文章目录
登陆成功跳转用户信息界面
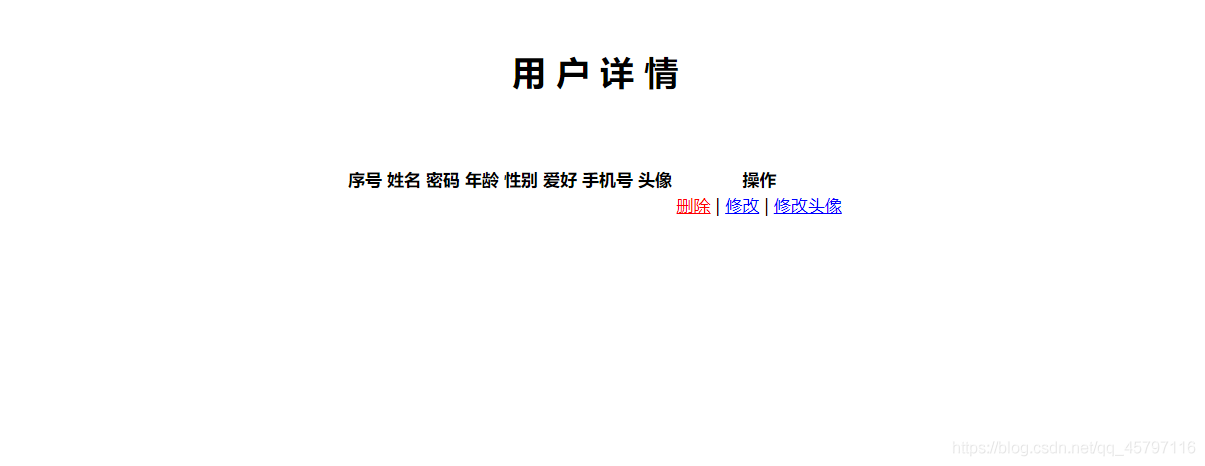
Ⅰ.初步编写 userinfo.jsp 展示信息结构
<%--
Created by IntelliJ IDEA.
User: 35192
Date: 2021/1/21
Time: 22:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<div align="center">
<div style="height: 15%;padding-top: 20px;">
<h1 style="height: 10%">用 户 详 情</h1>
</div>
<!-- 展示用户信息 -->
<div>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th>手机号</th>
<th>头像</th>
<th>操作</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<%-- 展示界面显示头像 --%>
<td></td>
<td>
<%--问号右边表示要传递的内容--%>
<a href="#" style="color: red">删除</a>
|
<a href="#" style="color:blue">修改</a>
|
<a href="#" style="color:blue">修改头像</a>
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
如下图所示,我们仅仅是编写了简单的信息展示结构。现在需要向里面进行内容的填充,也就是与数据库进行交互,将其中的用户信息获取显示在页面中。

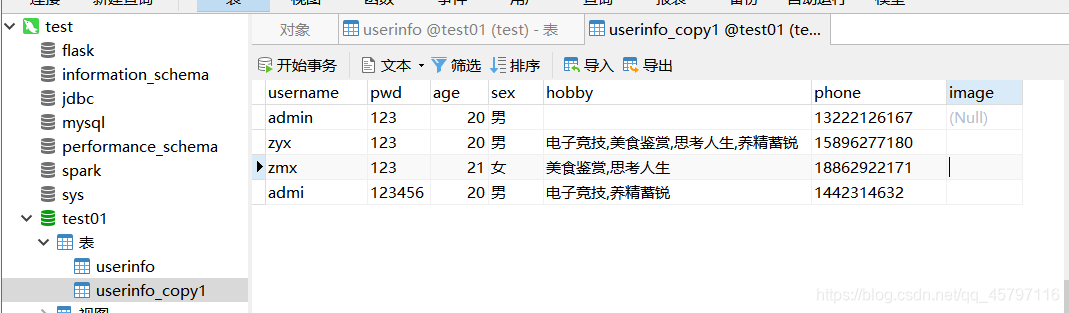
Ⅱ.完善dbHepler工具类,实现数据库数据查询
- 这里我们实现数据库信息的全部查询,并且返回resultSet结果集,在页面中通过JavaScript的方式获取对应字段值,进行遍历展示。
/**
* 网页显示数据库信息
* @return
*/
public ResultSet selectAll(){
try{
// 连接
getConnection();
// 创建sql语句
String sql = "select*from userinfo_copy1";
statement = connection.createStatement();
/**
* 使用JDBC连接数据库需要4步:
* 1、加载驱动程序;
* 2、连接数据库;
* 3、访问数据库;
* 4、执行查询;要用statement类的executeQuery()方法来下达select指令以查询数据库,executeQuery()方法会把数据库响应的查询结果存放在ResultSet类对象中供我们使用。即语句:ResultSet rs=s.executeQuery(sql);
*/
resultSet = statement.executeQuery(sql);
}catch (Exception e){
e.printStackTrace();
}
return resultSet;
}
Ⅲ.完善 userinfo.jsp,实现JavaScript获取数据展示
<%@ page import="com.zte.dbHelper" %>
<%@ page import="java.sql.ResultSet" %><%--
Created by IntelliJ IDEA.
User: 35192
Date: 2021/1/21
Time: 22:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<div align="center">
<div style="height: 15%;padding-top: 20px;">
<h1 style="height: 10%">用 户 详 情</h1>
</div>
<!-- 展示用户信息 -->
<div>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th>手机号</th>
<th>头像</th>
<th>操作</th>
</tr>
<%
// 创建dbHelper工具类对象
dbHelper db = new dbHelper();
// 获取数据库查询结果集
ResultSet resultSet = db.selectAll();
// 遍历结果集
while (resultSet.next()){
%>
<tr>
<td><%=resultSet.getInt(1)%></td> <!-- 获取id -->
<td><%=resultSet.getString(2)%></td> <!-- 获取username -->
<td><%=resultSet.getInt(3)%></td> <!-- 获取pwd -->
<td><%=resultSet.getInt(4)%></td> <!-- 获取age -->
<td><%=resultSet.getString(5)%></td> <!-- 获取sex -->
<td><%=resultSet.getString(6)%></td> <!-- 获取hobby -->
<td><%=resultSet.getString(7)%></td> <!-- 获取phone -->
<td><img src="<%=resultSet.getString(8)%>" ></td> <%-- 展示界面显示头像 --%>
<td>
<%--问号右边表示要传递的内容--%>
<a href="#" style="color: red">删除</a>
|
<a href="#" style="color:blue">修改</a>
|
<a href="#" style="color:blue">修改头像</a>
</td>
</tr>
<%
}
%>
</table>
</div>
</div>
</body>
</html>
Ⅳ.效果展示

























 7126
7126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










