介绍中国传统文化html5 网页页面设计(每一个主页开头都设置有滚动图片功能)
首先是主页面index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="header">
<div class="nav">
<div class="nav1">中国传统文化</div>
<a href="./index.html" class="frist">首页</a>
<a href="ctjr.html">传统节日</a>
<a href="">中国戏剧</a>
<a href="">中国建筑</a>
<a href="">汉字文化</a>
<a href="">地域文化</a>
<a href="">传统中医</a>
<a href="">美食文化</a>
<a href="">关于我们</a>
</div>
</div>
<script src="./js/jquery-3.4.1.min.js"></script>
<script>
$('.nav a').hover(function(){
$(this).addClass('frist').siblings().removeClass('frist');
})
</script>
<div class="imgBox">
<img class="img-slide img1" src="./images/shouye/bar1.png" alt="1">
<img class="img-slide img2" src="./images/shouye/bar2.png" alt="2">
</div>
</body>
<script type="text/javascript">
var index=0;
//改变图片
function ChangeImg() {
index++;
var a=document.getElementsByClassName("img-slide");
if(index>=a.length) index=0;
for(var i=0;i<a.length;i++){
a[i].style.display='none';
}
a[index].style.display='block';
}
//设置定时器,每隔两秒切换一张图片
setInterval(ChangeImg,2000);
</script>
<div class="w">
弘扬中国传统文化
</div>
<div class="s">
<div class="s1">
<img src="./images/shouye/bar3.jpg" alt="">
</div>
<div class="s2">
<img src="./images/shouye/1.jpg" alt="">
</div>
</div>
<div class="w">
中国文化孝道
</div>
<div class="s">
<div class="s1">
<img src="./images/shouye/3.jpg" alt="">
</div>
<div class="s2">
<img src="./images/shouye/6.jpg" alt="">
</div>
</div>
<div class="w">
中国品德文化
</div>
<div class="s">
<div class="s1">
<img src="./images/shouye/4.jpg" alt="">
</div>
<div class="s2">
<img src="./images/shouye/5.png" alt="">
</div>
</div>
</body>
</html>
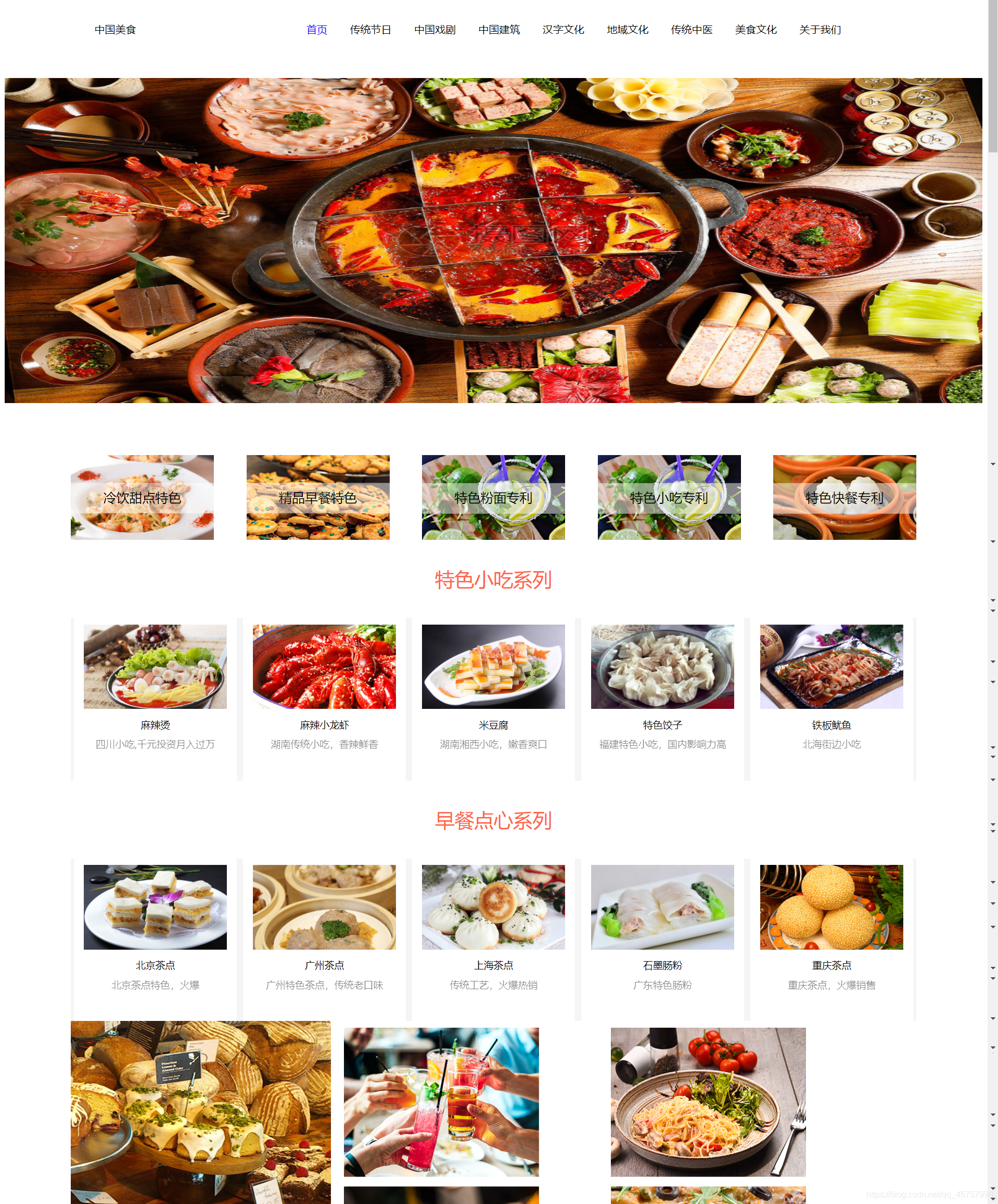
首页图片(长截图):

超链接中国建筑:

超链接美食文化:

其他的页面超出上传大小放不上来。
源码获取:+q加标题名称获取。
qq:714341519





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








