文章目录
搭建属于自己的博客,记录准备环境过程 Node.JS搭建过程 更新2023版
1.0 下载安装
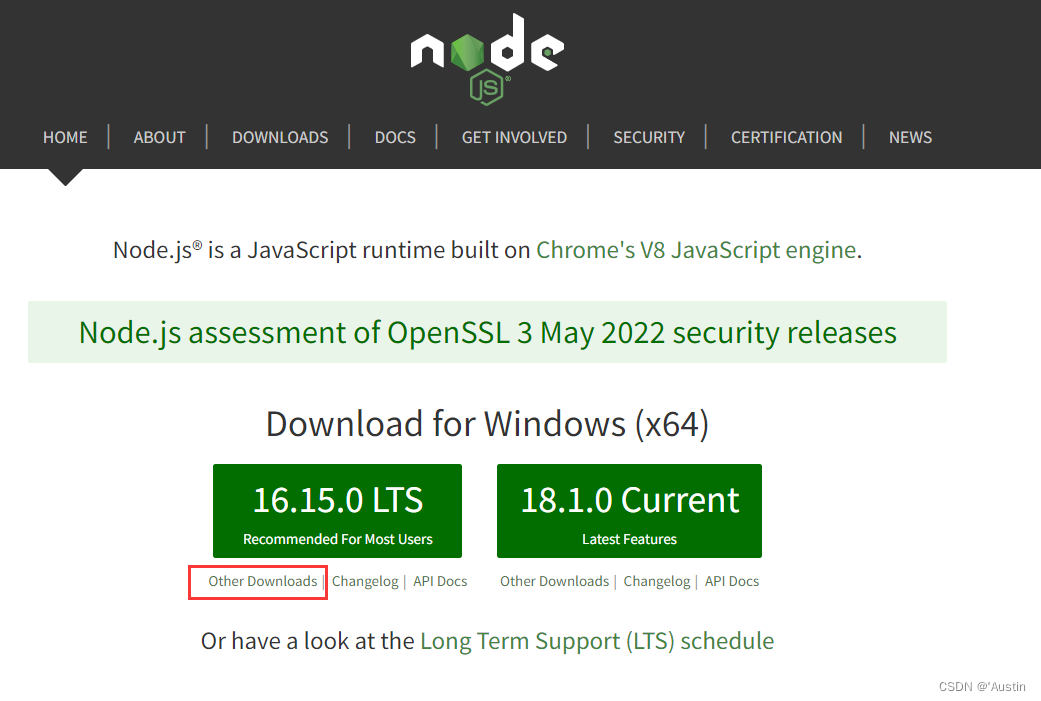
1.0.1下载官网
下载链接: Node
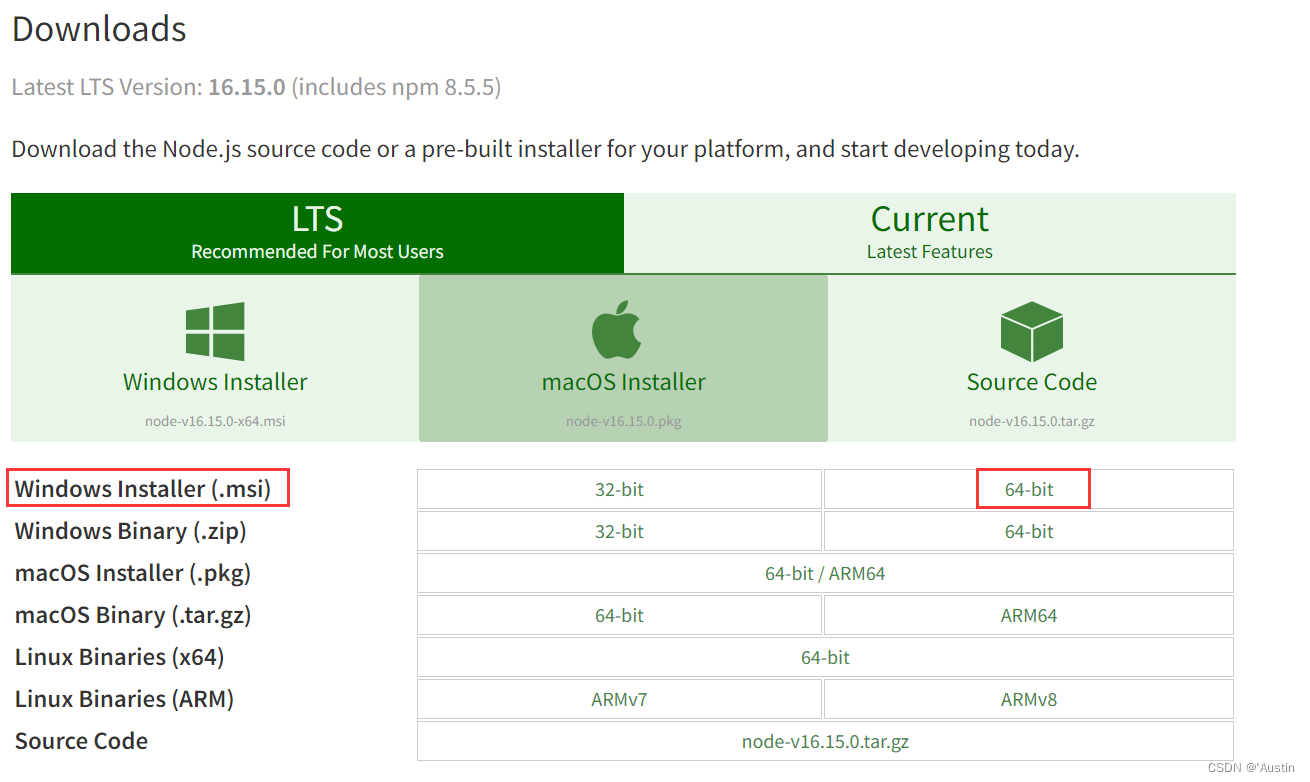
以此 点击Other Download —>Windows Install(以windows 为例)–>下载64位的安装包(根据自己电脑)


1.0.2 安装步骤
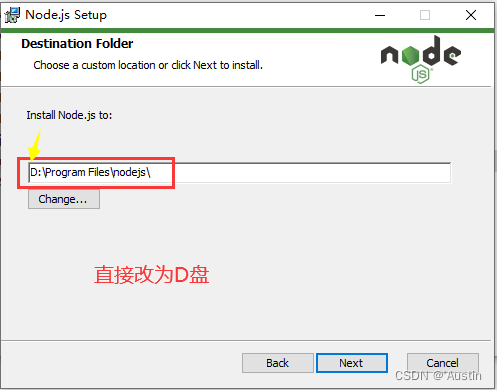
基本都是下一步:建议放在非系统盘C盘中


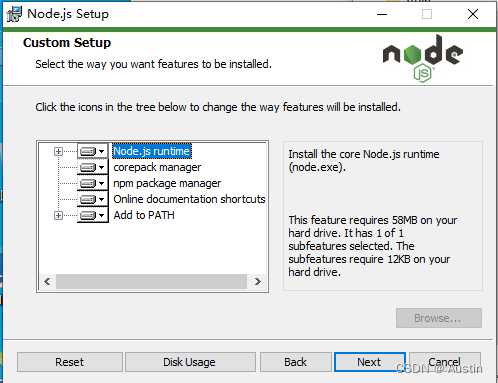
下载安装包中存在如下的内容
Node.js runtime : 运行环境
corepack manager : 核心包管理器
npm package manager npm包管理器
Online documentation shortcurts 在线文档快件方式
add to path 添加到环境变量

等待安装完毕测试!
1.0.3 测试安装是否成功
启动运行界面:【Win+ R】
输入cmd用命令:
npm 是什么?
npm 是Node 的模块管理器,功能极其强大。 它是Node 获得成功的重要原因之一。 正因为有了npm,我们只要一行命令,就能安装别人写好的模块
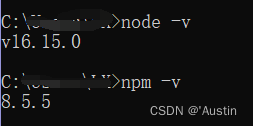
node -v
npm -v

2.0 修改环境变量
2.0.1 配置路径
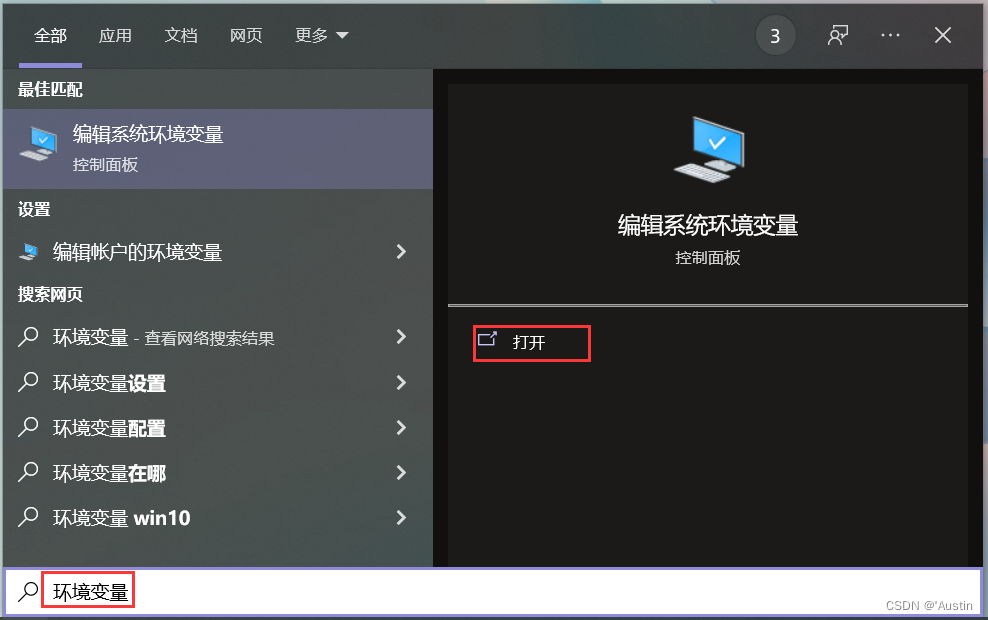
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量” (直接搜)

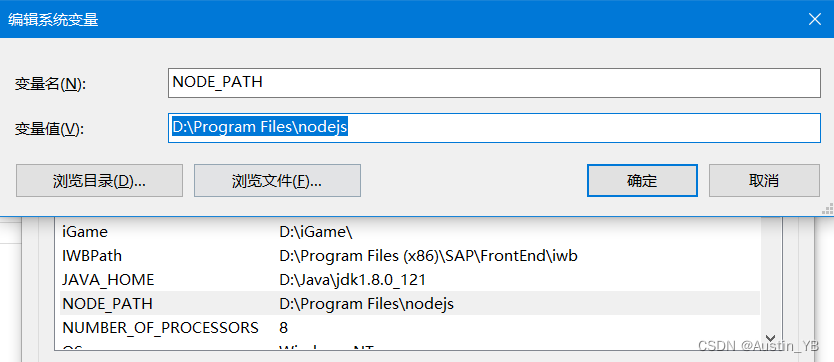
在系统变量里面新增NODE_PATH

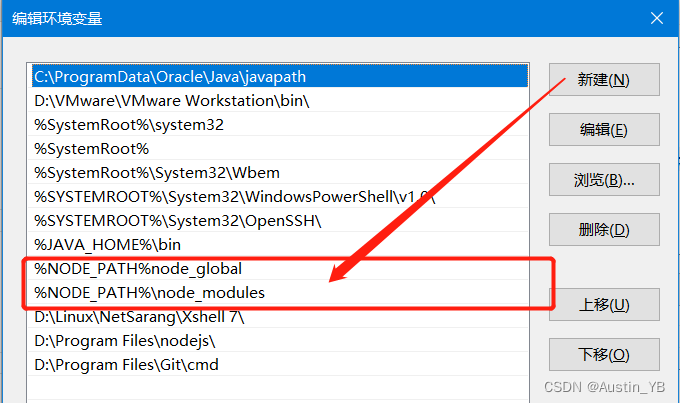
Path 下面新增

3.0 修改全局的下载路径-为了方便管理
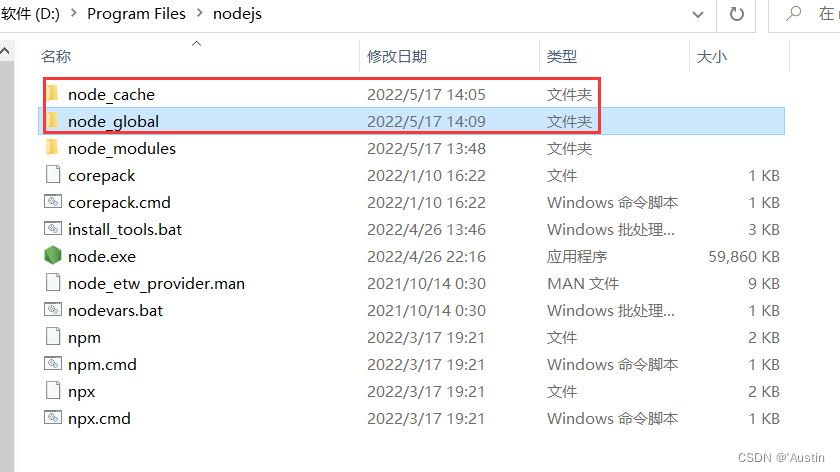
3.0.1 新增两个文件夹
在Node.js 安装的路径下面新创建两个文件夹(可以提示管理创建,确定就好了)
node_cache
node_global

在运行界面cmd命令下: 设置 node_global 文件夹和 node_cache 文件夹的的路径
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
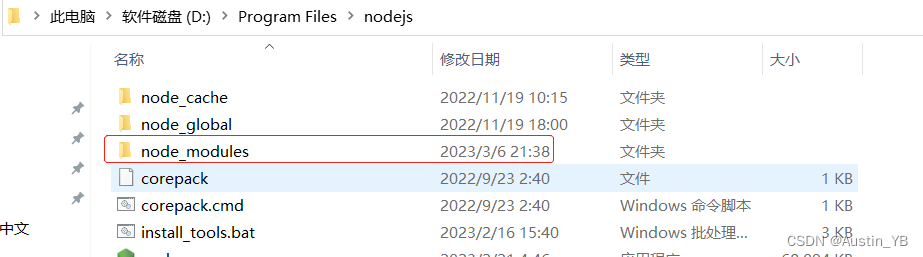
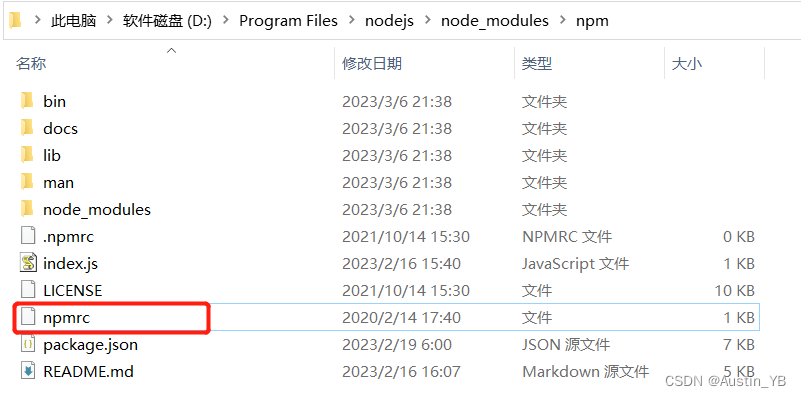
在安装目录中找到 node_modules—>里面的 npm文件夹下–> npmrc文件


3.0.2 新增两行
prefix=D:\Program Files\nodejs\node_global
cache=D:\Program Files\nodejs\node_cache
保存即可
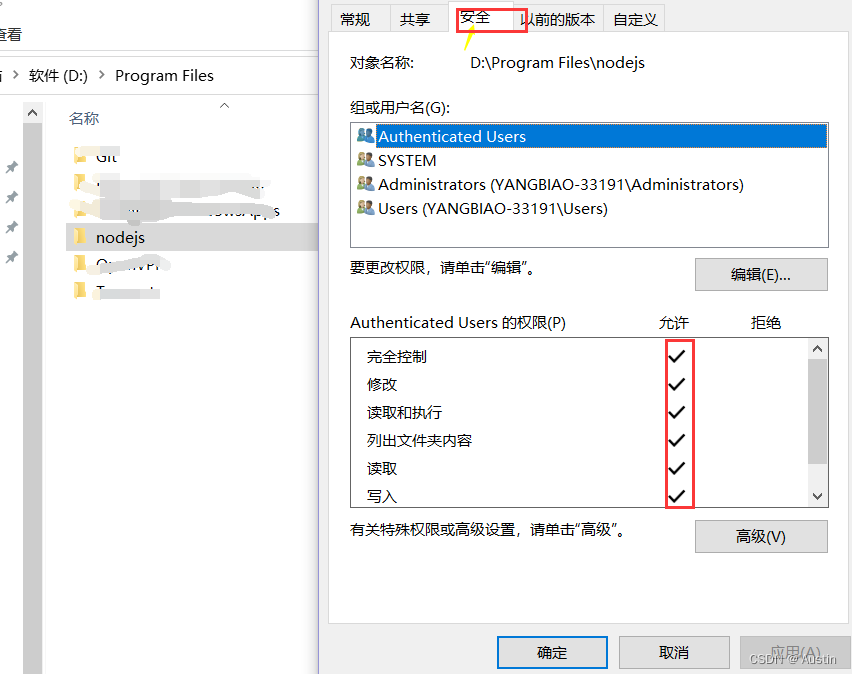
如果不可以保存,使用管理员打开或者右键node文件夹 属性 安全里面分配权限
3.0.3 安装Express模块,看是否3.0配置是否成功
cmd ,进入DOS----输入:
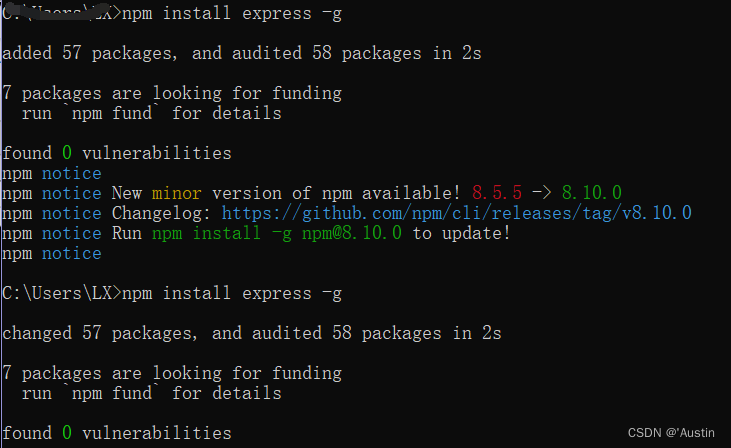
npm install express -g
出现这个界面:successful 下载的express模块以及成功下载到全局的指定目录。[node_global文件查看]

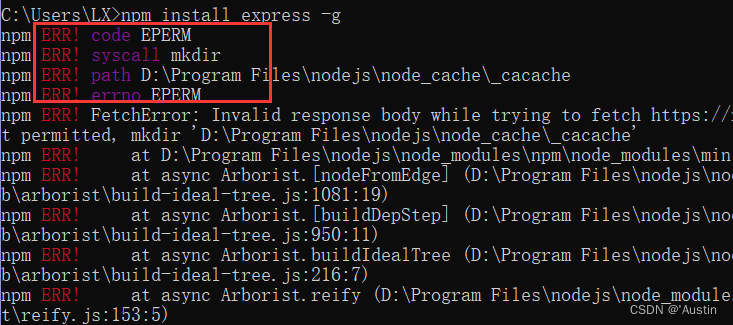
执行中如果出现ERR!:(Node 文件没有访问权限)

解决办法:找到安装的目录: 右键分配权限

结束
4.0 npm源为淘宝镜像–如果发现下载很慢可以切换
4.0.1 更改镜像文件路径
CMD 中输入命令
npm config set registry https://registry.npm.taobao.org/
4.0.2 检查配置是否成功
npm config get registry

如果切回来原来的下载路径:
npm config set registry https://registry.npmjs.org/
5.0 配置cnpm
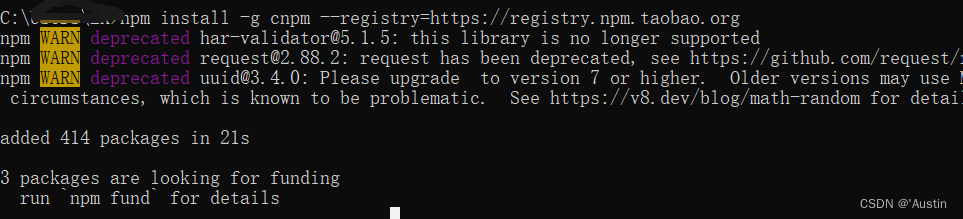
5.0.1 安装cnpm
通过 npm install cnpm -g 将cnpm 安装到全局
5.0.2 安装yarn
通过 npm install yarn -g 将yarn 安装到全局
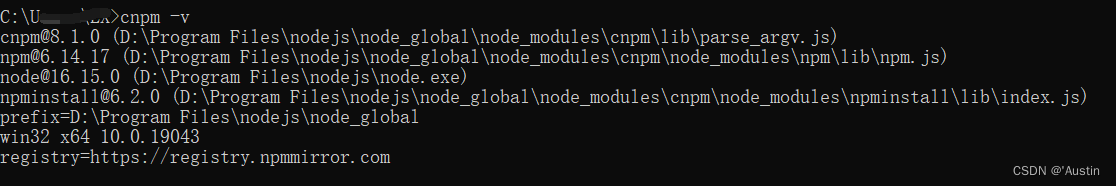
5.0.3 检查 cnpm 是否安装成功
cnpm -v

为什么使用cnpm
cnpm install 包名,不会将下载的包默认添加到生产环境依赖。必须要加上–save
为什么安装yarn?
官方文档中: 新的 JS 包管理工具 ,Yarn 是为了弥补 npm 的一些缺陷而出现的
① npm install的时候巨慢。特别是新的项目拉下来要等半天,删除node_modules,重新install的时候依旧如此。
② 同一个项目,安装的时候无法保持一致性。由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不同的含义
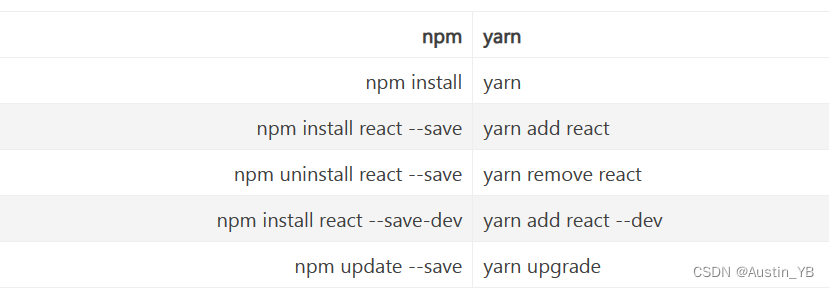
区别:
 有兴趣可自行查找了解 npm、cnpm、yarn、pnpm 几种包管理器!!
有兴趣可自行查找了解 npm、cnpm、yarn、pnpm 几种包管理器!!
可参照:
npm、cnpm、yarn、pnpm 几种包管理器
npm、cnpm、yarn、pnpm、npx、nvm的区别























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








