电商后台管理系统
前端项目技术栈
- vue
- vue-router
- element-ui
- axios
- echarts
后端项目技术栈
- node.js
- express
- jwx
- mysql
- sequelize
前端项目初始化步骤
- 安装vue脚手架
- 安装node
- 安装淘宝镜像(
npm install -g cnpm --registry=https://registry.npm.taobao.org) - 安装webpack(
npm install webpack@3.8.1 -g) - 安装vue-cli脚手架(
npm install vue-cli -g) - 查看脚手架是否安装成功(
vue -V,如果出现版本号,则安装成功)
- 通过脚手架创建项目
- 配置vue路由
- 配置element-ui组件库
- 配置axios库
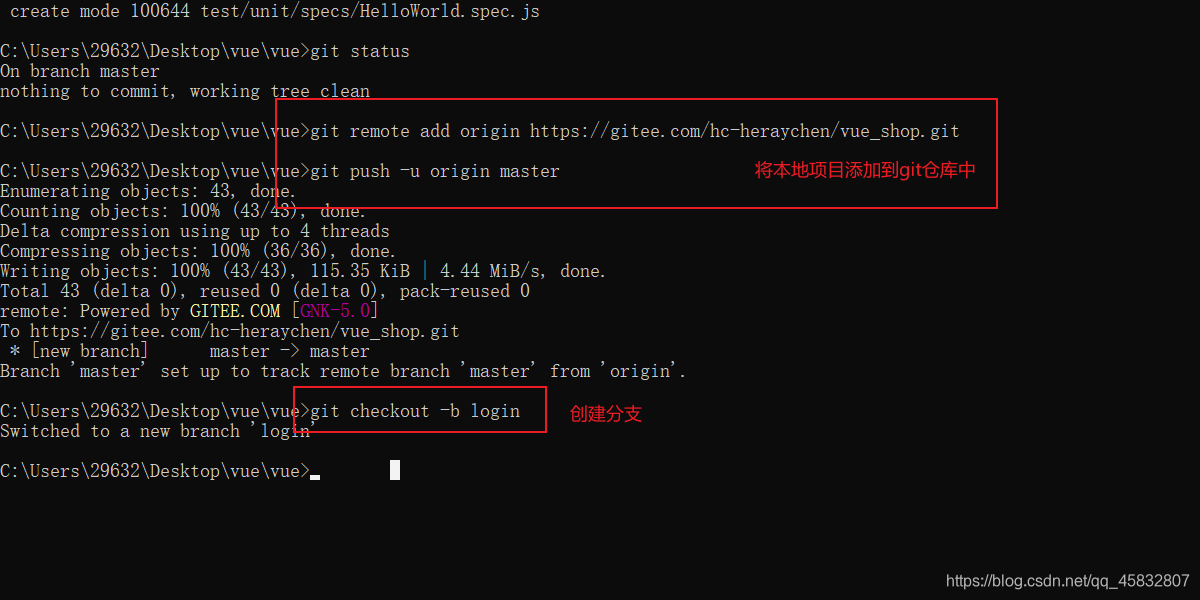
- 初始化git远程仓库
- 将本地项目托管到GitHub或码云中
码云项目托管
- 注册gitee账号
- 在我的——设置——SSH公钥(添加公钥)SSH公钥添加
- 创建仓库
- 配置(下载git[下载太慢解决方法](安装完成之后记得重启一下命令面板)(https://blog.csdn.net/weixin_44198965/article/details/99686507)——配置)























 9523
9523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








