项目场景:
在创建vue项目的时候,使用Eslint进行格式化时
问题描述:
在使用Eslint的时候,vscode会自动在末尾添加逗号,导致报错
解决方案:
第一步:将vscode里面的settings.json里的(也就是vetur的配置)
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
改为:
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
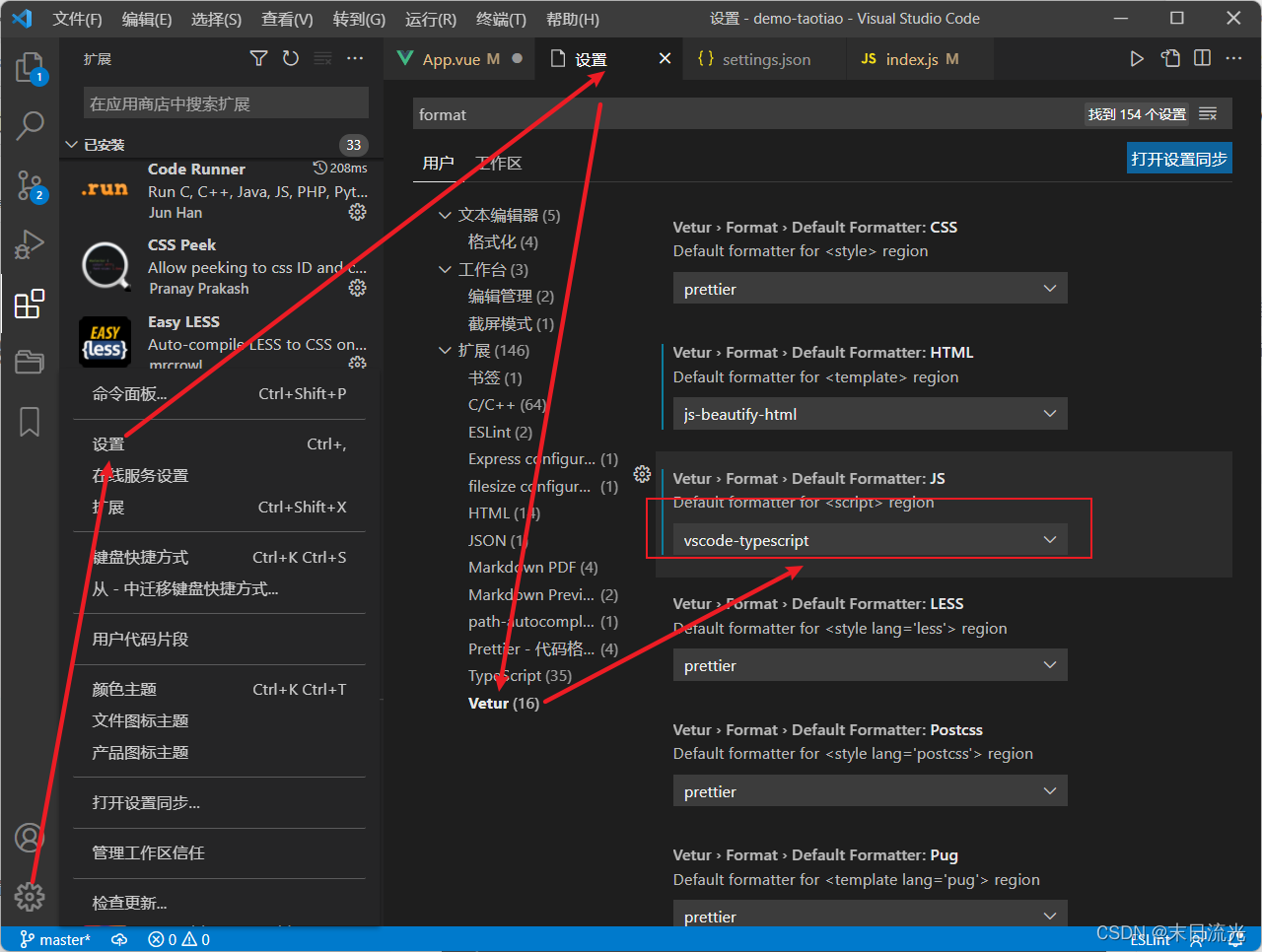
第二步
打开设置,点击vetur,将prettier改为vscode-typescript

另外贴一下settings.json的完整配置:
{
//EsLint插件配置
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"prettier.configPath": "C:\\Users\\du'zhi'yuan\\.prettierrc",
// 安装Prettier配置
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"singleQuote": true,
"semi": false,
"arrowParens": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap_attributes": false
}
},
"path-autocomplete.extensionOnImport": true,
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
//路径显示配置
"workbench.iconTheme": "vscode-icons",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"editor.linkedEditing": true,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.formatOnSave": true,
"security.workspace.trust.untrustedFiles": "open",
"cssrem.rootFontSize": 80,
"launch": {
"configurations": []
},
"express.portNumber": 3008,
"editor.tabSize": 2,
"[vue]": {
// "editor.defaultFormatter": "esbenp.prettier-vscode"
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.defaultFormatter.js": "vscode-typescript"
}





















 8737
8737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








