浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。
- 浏览器缓存包含 : HTTP 缓存、indexDB、cookie、localstorage 、sessionStorage
- 而HTTP缓存有:强制缓存 和 协商缓存
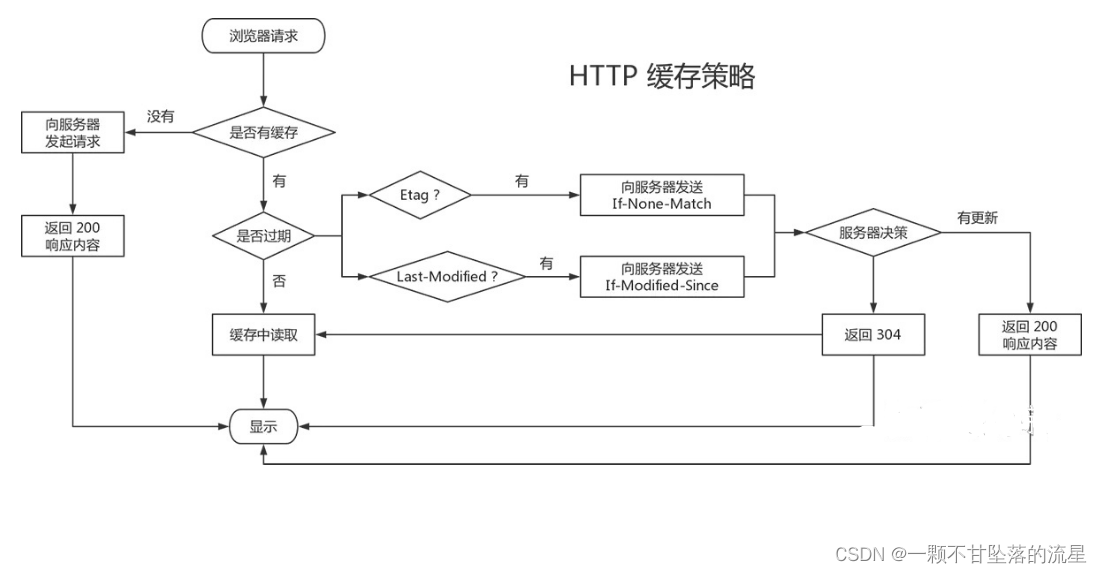
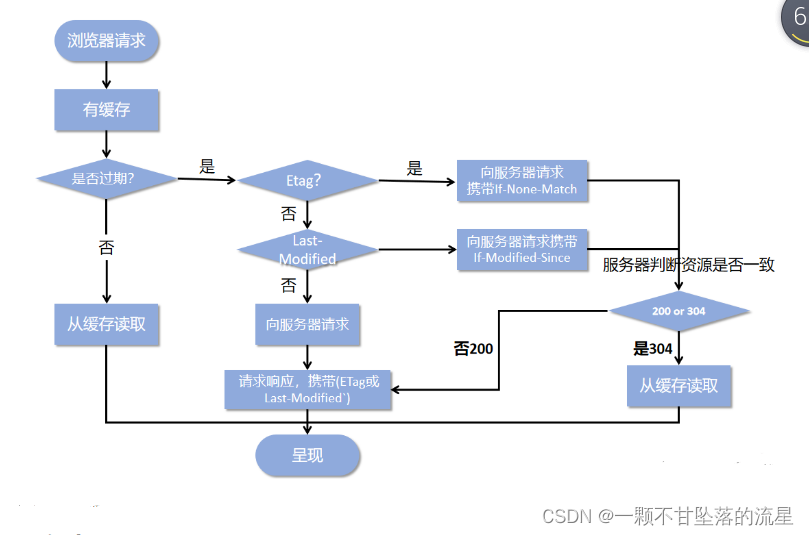
- 流程图:

- 浏览器缓存的优点:
1. 减少了冗余的数据传送,减少带宽
2. 减少了服务器的负担,大大提升了网站的性能
3. 加快了客户端加载网页的速度
一、强制缓存
强制缓存:不会向服务器发送请求,直接从缓存中读取资源
- 当浏览器向服务器请求数据的时候,服务器会将数据和缓存的规则返回,在响应头的 header 中,有两个字段 Expires和Cache-Control。
1.1、ExPires

- Expires 字段的意思是:当前返回数据的缓存到期时间戳。
- 当浏览器在进行请求的时候,会那浏览器本地的时候和这个时间做对比,判断资源是否过期。
- 到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。
- 作为HTTP 1.0的作品,所以它基本可以忽略,在HTTP 1.1 的版本,使用Cache-Control替代
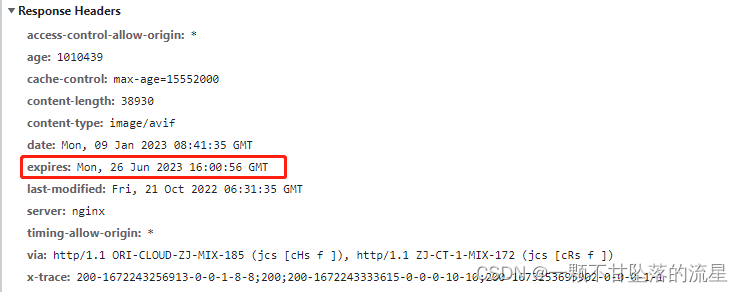
# 设置以秒为单位的绝对过期时间
expires: Mon, 26 Jun 2023 14:00:56 GMT
1.2、Cache-Control

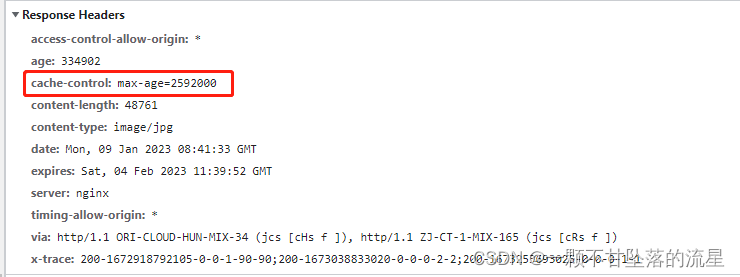
- 服务器和客户端说,这个资源缓存只可以存在 2592000 秒(2592000 / 3000 / 24 = 30 天),在这个时间段之内,你就可以在缓存获取资源。
- 如果 Expire 和 Cache-control 两者同时出现,则以 Cache-control 为主
cache-control: max-age=2592000
- 常见的设置值
| 值 | 描述 |
|---|---|
| no-cache | 不会询问浏览器缓存,直接向浏览器发送请求对比过期时间 (协商缓存验证) |
| no-store | 禁止浏览器缓存数据,直接向服务器发送请求获取数据 |
| private(默认值) | 只能被终端用户缓存,不允许CDN等中间缓存服务器对齐缓存 |
| public | 可以被所有的用户缓存,包括终端用户和CDN等中间代理器 |
max-age=<seconds> | 缓存存储的最大周期 |
max-stale[=<seconds>] | 客户端愿意接收一个已经过期的资源 |
二、协商缓存
协商缓存:在使用本地缓存之前,需要向服务器发送请求,可以解决强制缓存的情况下,资源不更新的问题
- 强制缓存优先级 高于 协商缓存。 也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行协商缓存规则。
- 如果存在强制缓存的情况下需要使用协商缓存,则设置:
# no-cache 不强制缓存
cache-control: no-cache
- 需要进行比较判断是否可以使用缓存。响应头中一定有
etag或last-modified属性。

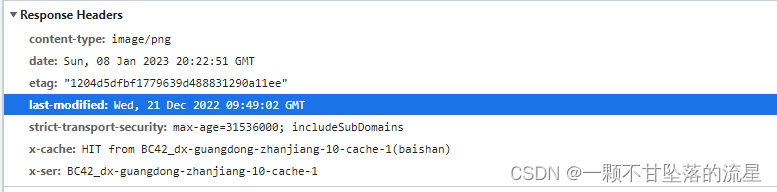
2.1、last-modified


- 服务器第一次响应请求时,告诉浏览器资源的最后修改时间,并存储到浏览器端。
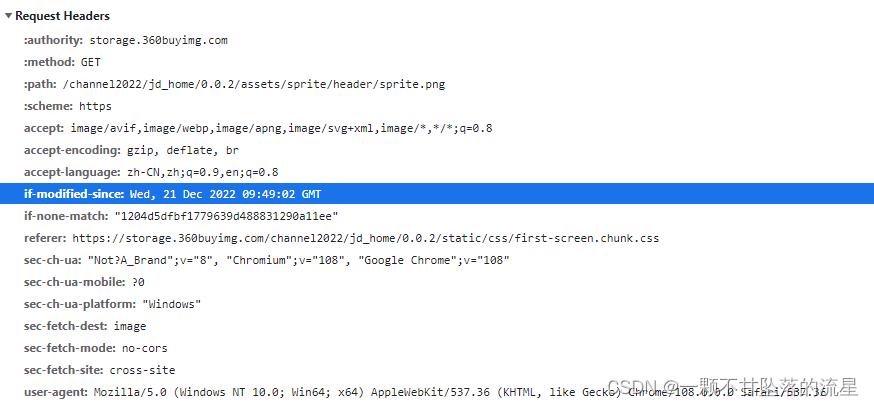
- 再次请求时,请求头中携带
If-Modified-Since字段,将上次请求服务器资源的最后修改时间传到服务器,与被请求资源的最后修改时间进行比对。 - 若资源的最后修改时间大于
If-Modified-Since的值,说明资源又被改动过,则响应整片资源内容,返回状态码200。 - 若资源的最后修改时间小于或等于
If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的缓存数据。
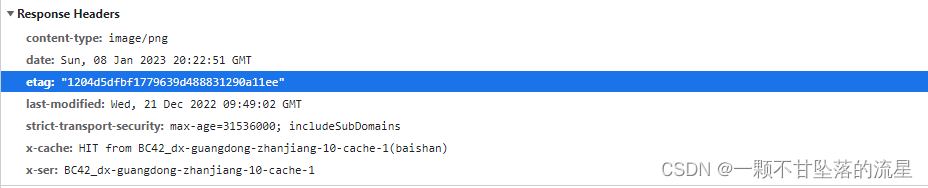
2.2、etag
- Last-Modified 存在一个局限性,有以下两种情况:
-
不该请求,还会请求。编辑了文件,文件内容没有变,但是服务器确认为我们改动了文件,所以重新设置了缓存时间,当做新请求返回给浏览器。
-
该请求,反而没有请求。修改文件速度很快,快过 If-Modified-Since 字段时间差的检测,文件虽然改动了,但是并没有重新生成新的资源。
由于上述 Last-Modified 字段存在的缺陷,所以在 HTTP / 1.1 新增 etag(标识字符串) 我们对资源进行内容编码,只要内容被改变,这个编码就不同。


- 服务器资源是否被修改的唯一标志。首次请求唯一标志被存到客户端数据库。
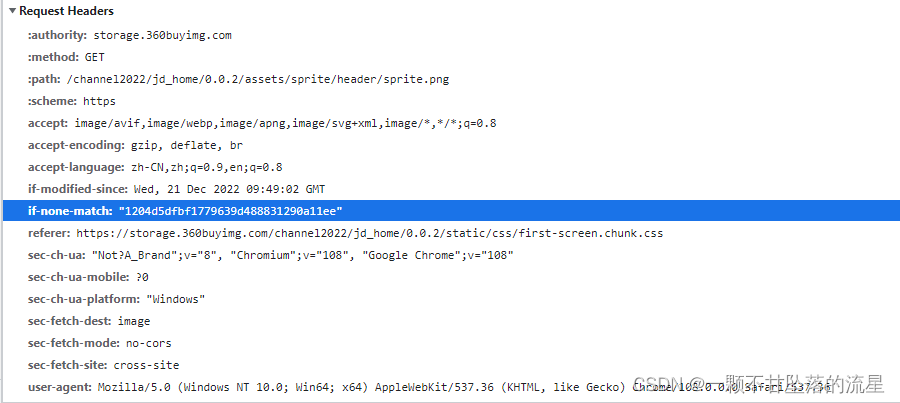
- 同理,再次请求时,请求头中携带
If-None-Match字段。与被请求资源的唯一标识进行比对 - 若不同,说明资源又被改动过,则响应整片资源内容,返回状态码
200; - 若相同,说明资源没有被改动过,则响应
HTTP 304,告知浏览器继续使用所保存的缓存数据。























 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










