一、NPM 使用介绍
- NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- (1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- (2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- (3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
测试node是否安装完成
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。
cnpm介绍
- cnpm是中国npm镜像的客户端
安装cnpm
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装完毕后在命令行输入以下命令测试是否安装成功,正确会出现版本号
- npm -v
如果检测失败出现:***权限问题
- 解决办法:修改电脑权限–搜索PowerShell–以管理员方式运行–输入命令Set-ExecutionPolicy unrestricted
Powershell 脚本运行的几种权限:
- (1)Restricted: 默认设置,不允许任何脚本运行
- (2)AllSigned: 只能运行经过数字证书签名的脚本
- (3)RemoteSigned: 运行本地脚本不需要数字签名,但是运行从网络上下载的脚本必须要有数字签名
- (4)Unrestricted: 允许所有的脚本运行, 但是在运行前会提示是否进行操作
- (5)Bypass: 允许所有的脚本运行, 没有任何的提示和警告。
- 查看当前 PowerShell 的环境配置:
- Get-ExecutionPolicy
二、命令行工具(cli)–脚手架
- Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。
三、安装vue
- NPM 方法
- 由于 npm 安装速度慢,我们使用了淘宝的镜像及其命令 cnpm。
安装
- cnpm install -g @vue/cli(最新安装)
- cnpm i -g @vue-cli@3.0.0(指定版本安装 )
- yarn global add @vue/cli(更快)
- 安装成功输入vue-V会出现对应版本号
- 执行卸载
- cnpm uninstall -g @vue/cli
四、创建一个vue项目
- 简单版本创建
- vue init webpack-simple 项目名称(名称不要是中文)
- 完整版本创建
- vue init webpack 项目名称(名称不要是中文)
- vue3.0创建方式
- vue create my-project
1. 简单版本创建过程
- 解释
- (1)项目名称
- (2)项目描述
- (3)作者
- (4)开源协议
- (5)是否使用sass
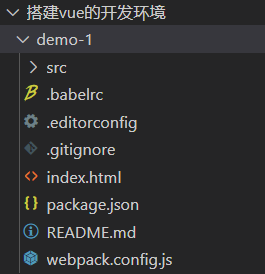
- 项目创建成功–如下所示
- 右键demo-1在集成终端上打开
- 安装依赖:cnpm install
- 安装完成会出现一个node_modules的文件夹(放的就是环境依赖)
- 运行:cnpm run dev
- 发布:cnpm run build
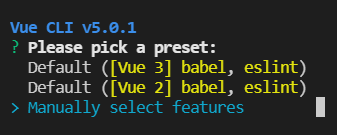
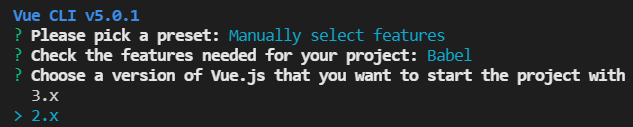
2. vue3.0安装
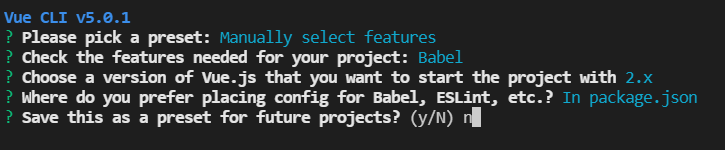
- 选择一些自己的规则
- 空格就是选中或者删除
- 不缓存当前项目
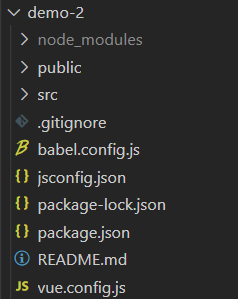
- 安装完成的项目文件
- 安装依赖:cnpm install
- 运行:cnpm run serve
- 发布:cnpm run build
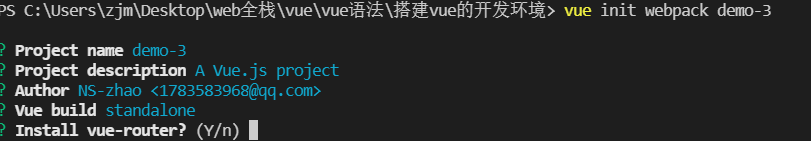
3. 完整版本创建
- 不装路由
- 使用npm命令
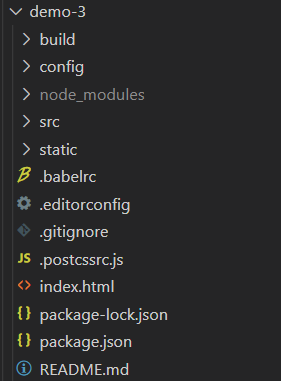
- 安装完成之后的目录








































 2155
2155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










