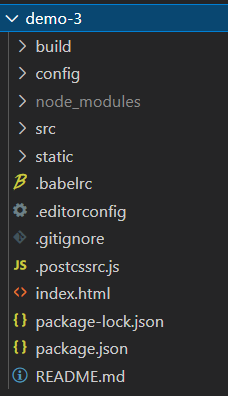
- build—打包之后的项目文件
- config—配置文件,包括端口号等
- node_modules—依赖包文件
- src—开发目录文件
- static—静态资源目录文件
- .babelrc、.editorconfig、.gitignore、.postcssrc.js—这些是一些配置文件,包括语法配置,git配置等。
- index.html—首页
- package.json—项目配置文件
- README.md—项目说明文件
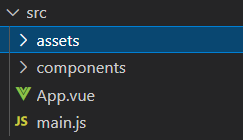
- assets—放置一些图片,如logo等
- components—目录里面放了一个组件文件
- App.vue—项目入口文件(主模板文件),我们也可以直接将组件写这里,而不使用 components 目录
- main.js—项目开发的核心文件
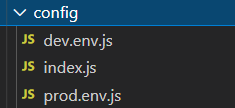
- dev.env.js—配置开发环境
- index.js—项目配置文件
- prod.env.js—配置生产环境


























 6438
6438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










