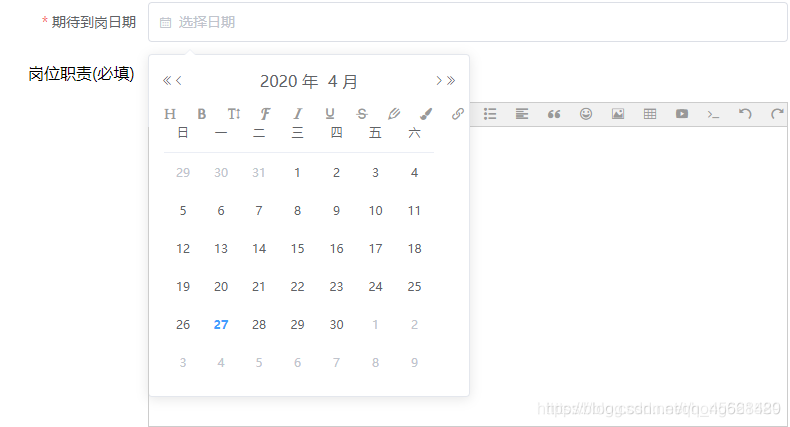
1. 富文本wangeditor层级太高覆盖问题

解决办法如下:在css里加上如下样式即可,注:如果使用vue,则不要写在scoped内,否则无效
.w-e-menu {
z-index: 2 !important;
}
.w-e-text-container {
z-index: 1 !important;
}
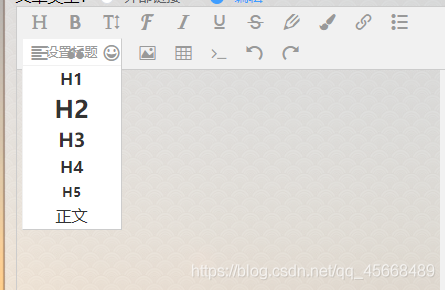
2. 富文本wangeditor工具栏换行后遮挡

html代码结构
<template>
<div id="wangeditor">
<div ref="editorElem" style="text-align:left"></div>
</div>
</template>
css样式结构
<style lang="less">
#wangeditor {
.w-e-text-container {
// 文本框里面的层级调低
z-index: 1 !important;
}
.w-e-toolbar {
// 给工具栏换行
flex-wrap: wrap;
}
.w-e-menu {
// 最重要的一句代码
z-index: auto !important;
.w-e-droplist {
// 触发工具栏后的显示框调高
z-index: 2 !important;
}
}
}
</style>





















 751
751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








