宝塔面板用不同的端口访问不同的网站
ps:再做下列操作之前,请确认服务器安全组放行了你想要设置的端口。重要的事情说三遍,先开启服务器的端口、先开启服务器的端口、先开启服务器的端口!!!
如果不明白可以看我这篇以阿里云服务器为例开放端口的文章:
https://blog.csdn.net/qq_45699990/article/details/110532328
- 点击网站→添加站点

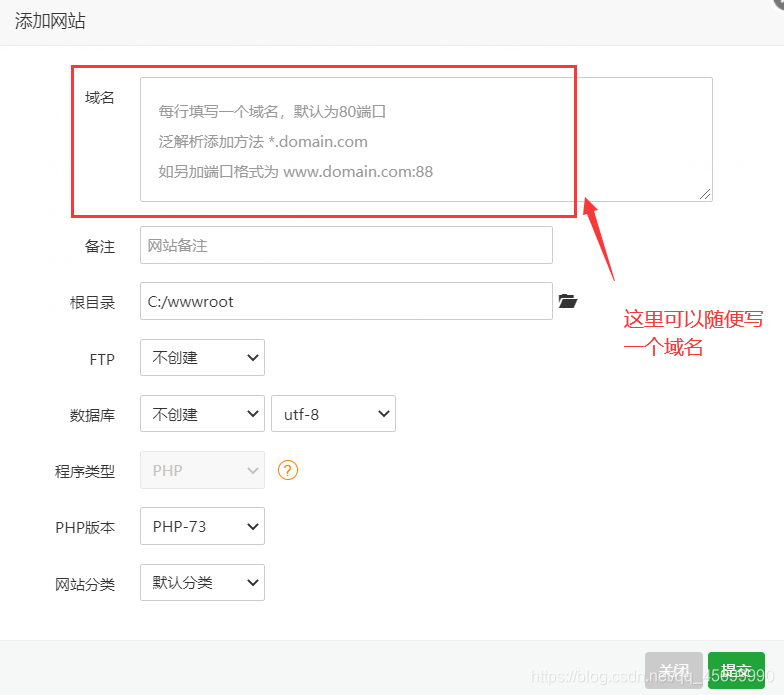
- 域名里面可以随便填一个域名(其他的配置自己可酌情修改),这里以www.test.com做演示

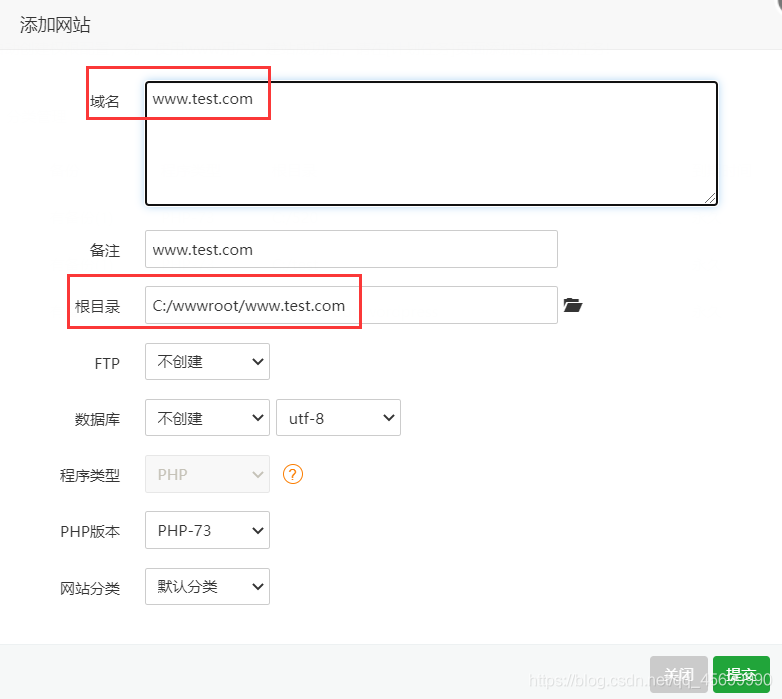
添加www.test.com:注意自己的根目录,网页需要放在这个目录下面

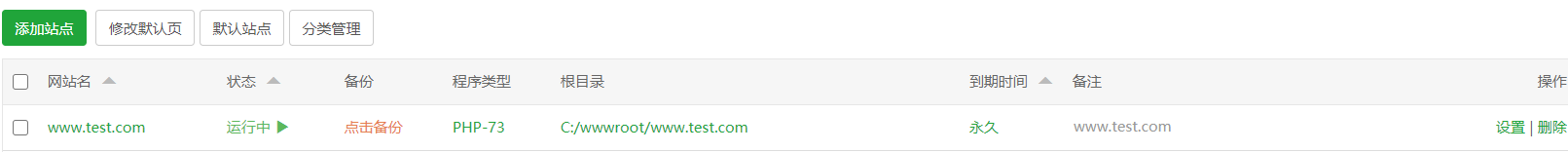
- 新站点添加成功

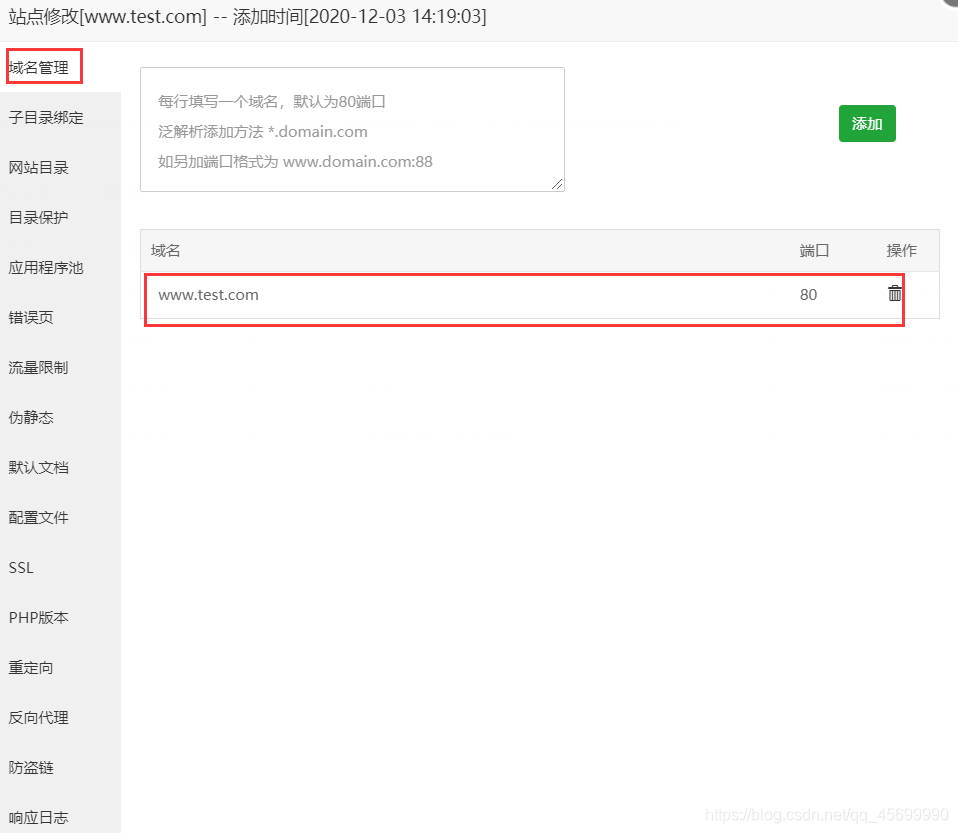
- 点击站点名字,进入域名管理:


此时我们可以看到站点默认端口是80
-
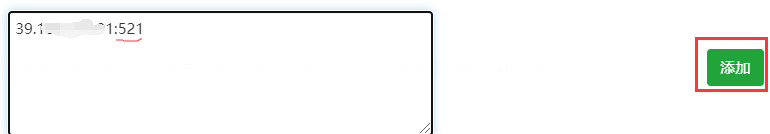
在域名管理里输入公网ip(域名)+端口:
ps我们这里没有解析这域名,这个域名是我们想象的。所以我们要用公网IP(如果是真实的域名,就用域名+:端口)加上想要设置的端口号,这里以521端口做演示

-
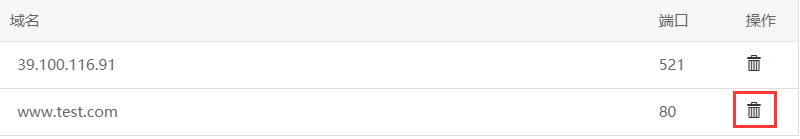
添加后,就可以把之前的域名删除了(当然也可以不删)

-
这个时候我们可以点击安全查看端口是否开放正常:(正常情况下,站点使用了哪个端口,执行放行的端口就会显示正常,没有使用就是未使用状态)


-
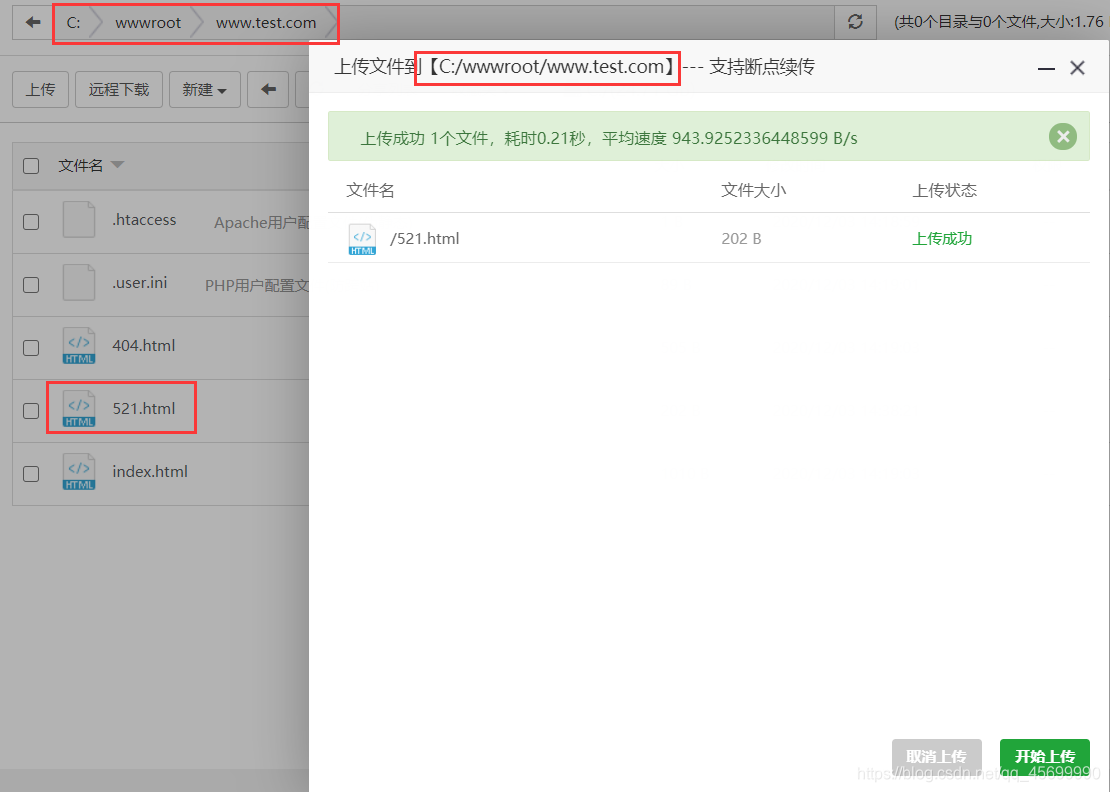
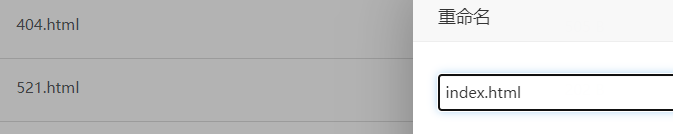
最后,我们将写好的网站程序上传到站点对应的目录下,并将名字改为index.html。若此时还是不能访问,要重启Nginx:



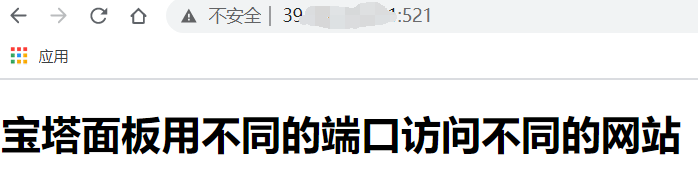
9. 通过设置的端口号访问成功:






















 4572
4572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








