一、前言
在我制作个人项目的时候,经常会要自己独立去完成一个界面原型设计图。因为原型设计图在项目中起到一个先导作用,所以画好原型设计图还是很重要的。那么,今天我就来给大家讲解一下原型图设计的绘制,因为一个项目中界面多的原因,我主要拿主页做示范。
二、了解网站的布局
首先我们要想清楚我们要的是什么样的网页样式,也就是先来了解一下各个网页的界面展示:
| 名称 | 解释 | 简图理解 | 网站示例 |
|---|---|---|---|
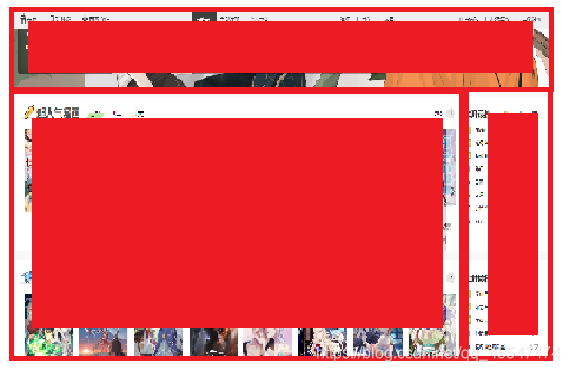
| “T”字形 | 页面顶部为横条广告+广告条,下方左面为主菜单,右面显示内容为布局。因为菜单条背景颜色深,整体效果类似英文字母“T”,所以称之为T字形布局。 | 有妖气漫画:https://www.u17.com/. |  |
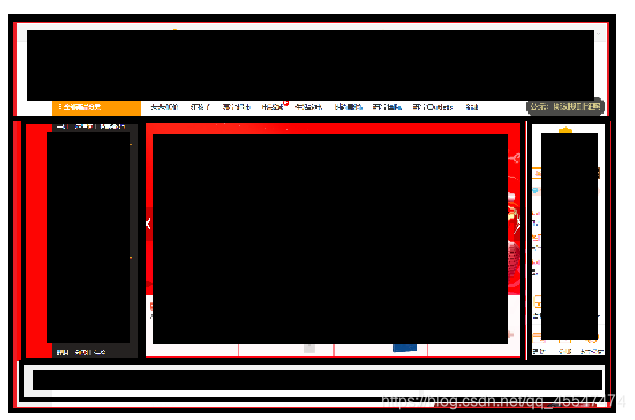
| "口"字形 | 页面一般上下各有一个广告条,左面是主菜单,右面放友情链接等,中间是主要内容。 | 苏宁易购:https://www.suning.com/. |  |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








