1.前后端分离
1.1什么是前后端分离
前后端的认识误解:
前端代码 和 后端代码 分开的代码 那就是前后端分离 – 前后端的分工,真正前后分离,不仅仅是分工那么简单,它是一个种架构模式
(1)web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;
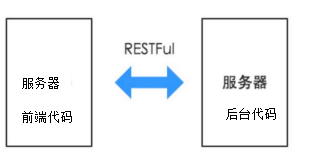
(2)在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求(restful风格进行前后分离的交互)
1.2 前后端分离开发的理解
交互形式:

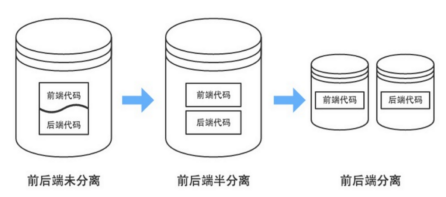
代码形式:

(1)前后端未分离:(同一个项目)
前端代码和后端代码同放到他同一个项目(前端代码里面包含后端代码 比如jsp) -->同一个项目
(2)前后端半分离:(同一个项目)–不用
代码仓库 : 前端开发和后端代码分开进行开发 , 前端代码它无法进行单独测试,需要后端代码支持
(3)完成代码分离:(使用) – (不同的项目 前端和后端代码分别代码不同的项目 部署到不同的服务里面)
前端代码和后端代码 分别放到不同的项目里面, 前端和后端 可以单独测试 .并行的测试
1.3真正前端分离
前端分离开发模式:

1.4 为什么要进行前端分离开发:
(1) 分工合作 - 为优质产品打造精益团队 专业的人做专业的事情
(2) 提升开发效率 – >并行开发
(3) 完美应对复杂多变的前端需求
(4) 增强代码可维护性
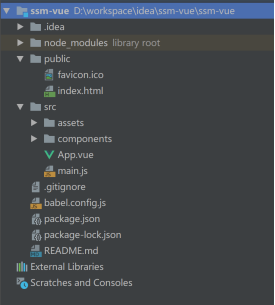
2.构建element服务
2.1 安装 npm install -g vue-cli

2.2 vue init webpack 项目名
2.3 回到项目所在文件 cd 项目名
2.4 npm run dev

2.5 浏览器访问

3. 使用element
3.1 安装
方式一: npm 安装
npm i element-ui -S
方式二:将element文件放入项目
下载下来导入也ok
这里我用的是npm安装的方式
3.2 引入element(main.js)
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI) //引用
3.3 在vue界面使用element
3.3.1安装vuejs插件

<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
<script>
export default {
name: 'elementUi01',
data () {
return {
msg: 'Welcome to Your Vue.js App',
visible:false
}
}
}
</script>
3.4 挂载到服务器(index.js)
import HelloWorld from '@/components/HelloWorld'
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
3.5 element组件
el-button 按钮
el-tree 树形
el-table表格
el-form表单
el-pagination分页
el-container容器
el-layout布局
el-tabs页签 选项卡
el-dialog对话框
el-alert 提示框
4.mockjs
4.1 安装
npm install mockjs
4.2 userMock.js文件引用 mockjs(userMock.js)
let Mock=require('mockjs') ;
4.3 在js生成数据 ,拦截axios请求
4.4 安装axios
npm install axios --save
4.5 引入userMock.js(main.js)
import axios from 'axios'
import UserMock from './usermock.js'
//配置axios的全局基本路径
axios.defaults.baseURL=''
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios






















 4634
4634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








