文章目录
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
文章底部名片,联系我看更详细的演示视频
论文参考




具体实现截图
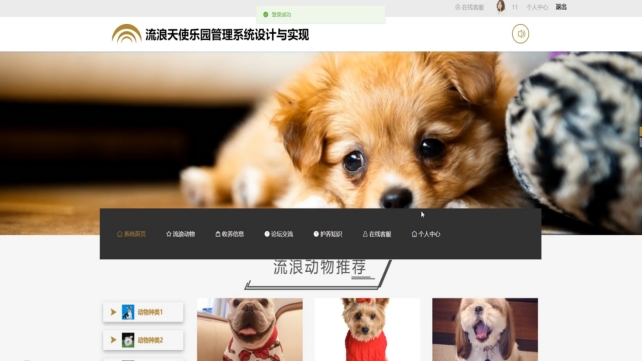
当访问系统网址的游客首次登陆,映入眼帘的是起始页。此页面上,"流浪天使乐园"网站管理系统呈现出导航菜单,包括首页、流浪动物板块、领养信息、论坛讨论区、养护指南、在线支持以及个人账户选项。如图4.1所示描绘了系统首页的布局。

图4.1系统首页界面
4.1.2注册登录
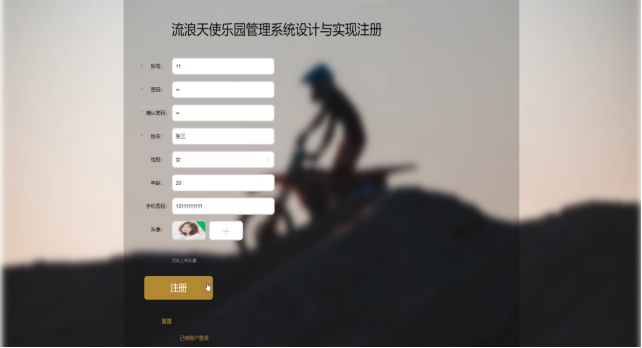
在用户能够执行前台系统的任何操作之前,必须先完成注册和登录步骤。在注册页面,用户需填写账号名、真实姓名、设定密码、重复密码、联系电话、性别、年龄及上传头像等个人信息。前端将这些数据打包成HTTP请求发送至Java后台。后台接收到后,会核实用户名的唯一性,并把新的用户资料保存到MySQL数据库中。一旦处理完毕,后台会向前端发送注册成功的信号,接着前端会提示用户注册已成功。这一流程确保了新用户数据的收集、验证和安全储存。如图4.2所示。

图4.2用户注册界面图
在账户登录过程中,使用者需于登录界面上输入其账户名及密码,从而启动登陆程序。初始阶段,用户在Vue驱动的前端界面上填入相应的登录信息。随后,这些数据以HTTP请求的形式被传送至Java后台系统。后台接收到请求后,会与MySQL数据库进行沟通,对用户的凭据进行核实。一旦验证通过,服务器将生成一个授权令牌,如JWT,并将其回传至前端。这个令牌使得用户有权进入系统,整个流程涵盖了从用户输入到系统验证及反馈的全部步骤。如图4.3所示。

图4.3用户登录界面图
4.1.3流浪动物页面
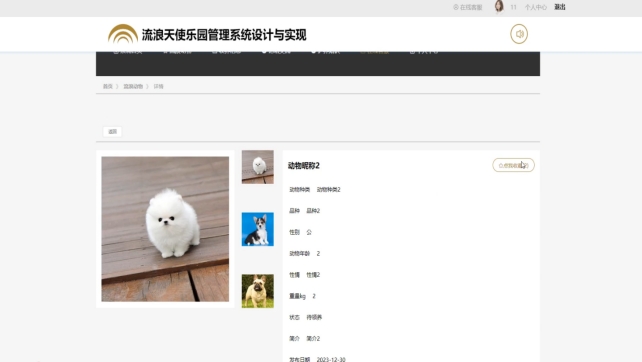
在流浪动物板块,用户可以在搜索框中输入特定的动物名称、类别、性别和生存状况,以便进行详细搜寻。此外,页面展示的详情包括各类动物、它们的品种、图片、性别、年龄、习性、体重(以公斤为单位)、状态、公布日期、浏览次数、评论数量以及点赞数。用户可以根据需求选择进行收养申请或收藏等互动操作,如图4.4所示。

图4.4流浪动物页面
4.1.4收养信息页面
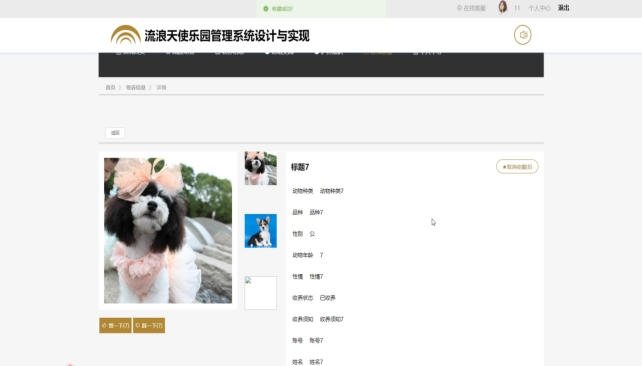
在收养信息界面,用户能利用搜索框通过输入各种条件,如标题、类别、性别、收养状况或特定名称,来执行搜索操作。此外,页面展示的详细信息包括不同类型的动物、它们的图片、品种、年龄、性格特征、当前的收养状态、注意事项、账户信息、领养人姓名及联系方式。用户还有权限对信息发表评论或选择将其收藏,如图4.5所示。

图4.5收养信息页面
4.1.5个人中心页面
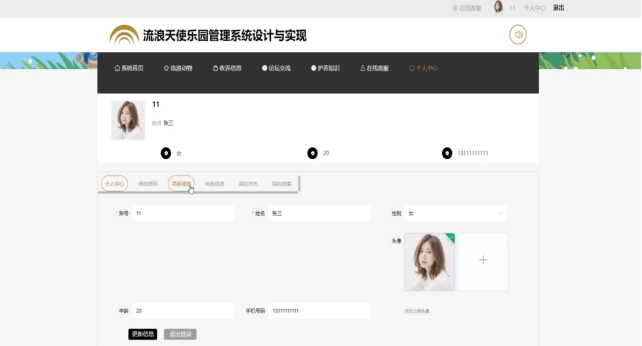
在个人中心的界面,用户能够执行各种功能,包括更新个人资料和更改密码。此外,此页面还允许用户对诸如密码重置、认领信息、被领养信息、我的发布以及我的收藏等事项进行深入管理,如图4.6所示。

图4.6个人中心界面图
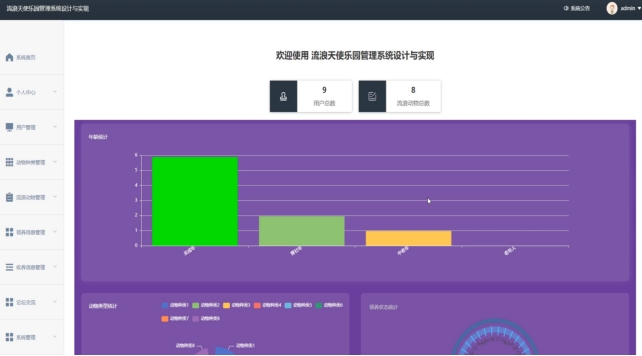
在管理员界面,核心操作涵盖了主页操控、个人档案管理、用户权限管理、物种资料管理、流浪生物治理、领养与收养记录管控、论坛互动以及系统设置等多个模块,如图4.8清晰展示。

图4.8管理员主界面
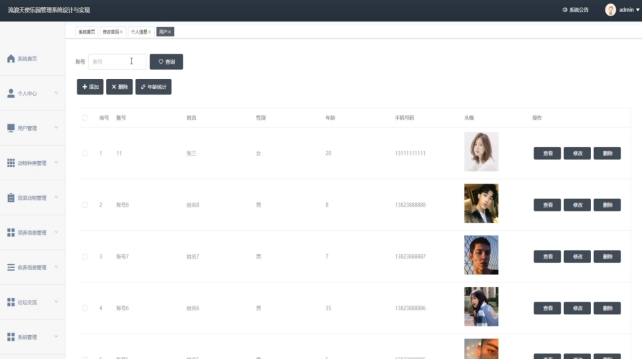
用户操作流程主要在视图界面执行,例如通过“新增”图标或填写用户详细表格,这些操作信号会被视图层即时捕捉并转化为指令传递至控制中枢——控制器层。控制器接收到请求后,会激活服务模块,负责执行业务规则,如验证数据的准确性和与数据库的连通性。服务模块执行完任务后,进一步与数据处理模块(Data Access Object, DAO)沟通,这一环节专注于实际的数据操作,包括搜索、增加、修改或删除用户信息,并将处理结果返回给控制器。最后,基于这些反馈,控制器驱动视图层更新,确保用户信息功能能实时显示最新数据或操作反馈。在用户信息浏览页面,通过输入用户标识和姓名,系统能够展示详尽的用户详情,并允许用户执行查看、增删改等操作,如图4.9所示。

图4.9用户管理界面
在虚拟界面环境中,与流浪动物相关的交互活动巧妙地融入了视图模块。例如,当用户轻触“新增”图标或填写详细的动物档案时,这些实时操作会被视图模块敏锐地捕捉,并转化为请求信号传递至控制中心模块(controller)。该中心模块犹如指挥调度,接收到请求后,会立即激活服务模块的服务流程,包括对输入数据的严谨验证和数据库的操作协调。服务模块在执行完核心业务逻辑后,会进一步与数据操作核心(Data Access Object, DAO)模块进行深度合作。DAO模块承担着实际的数据操作使命,诸如搜索、录入、修改或移除流浪动物的信息,然后将处理后的反馈回馈给控制中心。最后,控制中心根据这些实时更新的结果,重新调整视图模块的展示,确保流浪动物功能界面能即时反映出最新状态或操作反馈
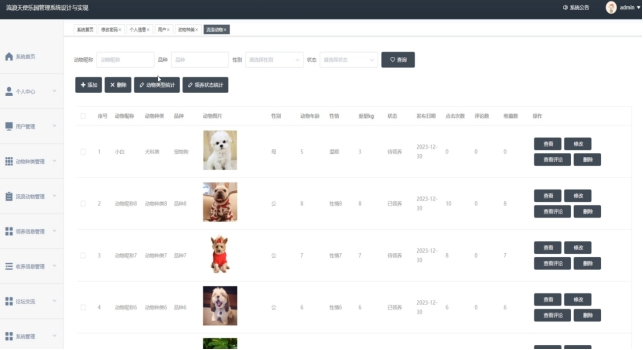
在流浪动物详情页上,用户只需输入动物的昵称、品种、性别和生存状况,系统便会立即响应,显示出详尽的动物资料。同时,用户还拥有权限进行添加、修改或删除操作,整个流程如图4.10所示,既直观又高效。

图4.10流浪动物管理界面
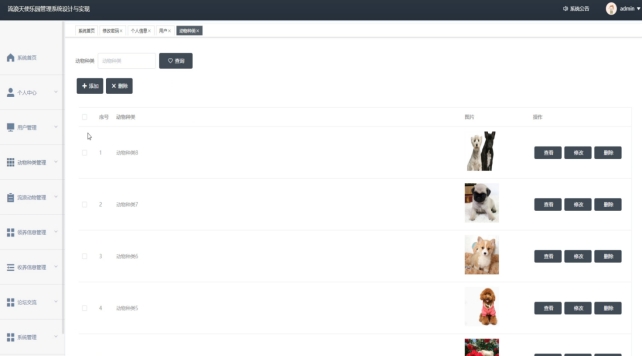
在管理员界面,选择动物类别管理功能,他们能在相应的页面中录入关于动物种类的详细资料,并执行搜索、新增或移除等操作。如图4.11所示。

图4.11动物种类管理界面
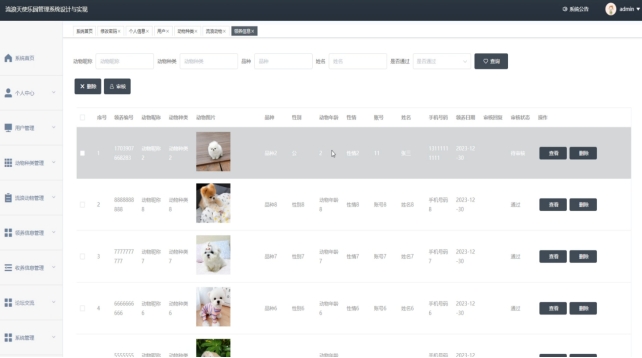
当管理员选择领养信息管理,他们会进入一个页面,这里能处理领养申请的各种详情,包括领养编号、宠物别名、动物类型、动物图片、类别、性别、年龄、性格、用户账号、申请人姓名、联系电话、领养日期、审核反馈以及审核状态等。管理员可进行查询、审核或删除等管理工作。如图4.12所示。

图4.12领养信息管理界面
技术栈
后端框架SpringBoot
Spring Boot内置了Tomcat、Jetty和Undertow等服务器,这意味着你可以直接使用它们而不需要额外的安装和配置。Spring Boot的一个主要优点是它的自动配置功能。它可以根据你的项目中的依赖关系自动配置应用程序。这使得配置应用程序变得非常容易,因为你不需要手动配置每个依赖项。Spring Boot也提供了大量的开箱即用的功能和插件,如Spring Data、Spring Security和Spring Cloud等。这些功能使得开发者可以更快速地构建应用程序,并且可以更容易地扩展和集成其他技术。它是一个非常流行的框架,它的自动配置、内置服务器和插件等功能使得开发者可以更快、更轻松地构建高质量的应用程序。
前端框架Vue
Vue.js的核心是虚拟DOM技术。虚拟DOM是一个内存中的数据结构,它可以帮助Vue.js实现高效的DOM操作,它采用了响应式数据绑定、虚拟DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式,当数据发生变化时,UI也会自动更新,这样就使得开发者可以更加专注于数据处理,而不是手动更新UI,这就是Vue体现出来的简洁,灵活,高效。
持久层框架MyBaitsPlus
MyBatis-Plus是一款基于MyBatis框架的增强工具,旨在简化MyBatis的开发。它是一款开源的Java框架,支持多种数据库,包括MySQL、Oracle、SQL Server、PostgreSQL等。MyBatis-Plus提供了丰富的API和注解,可以通过简单的配置和使用来实现ORM操作,大大减少了手写SQL的工作量。此外,MyBatis-Plus还提供了一套代码生成器,可以自动生成实体类、Mapper接口以及XML映射文件,极大地简化了开发流程。
MyBatis-Plus还支持分页查询、动态查询、乐观锁、性能分析等实用功能,方便开发者进行高效的数据操作。通过MyBatis-Plus,开发者可以快速开发高质量的数据访问层代码,提高开发效率
系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
系统测试目的
在酒店管理系统的开发周期中,系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 用户名:guanliyuan 密码:123456 验证码:正确输入 | 登入系统 | 成功登入系统 | 和估算结果一样 |
| 用户名:guanliyuan 密码:111111 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
| 用户名:guanliyuan 密码:123456 验证码:错误输入 | 验证码错误 | 验证码信息错误 | 和估算结果一样 |
| 用户名:空 密码:123456 验证码:正确输入 | 用户名必填 | 请输入用户名 | 和估算结果一样 |
| 用户名:guanliyuan 密码:空 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
用户管理功能测试方案:用户管理主要有添加、编辑、删除、查找用户功能。添加用户时,必填项不填,检验系统是否有非空检验;添加已有的用户信息,检验是否提示用户名已被使用;删除用户信息,系统将检验是否进行此操作;更改用户信息,更改用户信息后页面是否可以展示出来。用户管理测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 填入用户基本信息 | 添加成功,在用户列表中显示 | 该用户出现在在列表中 | 和估算结果一样 |
| 修改用户信息 | 编辑成功,修改信息成功被修改 | 用户信息被修改 | 和估算结果一样 |
| 选中删除用户 | 系统询问是否删除用户,确认后用户被删除验证码信息错误 | 系统询问是否删除用户,确认后查找不到用户信息 | 和估算结果一样 |
| 添加用户时不填用户名 | 提示用户名不能为空 | 提示用户名不能为空 | 和估算结果一样 |
| 填入已有用户名 | 添加失败,提示用户名重复 | 添加失败,提示用户名重复 | 和估算结果一样 |
系统测试结论
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
为什么选择我
自己的网站

网站均为博主自己开发,大家有任何技术问题或是网站上线的问题可以随时联系我,免费为大家解答,大家也可以来考验我的技术水平!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
目前没有上传具体的图文,详细的都在csdn博客发着,后面会慢慢更新!
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
数据库参考
-- ----------------------------
-- Table structure for token
-- ----------------------------
DROP TABLE IF EXISTS `token`;
CREATE TABLE `token` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键',
`userid` bigint(20) NOT NULL COMMENT '用户id',
`username` varchar(100) NOT NULL COMMENT '用户名',
`tablename` varchar(100) DEFAULT NULL COMMENT '表名',
`role` varchar(100) DEFAULT NULL COMMENT '角色',
`token` varchar(200) NOT NULL COMMENT '密码',
`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '新增时间',
`expiratedtime` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' COMMENT '过期时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=27 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT COMMENT='token表';
-- ----------------------------
-- Records of token
-- ----------------------------
INSERT INTO `token` VALUES ('9', '23', 'cd01', 'xuesheng', '学生', 'al6svx5qkei1wljry5o1npswhdpqcpcg', '2023-02-23 21:46:45', '2023-03-15 14:01:36');
INSERT INTO `token` VALUES ('10', '11', 'xh01', 'xuesheng', '学生', 'fahmrd9bkhqy04sq0fzrl4h9m86cu6kx', '2023-02-27 18:33:52', '2023-03-17 18:27:42');
INSERT INTO `token` VALUES ('11', '17', 'ch01', 'xuesheng', '学生', 'u5km44scxvzuv5yumdah2lhva0gp4393', '2023-02-27 18:46:19', '2023-02-27 19:48:58');
INSERT INTO `token` VALUES ('12', '1', 'admin', 'users', '管理员', 'h1pqzsb9bldh93m92j9m2sljy9bt1wdh', '2023-02-27 19:37:01', '2023-03-17 18:23:02');
INSERT INTO `token` VALUES ('13', '21', 'xiaohao', 'shezhang', '社长', 'zdm7j8h1wnfe27pkxyiuzvxxy27ykl2a', '2023-02-27 19:38:07', '2023-03-17 18:25:20');
INSERT INTO `token` VALUES ('14', '27', 'djy01', 'xuesheng', '学生', 'g3teq4335pe21nwuwj2sqkrpqoabqomm', '2023-03-15 12:56:17', '2023-03-15 14:00:16');
INSERT INTO `token` VALUES ('15', '29', 'dajiyue', 'shezhang', '社长', '0vb1x9xn7riewlp5ddma5ro7lp4u8m9j', '2023-03-15 12:58:08', '2023-03-15 14:03:48');
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《2000套》
微信小程序项目精品案例《1000套》
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










