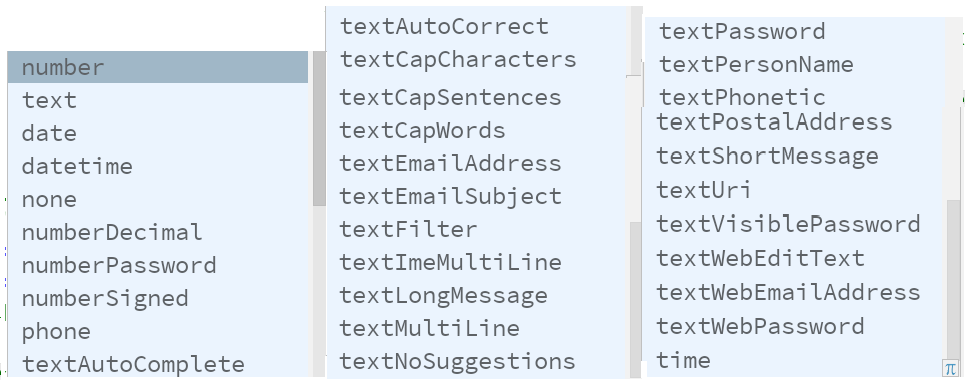
1 输入类型:android:inputType="value" value列表

①number 只能输入数字
②numberDecimal 只能输入浮点数(小数)整数
③带password 将输入的文字显示···,用户输入密码
④textMultiLine 多行输入
⑤textNoSuggestions 无提示
2 设置不可编辑 android:editable="false"
true 表示可以编辑
false 表示不可编辑
3 提示文字 android:hint="密码"
三、常用方法
1 设置焦点,光标的位置
et.setFocusable(true);
et.requestFocus();
et.setFocusableInTouchMode(true);
2 文本监听事件
et.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//文本改变前
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//文本改变时
}
@Override
public void afterTextChanged(Editable editable) {
//文本改变后,一般使用此方法
}
});
3 设置EditText不可编辑但可拖动查看内容
四、练习
【效果】结合其他属性和控件,编写登录界面

【代码】
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context=".view.LoginActivity"
8 android:background="@drawable/login_main_bg2">
9
10 <LinearLayout
11 android:layout_width="match_parent"
12 android:layout_height="match_parent"
13 android:background="#3fa0a0a0"
14 android:gravity="center"
15 android:orientation="vertical">
16
17 <ImageView
18 android:id="@+id/change_user"
19 android:layout_width="100dp"
20 android:layout_height="100dp"
21 android:layout_gravity="center_horizontal"
22 android:layout_marginBottom="24dp"
23 android:src="@drawable/next" />
24
25
26 <RelativeLayout
27 android:layout_width="match_parent"
28 android:layout_height="wrap_content">
29
30 <EditText
31 android:id="@+id/user_name"
32 android:layout_width="match_parent"
33 android:layout_height="50sp"
34 android:layout_margin="10dp"
35 android:background="@drawable/login_input_bg"
36 android:gravity="center"
37 android:hint="用户名"
38 android:inputType="number"
39 android:padding="5dp" />
40
41 <Button
42 android:id="@+id/rl_user"
43 android:layout_width="wrap_content"
44 android:layout_height="wrap_content"
45 android:layout_alignParentRight="true"
46 android:layout_centerVertical="true"
47 android:background="@null"
48
49 />
50 </RelativeLayout>
51
52
53 <EditText
54 android:id="@+id/user_password"
55 android:layout_width="match_parent"
56 android:layout_height="50sp"
57 android:layout_margin="10dp"
58 android:background="@drawable/login_input_bg"
59 android:gravity="center"
60 android:hint="密码"
61 android:inputType="textPassword"
62 android:padding="5dp" />
63
64 <LinearLayout
65 android:layout_width="match_parent"
66 android:layout_height="wrap_content"
67 android:layout_marginLeft="10dp"
68 android:layout_marginTop="10dp">
69
70 <CheckBox
71 android:id="@+id/cb"
72 android:layout_width="wrap_content"
73 android:layout_height="wrap_content"
74 android:background="@drawable/login_input_bg"
75 android:padding="10dp"
76 android:text="记住密码"
77 android:textSize="18sp" />
78
79 </LinearLayout>
80
81
82 <Button
83 android:id="@+id/btn_denglu"
84 android:layout_width="180dp"
85 android:layout_height="80dp"
86 android:layout_gravity="right"
87 android:layout_marginTop="30dp"
88 android:background="@drawable/next" />
89 </LinearLayout>
90
91 <Button
92 android:id="@+id/btn_zhuche"
93 android:layout_width="match_parent"
94 android:layout_height="wrap_content"
95 android:layout_alignParentBottom="true"
96 android:gravity="center"
97 android:textColor="#050505"
98 android:text="还没有账号? 去创建"
99 android:textSize="18sp"
100 android:background="@null"/>
101
102 </RelativeLayout>






















 1345
1345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








