使用Windows运行命令(Win+R)打开命令控制台(通常指的是cmd或PowerShell)并安装element-ui与在项目目录下打开命令控制台进行安装的主要区别在于当前工作目录的不同。
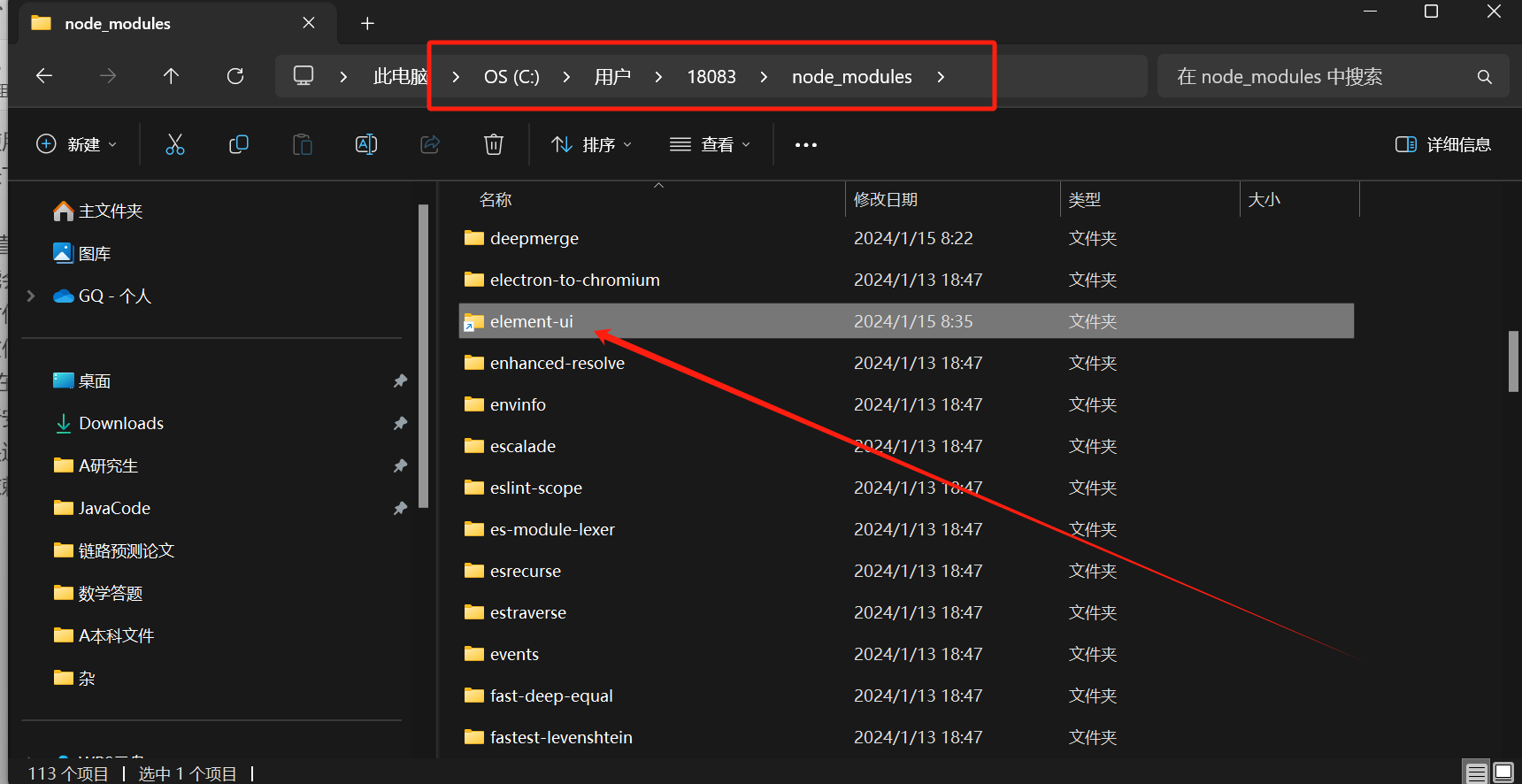
- 直接Win+R打开命令控制台安装element-ui:这种方式下,如果你没有手动切换到一个具体的项目目录,那么你可能会在用户的默认目录下执行安装命令(例如C:\Users\YourUsername)。在这个目录下安装element-ui可能并不会对任何项目产生影响,因为它不是在项目的node_modules目录下安装的,而且也不会修改任何项目的package.json文件。

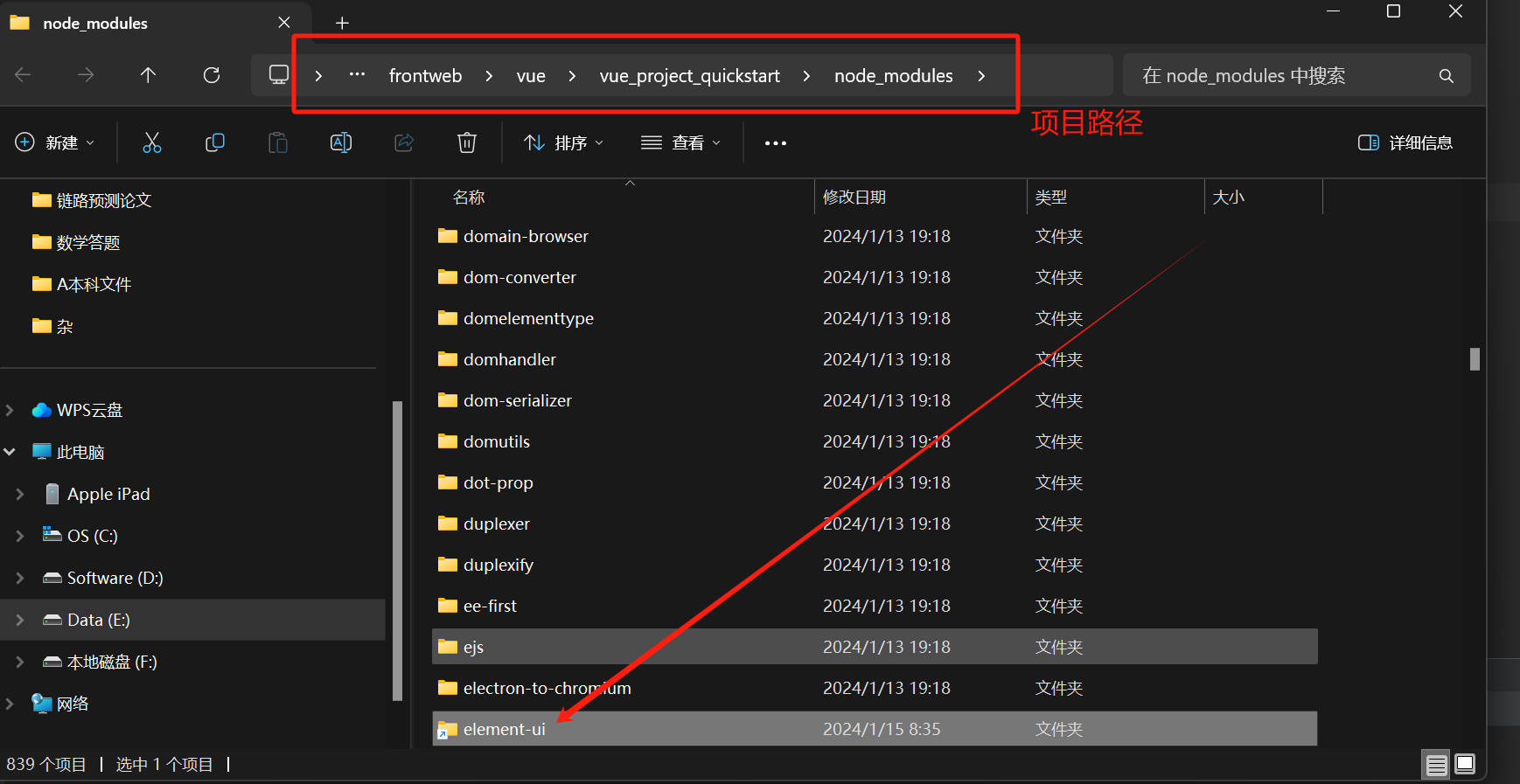
- 在项目目录下打开命令控制台安装element-ui:这通常是更加正确的做法。当你在项目目录内打开命令控制台并执行安装命令时,element-ui将被安装在该项目的node_modules目录中,同时项目的package.json文件会被更新以反映这一依赖。这意味着element-ui将作为项目依赖正确地安装,确保了当其他开发者或部署环境中的npm安装项目依赖时,element-ui也会被安装。





 本文讨论了在Windows命令行中,直接使用Win+R打开命令控制台安装Element-UI与在项目目录下操作的区别。前者可能导致在用户默认目录安装,而非项目结构中,后者则确保了正确项目依赖和package.json更新。
本文讨论了在Windows命令行中,直接使用Win+R打开命令控制台安装Element-UI与在项目目录下操作的区别。前者可能导致在用户默认目录安装,而非项目结构中,后者则确保了正确项目依赖和package.json更新。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








