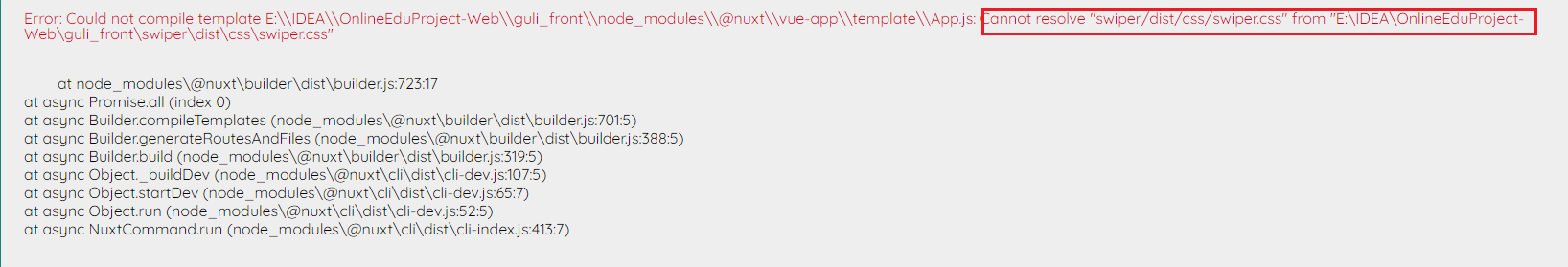
报错:
ERRORCould not compile template E:\IDEA\OnlineEduProject-Web\guli_front\node_modules\@nuxt\vue-app\template\App.js: Cannot resolve “swiper/dist/css/swiper.css” from “E:\IDEA\OnlineEduProject-Web\guli_front\swiper\dist\css\swiper.css”at node_modules@nuxt\builder\dist\builder.js:723:17
at async Promise.all (index 0)
at async Builder.compileTemplates (node_modules@nuxt\builder\dist\builder.js:701:5)
at async Builder.generateRoutesAndFiles (node_modules@nuxt\builder\dist\builder.js:388:5)
at async Builder.build (node_modules@nuxt\builder\dist\builder.js:319:5)
at async Object._buildDev (node_modules@nuxt\cli\dist\cli-dev.js:107:5)
at async Object.startDev (node_modules@nuxt\cli\dist\cli-dev.js:65:7)
at async Object.run (node_modules@nuxt\cli\dist\cli-dev.js:52:5)
at async NuxtCommand.run (node_modules@nuxt\cli\dist\cli-index.js:413:7)

解决方式:
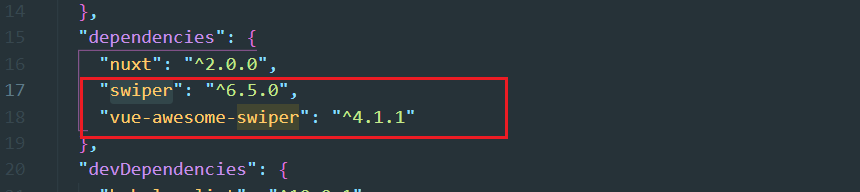
原因: 使用 swiper 版本有官方有细微的调整

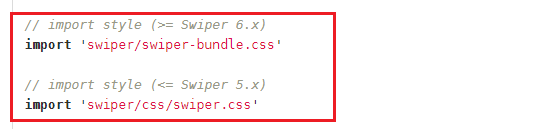
官方提示:

在nuxt.config.js 把原有的 css 位置修改为新版的位置和nuxt-swiper-plugin.js 需要修改
详细请参考官方文档:https://github.com/surmon-china/vue-awesome-swiper
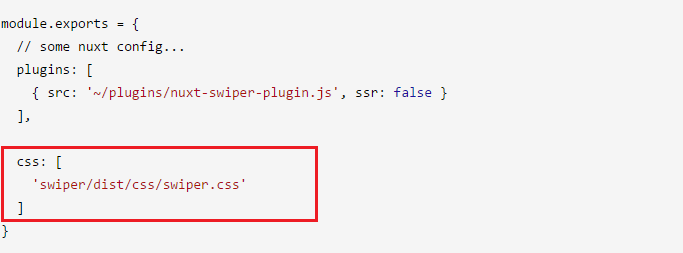
原:
nuxt-swiper-plugin.js

nuxt.config.js

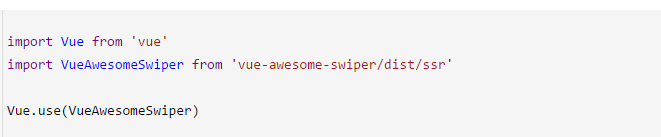
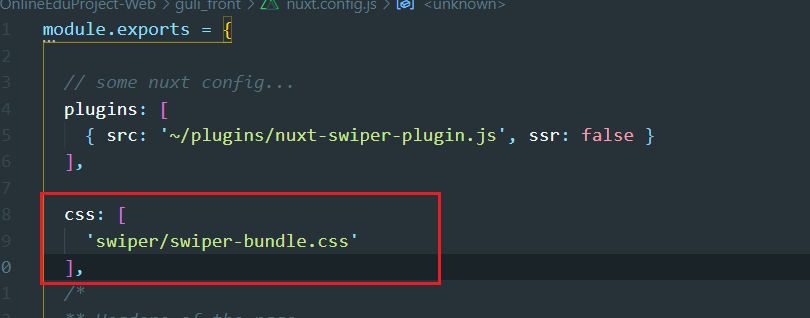
修改为:
nuxt-swiper-plugin.js
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
nuxt.config.js:
module.exports = {
// some nuxt config...
plugins: [
{ src: '~/plugins/nuxt-swiper-plugin.js', ssr: false }
],
css: [
'swiper/dist/css/swiper.css'
],

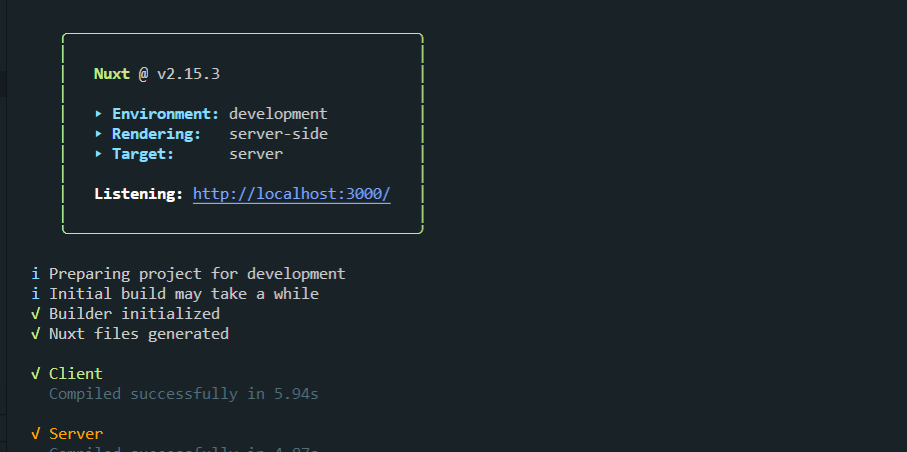
配置好以后启动:






















 6555
6555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








