微信小程序想要定位某一个位置,一般都是用组件scroll-view实现的
1.如果没有组件化,直接在scroll-view写html代码的时候,想要定位在scroll-view可视化开始端是比较简单的。
<scroll-view scroll-y scroll-into-view="{{id}}">
<view id="title">
</view>
<view id="content">
</view>
<view id="bottom">
</view>
</scroll-view>值得注意的是scroll-view自己的高度必须是固定的比如400rpx,如果是全屏可以使用100vh.
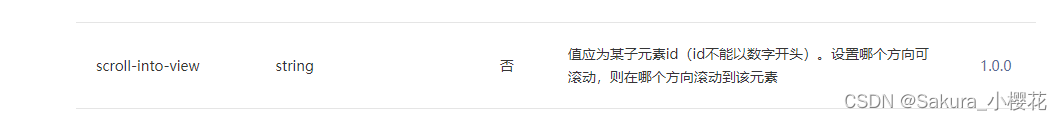
scroll-into-view属性在官方文档的解释如下

通过变化id来达到效果
2.还有一种情况复杂一点就是,使用了组件,如下结构
<scroll-view scroll-y scroll-into-view="{{id}}" class="viewBox">
<con1 id="con1"><con1>//自定义组件1
<con2 id="con2"><con2>//自定义组件2
<con3 id="con3"><con3>//自定义组件3
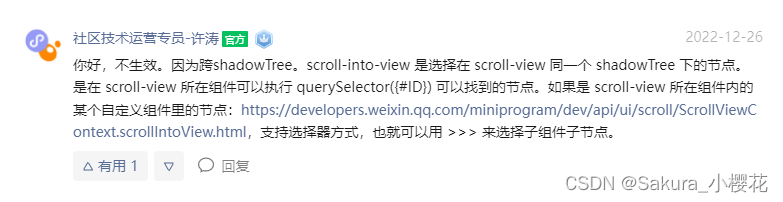
</scroll-view>这个时候想定位在自定义组件con2某一个元素,按最上面的方法还可以吗?答案是不可以。因为官方社区的人员说了这种方式对自定义组件的内部元素是不生效的

所以呢,我们就只能按照上面的方法去做了
使用ScrollViewContext.scrollIntoView(string selector)
这个方法需要设置scroll-view组件的enhanced为true
代码如下
this.createSelectorQuery().select('.viewBox').node(function(res){
console.log(res.node)
}).exec(res=>{
const scrollView = res[0].node
scrollView.scrollIntoView( '#con2'>>>'#contentSonId' )
})其中是'#con2' >>> '#contentSonId'的意义是id为con2自定义组件中的子元素id为contentSonId元素。
这种方法可以实现元素出现在scroll-view可视区域的最顶端,但是如果要想有一个偏移量,比如想要出现在最顶端100rpx左右,建议考虑不使用上面介绍的方法,通过计算scroll-top来实现。





















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








