在日常的生活中,想必大家都接触过下拉菜单的使用,这样为我们提供了极大的方便,那么下面看一下如何来制作吧。
one:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.menu{
border: 1px solid red;
width: 150px;
height: 300px;
margin: 10px auto 0 ;
padding-left: 5px;
padding-right: 2px;
}
.menu ul{
margin: 0;
padding: 0;
list-style:none;
border: 1px solid red;
}
.menu ul li{
background: #CD661D;
margin: 0;
padding: 0 8px;
height: 35px;
line-height: 35px;
border: 1px solid white;
}
.menu ul li a{
text-decoration: none;
color: white;
}
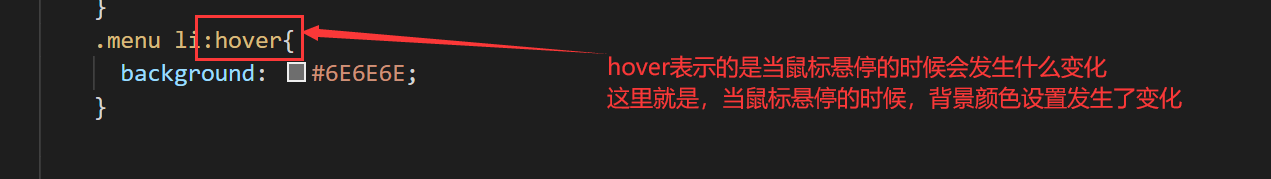
.menu li:hover{
background: #6E6E6E;
}
</style>
</head>
<body>
<div class="menu">
<ul>
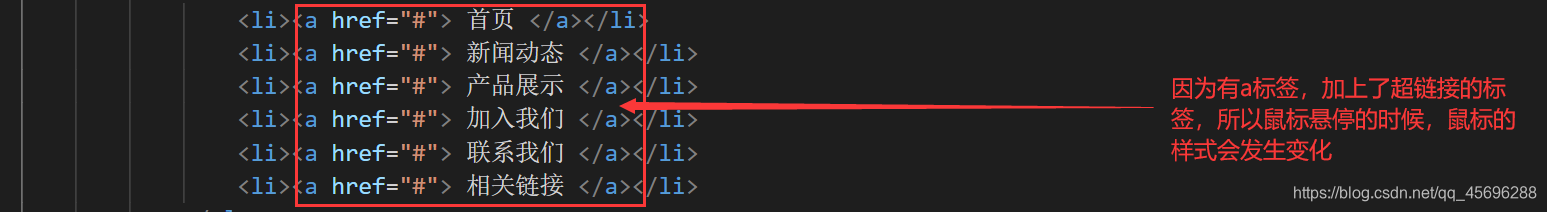
<li><a href="#"> 首页 </a></li>
<li><a href="#"> 新闻动态 </a></li>
<li><a href="#"> 产品展示 </a></li>
<li><a href="#"> 加入我们 </a></li>
<li><a href="#"> 联系我们 </a></li>
<li><a href="#"> 相关链接 </a></li>
</ul>
</div>
</body>
</html>

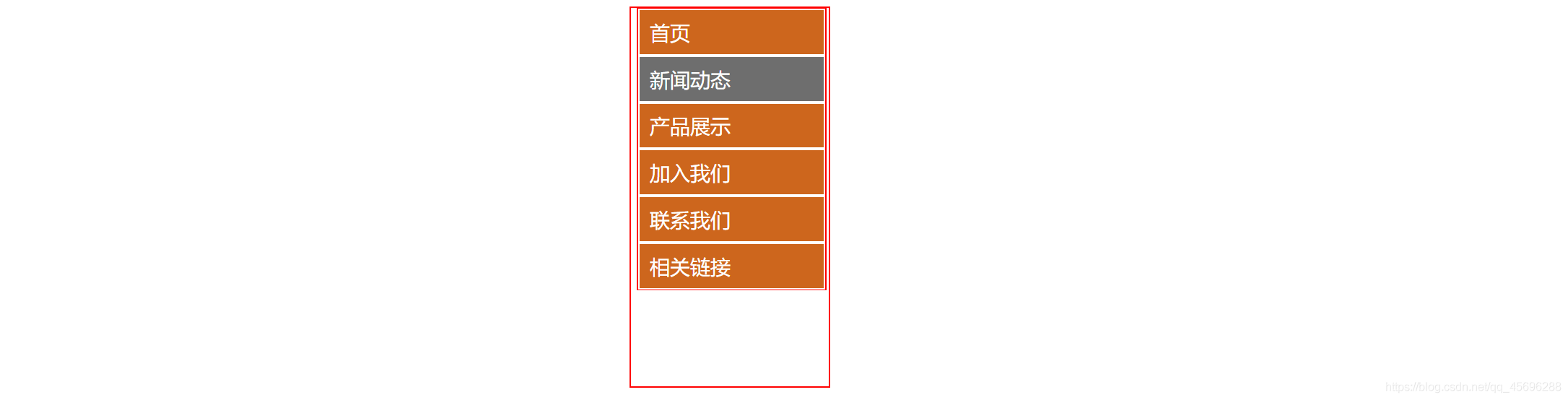
上面的制作的为一级菜单,当鼠标悬停在上面的时候,背景颜色会发生变化,而且悬停的时候,鼠标的样式也会发生变化,这是为什么呢?


two:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
ul{
width: 170px;
height: 300px;
margin: 10px auto;
background: url(images/bg.jpg) no-repeat;
padding-top: 190px;
color: #fff;
}
li{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
border-bottom: 1px dotted #fff;
margin-left: 45px;
}
.noline{
border: none;
}
a{
color: #fff;
text-decoration: none;
}
/* a:hover{
color: greenyellow;
} */
li:hover{
background: indianred;
}
/* li:hover a{
color: hotpink;
} */
</style>
</head>
<body>
<ul>
<li><a href="#">服装鞋帽</a></li>
<li><a href="#">数码家电</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">孕婴用品</a></li>
<li class="noline"><a href="#">厨卫家具</a></li>
</ul>
</body>
</html>



Three:
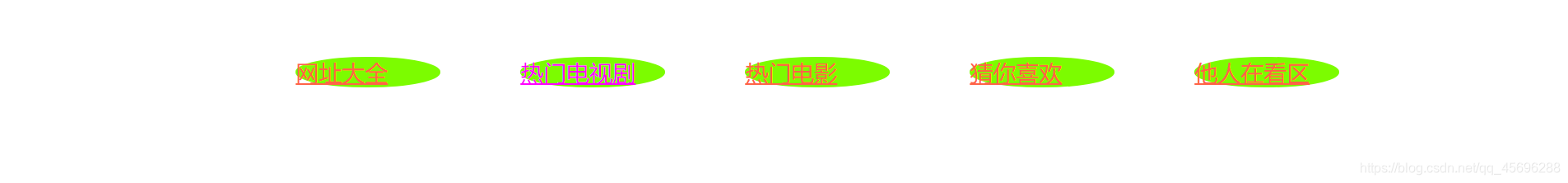
大家都追过剧吧,是不是有很多种可以选择,其实这都是可以用HTML代码来完成的,下面看一个一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
list-style: none;
}
ul{
width: 900px;
height: 150px;
margin: 50px auto;
/* background-color: khaki; */
}
ul :after{
clear:both;
content:"";
display: block;
height: 0;
visibility: hidden;
}
li{
width: 100px;
height: 100;
border: 3px solid #fff;
border-radius: 80%;
list-style: none;
margin-left: 50px;
/* margin-top: 30px; */
background-color: lawngreen;
float: left;
}
a{
color: tomato;
text-overflow: none;
}
a:hover{
color: magenta;
}
</style>
</head>
<body>
<ul>
<li><a href="#">网址大全</a></li>
<li><a href="#">热门电视剧</a></li>
<li><a href="#">热门电影</a></li>
<li><a href="#">猜你喜欢</a></li>
<li><a href="#">他人在看区</a></li>
</ul>
</body>
</html>


Four:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一级下拉菜单</title>
<style>
*{
margin: 0px;
padding: 0px;
list-style: none;
}
.outer{
margin: 50px auto;
width: 690px;
}
.outer:after{
clear:both;
content:"";
display: block;
height: 0;
visibility: hidden;
}
.outer li{
float: left;
width: 110px;
height: 42px;
line-height: 42px;
border: 3px solid red;
}
.inner{
display: none;
}
.outer li:hover{
background-color: red;
}
.outer li:hover .inner{
display: block;
}
a{
color: #3c3c3c;
text-decoration: none;
text-align: center;
display: block;
}
</style>
</head>
<body>
<ul class="outer">
<li><a href="#">网址大全</a>
<ul class="inner">
<li><a href="#">搜狐</a></li>
<li><a href="#">网易</a></li>
<li><a href="#">新浪</a></li>
</ul>
</li>
<li><a href="#">热门电视剧</a></li>
<li><a href="#">热门电影</a></li>
<li><a href="#">猜你喜欢</a></li>
<li><a href="#">他人在看区</a>
<ul class="inner">
<li><a href="#">皮皮</a></li>
<li><a href="#">嘿嘿</a></li>
<li><a href="#">嘟嘟</a></li>
</ul>
</li>
</ul>
</body>
</html>

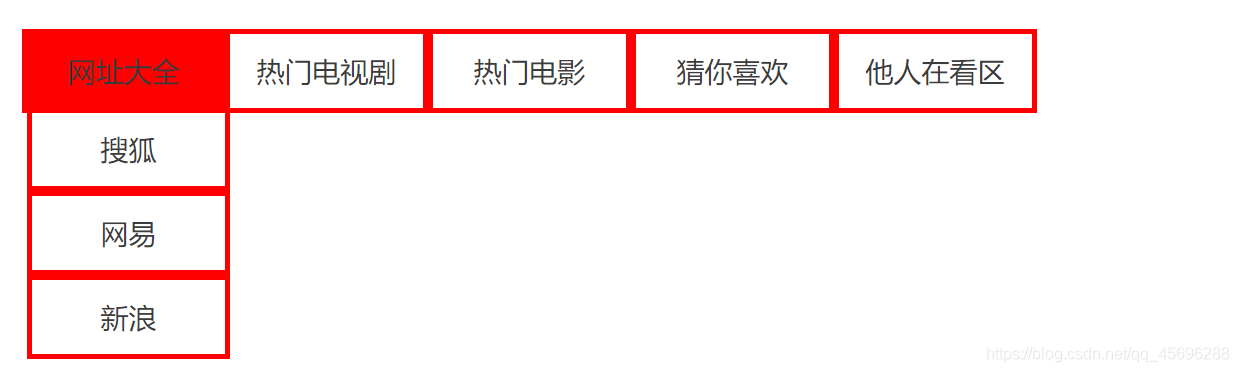
上面显示的是,当鼠标悬停的时候,下面会再次出来一个菜单,这就是下拉菜单,这是利用了无序列表的镶嵌结构实现的功能。
Five:
学会了上面的下拉菜单,下面再看另一种下拉菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font: 16px "宋体";
}
#menu {
border: 1px solid #ccc;
width: 120px;
margin: 10px auto;
}
#menu ul {
list-style: none;
padding: 0px;
margin: 0px;
}
#menu ul li {
background: #eee;
line-height: 35px;
padding: 0px 8px;
border-radius: 50%;
border-bottom: 1px solid #ccc;
position: relative;
}
a {
color: #000;
text-decoration: none;
}
a:hover {
color: rgb(0, 255, 60);
}
.inner {
width: 100px;
display: none;
border:1px solid #ccc;
position: absolute;
top: -1px;
left: 120px;
}
.outer li:hover {
background-color: red;
}
.outer li:hover .inner {
display:block;
/* background: red; */
}
</style>
</head>
<body>
<div id="menu">
<ul class="outer">
<li><a href="#">首页</a></li>
<li><a href="#">网页布局</a>
<ul class="inner">
<li><a href="#">平铺式</a></li>
<li><a href="#">倒立式</a></li>
<li><a href="#">栈开式</a></li>
</ul>
</li>
<li><a href="#">网页教程</a>
<ul class="inner">
<li><a href="#">视频区</a></li>
<li><a href="#">图文区</a></li>
<li><a href="#">讨论区</a></li>
</ul>
</li>
<li><a href="#">网页实例</a>
<ul class="inner">
<li><a href="#">举例1</a></li>
<li><a href="#">举例2</a></li>
<li><a href="#">举例3</a></li>
</ul>
</li>
<li><a href="#">常用代码</a>
<ul class="inner">
<li><a href="#">CSS</a></li>
<li><a href="#">JAVA</a></li>
<li><a href="#">数据结构</a></li>
</ul>
</li>
<li><a href="#">站长杂谈</a>
<ul class="inner">
<li><a href="#">小波说文</a></li>
<li><a href="#">小河说演</a></li>
<li><a href="#">小坡打卡</a></li>
</ul>
</li>
<li><a href="#">技术文档</a>
<ul class="inner">
<li><a href="#">基础篇</a></li>
<li><a href="#">深入篇</a></li>
<li><a href="#">高级篇</a></li>
</ul>
</li>
<li><a href="#">资源下载</a>
<ul class="inner">
<li><a href="#">图片下载</a></li>
<li><a href="#">视频下载</a></li>
<li><a href="#">文档下载</a></li>
</ul>
</li>
<li><a href="#">图片素材</a>
<ul class="inner">
<li><a href="#">免费区</a></li>
<li><a href="#">VIP区</a></li>
<li><a href="#">管理区</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>























 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










