在 setOption 里面设置(setOption官方参数及用法介绍)。
title //标题设置
legend //图例控制
grid //图例内网格控制
xAxis //X轴
yAxis //Y轴
polar //极坐标
radiusAxis //极坐标系径向轴
angleAxis //极坐标系的角度轴。
radar //雷达图坐标系组件
dataZoom //图表缩放控件
visualMap //视觉映射组件
tooltip //提示框控件
axisPointer //坐标轴指示器(axisPointer)的全局公用设置。
toolbox //工具栏。内置有导出图片,数据视图,动态类型切换,数据区域 缩放,重置五个工具。
brush //区域选择组件,用户可以选择图中一部分数据,从而便于向用户展示被选中数据,或者他们的一些统计计算结果。
geo //地理坐标系组件
parallel //平行坐标系(Parallel Coordinates) 是一种常用的可视化高维数据的图表。
parallelAxis //这个组件是平行坐标系中的坐标轴。
singleAxis //单轴。可以被应用到散点图中展现一维数据
timeline //时间轴控件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。
graphic //原生图形元素组件。可以支持的图形元素包括:
image, text, circle, sector, ring, polygon, polyline, rect, line, bezierCurve, arc, group。
calendar //日历坐标系组件。
dataset //数据集,用于单独的数据集声明
aria //无障碍富互联网应用规范集
series //系列列表。每个系列通过 type 决定自己的图表类型、
color //调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
backgroundColor //背景色
textStyle //全局的字体样式。
animation //是否开启动画
animationThreshold //是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。
animationDuration //初始动画的时长,支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的初始动画效果:
animationEasing //初始动画的缓动效果。
animationDelay //初始动画的延迟,支持回调函数,
animationDurationUpdate //数据更新动画的时长,支持回调函数
animationEasingUpdate //数据更新动画的缓动效果。
animationDelayUpdate //数据更新动画的延迟,支持回调函数,
blendMode //图形的混合模式
hoverLayerThreshold //图形数量阈值
useUTC //是否使用 UTC 时间。
左下角使用颜色块

myChart.setOption({
/*title : {
// 是否显示
show: true,
// 主标题文本,'\n'指定换行
text: '地图',
// 主标题文本超链接
link: 'http://www.baidu.com',
// 指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)
target: 'self',
// 副标题文本,'\n'指定换行
subtext: '纯属虚构',
// 副标题文本超链接
sublink: 'http://www.baidu.com',
// 指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)
subtarget: 'self',
// 水平安放位置,默认为左侧,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
x: 'center',
// 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)
y: 'top',
// 水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'center
textAlign: 'center',
// 标题背景颜色,默认透明
backgroundColor: 'rgba(0,0,0,0.1)',
// 标题边框颜色
borderColor: '#66FF00',
// 标题边框线宽,单位px,默认为0(无边框)
borderWidth: 1,
// 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图
padding: [20,40,20,40],
// 主副标题纵向间隔,单位px,默认为10
itemGap: 20,
// 主标题文本样式
textStyle: {
// 颜色
color: '#0066FF',
// 水平对齐方式,可选为:'left' | 'right' | 'center'
align: 'left',
// 垂直对齐方式,可选为:'top' | 'bottom' | 'middle'
baseline: 'bottom',
// 字体系列
fontFamily: 'Arial, 宋体, sans-serif',
// 字号 ,单位px
fontSize: 20,
// 样式,可选为:'normal' | 'italic' | 'oblique'
fontStyle: 'italic',
// 粗细,可选为:'normal' | 'bold' | 'bolder' | 'lighter' | 100 | 200 |... | 900
fontWeight: 'normal'
},
// 副标题文本样式
subtextStyle: {
// 颜色
color: '#FF7F50',
// 水平对齐方式,可选为:'left' | 'right' | 'center'
align: 'left',
// 垂直对齐方式,可选为:'top' | 'bottom' | 'middle'
baseline: 'bottom',
// 字体系列
fontFamily: 'Arial, 宋体, sans-serif',
// 字号 ,单位px
fontSize: 15,
// 样式,可选为:'normal' | 'italic' | 'oblique'
fontStyle: 'italic',
// 粗细,可选为:'normal' | 'bold' | 'bolder' | 'lighter' | 100 | 200 |... | 900
fontWeight: 'normal'
}
},*/
tooltip: {// tooltip 提示框组件
/* background: '',
trigger: 'item', // 触发类型, 'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn: 'mousemove', // 提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent: true, //是否显示提示框浮层
alwaysShowContent: false, //是否永远显示提示框内容
showDelay: 0, //浮层显示的延迟,单位为 ms
hideDelay: 50, //浮层隐藏的延迟,单位为 ms
enterable: false, //鼠标是否可进入提示框浮层中
confine: false, //是否将 tooltip 框限制在图表的区域内
transitionDuration: 0.1, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
// position: ['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
backgroundColor: "transparent", //标题背景色
borderColor: "#FFFFFF", //边框颜色
borderWidth: 0, //边框线宽
padding: [5, 10], //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle: 'mytextStyle', //文本样式 */
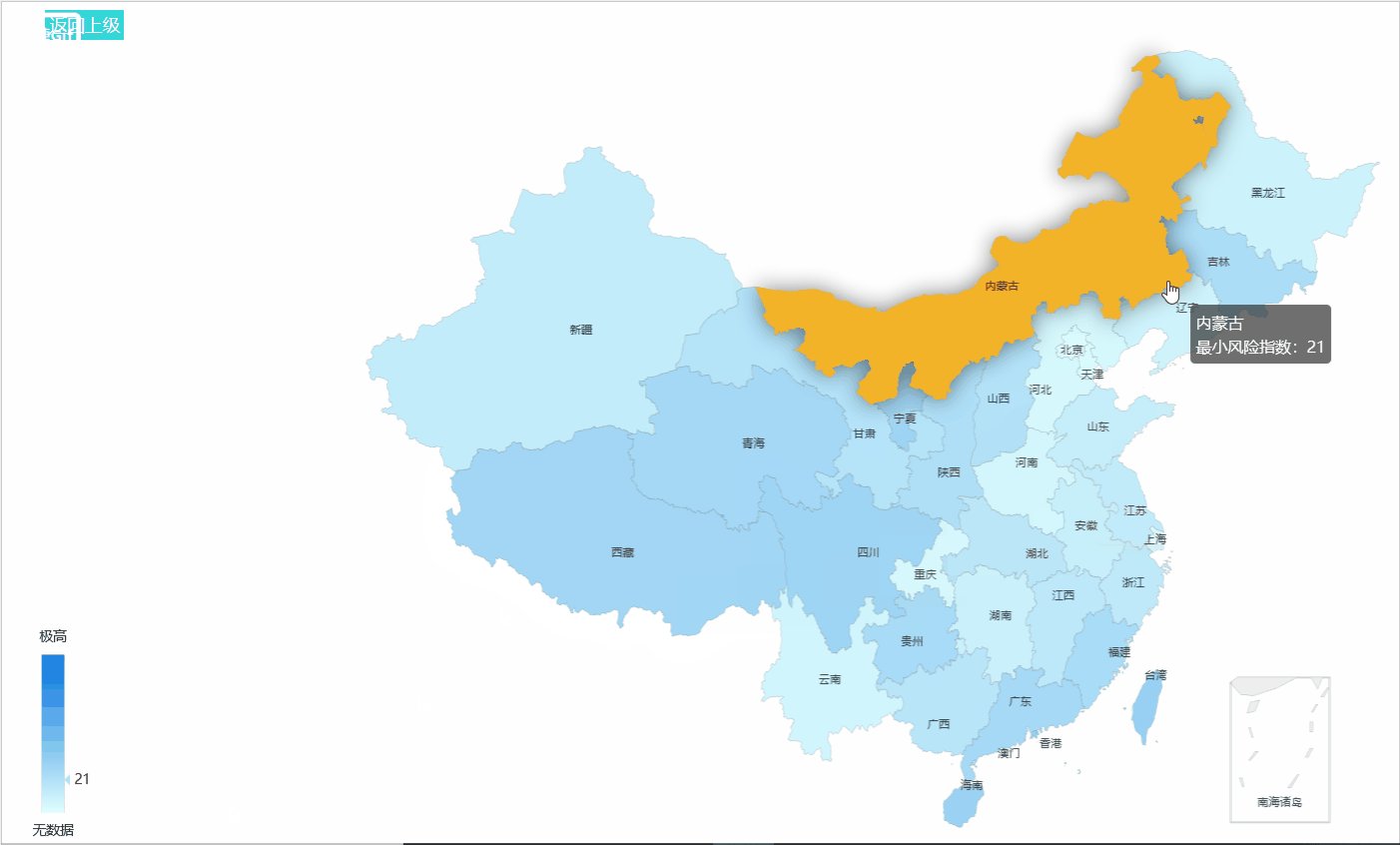
formatter:function(params){//提示框浮层内容格式器,支持字符串模板和回调函数两种形式
return params.name+'<br />'+params.seriesName+':'+ params.value;
}
},
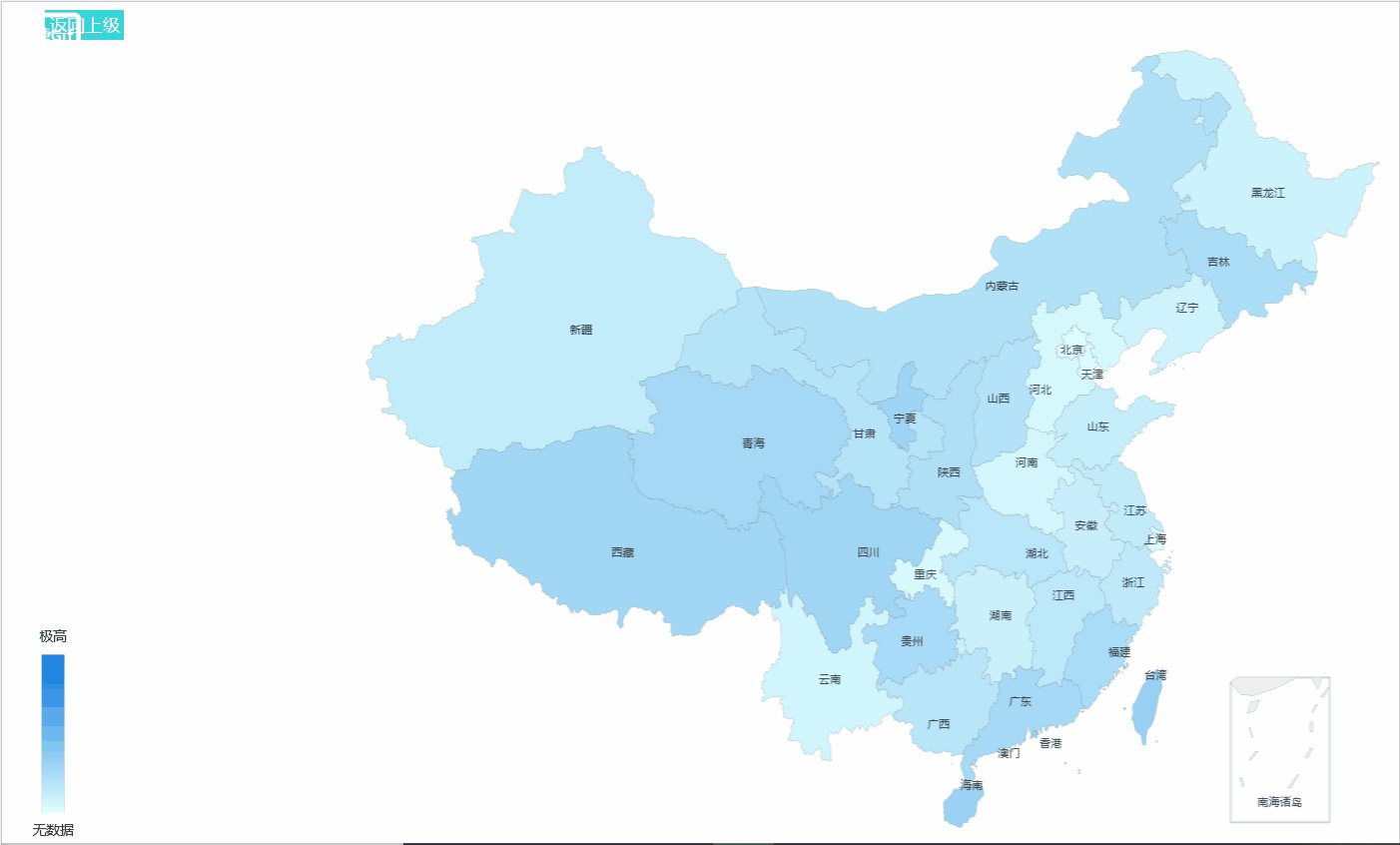
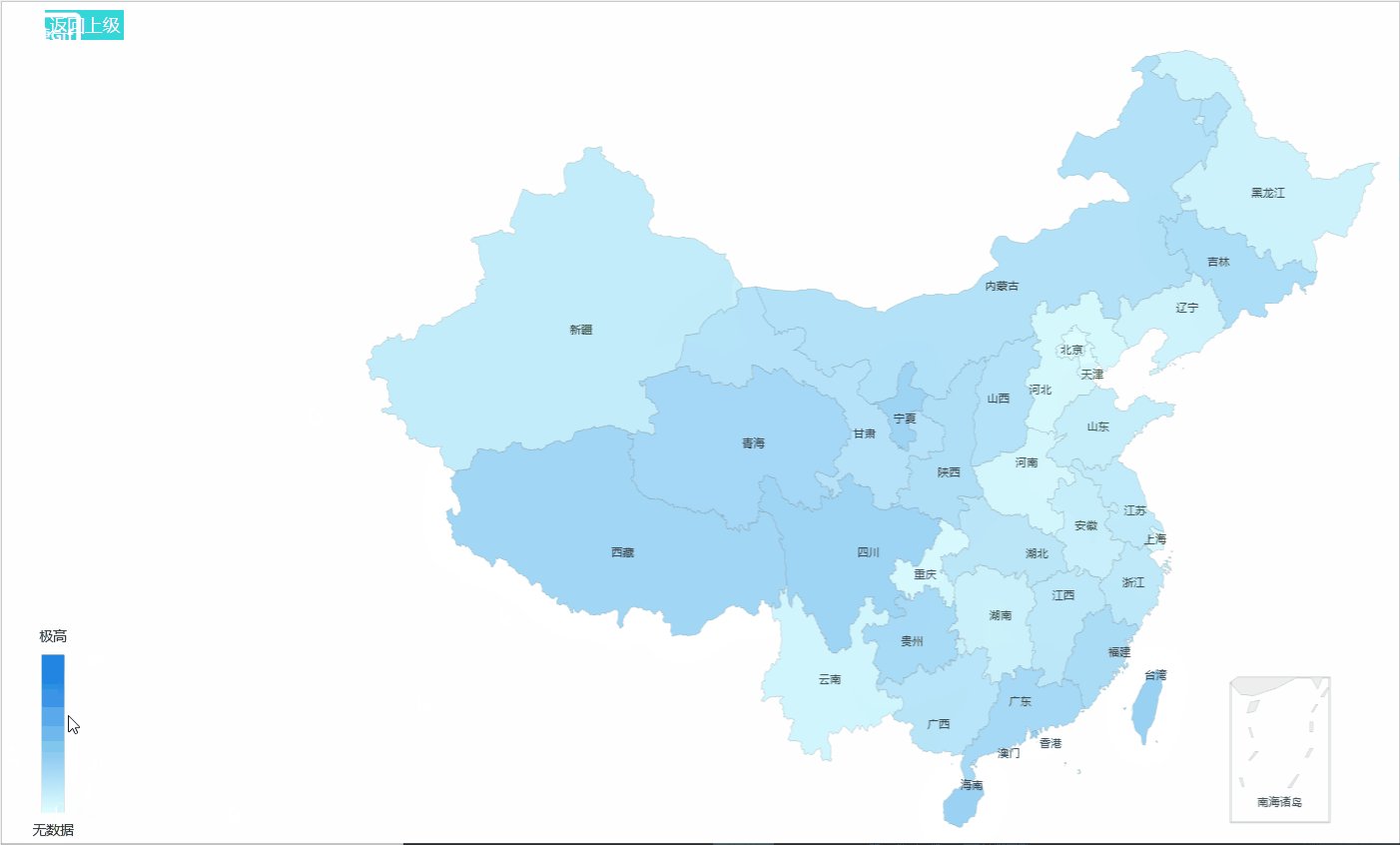
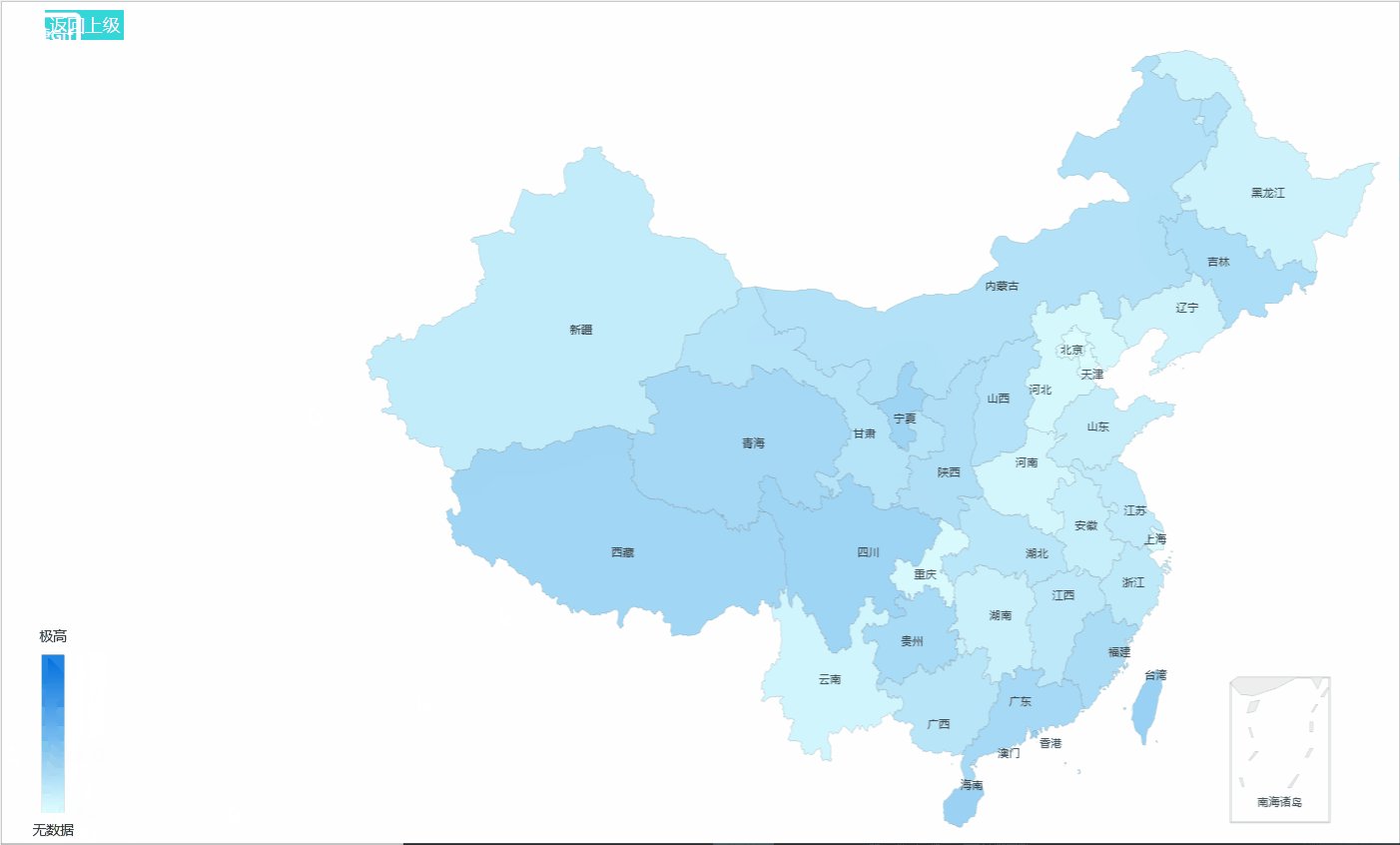
/* visualMap: {//左下角的渐变颜色条
min: 0,
max: 100,
left: 'left',
top: 'bottom',
text: ['极高','无数据'],
inRange: {
color: ['#e0ffff', '#006edd']
},
show:true
}, */
dataRange: {//左下角的颜色块。start:值域开始值;end:值域结束值;label:图例名称;color:自定义颜色值
x: 'left',
y: 'bottom',
splitList: [
{start: 41, label: '> 41 极高', color: '#b80909'},
{start: 30, end: 40, label: '31 - 40 高', color: '#e64546'},
{start: 21, end: 30, label: '21 - 30 中', color: '#f57567'},
{start: 11, end: 20, label: '11 - 20 低', color: '#ff9985'},
{start:0, end: 10,label: '0 -10 无数据', color: '#ffe5db'}
]
},
geo: {//地理坐标系组件
map: name,//注册的地图名称
roam: false,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
zoom:1.2,//当前视角的缩放比例
label: {//图形上的文本标签(显示地图省份)
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'//图形的描边颜
},
emphasis:{
areaColor: '#F3B329',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [{
name : '最小风险指数',// 系列名称
type: 'map',//图表类型
geoIndex: 0,
itemStyle:{// 图形样式
normal:{label:{show:true}},// 默认状态下地图的文字
emphasis:{label:{show:true}}// 鼠标放到地图上面显示文字
},
data:[
{ name: '北京', value: 1 },
{ name: '天津', value: 2 },
{ name: '上海', value: 3 },
{ name: '重庆', value: 4 },
{ name: '河北', value: 5 },
{ name: '河南', value: 6 },
{ name: '云南', value: 7 },
{ name: '辽宁', value: 8 },
{ name: '黑龙江', value: 9 },
{ name: '湖南', value: 10 },
{ name: '安徽', value: 11 },
{ name: '山东', value: 12 },
{ name: '新疆', value: 13 },
{ name: '江苏', value: 14 },
{ name: '浙江', value: 15 },
{ name: '江西', value: 16 },
{ name: '湖北', value: 17 },
{ name: '广西', value: 18 },
{ name: '甘肃', value: 19 },
{ name: '山西', value: 20 },
{ name: '内蒙古', value: 21 },
{ name: '陕西', value: 22 },
{ name: '吉林', value: 23 },
{ name: '福建', value: 24 },
{ name: '贵州', value: 25 },
{ name: '广东', value: 26 },
{ name: '青海', value: 27 },
{ name: '西藏', value: 28 },
{ name: '四川', value: 29 },
{ name: '宁夏', value: 30 },
{ name: '海南', value: 31 },
{ name: '台湾', value: 32 },
{ name: '香港', value: 33 },
{ name: '澳门', value: 34 }
]
}]
});
如果左下角要使用渐变颜色条 注释掉dataRange参数,使用visualMap参数其他不变。








 本文介绍了如何在Echarts中通过设置setOption,根据数据动态改变中国地图上各个省份的颜色,以视觉效果展示数据差异。可以采用颜色块或者渐变颜色条来呈现数据的分布情况。
本文介绍了如何在Echarts中通过设置setOption,根据数据动态改变中国地图上各个省份的颜色,以视觉效果展示数据差异。可以采用颜色块或者渐变颜色条来呈现数据的分布情况。
















 4326
4326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








