在jQuery中使用“$("tr:odd").css("background-color","颜色")”与“$("#tr:even").css("background-color","颜色")”即可设置表格奇偶行颜色不同。
一、jquery实现表格奇偶行不同颜色的代码:
//用CSS控制奇偶行的颜色
$(document).ready(function(){
$("tr:odd").css("background-color", "#e6e6fa");
$("#tr:even").css("background-color", "#fff0fa");
}:even 选择器选取每个带有偶数 index 值的元素(比如 2、4、6)。
:odd 选择器选取每个带有奇数 index 值的元素(比如 1、3、5)。
二、完整代码:
$(document).ready(function(){
$("tr:odd").css("background-color","#B2E0FF");
$("tr:even").css("background-color", "#fff0fa");
});三、Welcome to My Web Page
| Id | LastName | FirstName | Address | City |
| 1 | Adams | John | Oxford Street | London |
| 2 | Bush | George | Fifth Avenue | New York |
| 3 | Carter | Thomas | Changan Street | Beijing |
| 4 | Obama | Barack | Pennsylvania Avenue | Washington |
四、效果如下:

五、我的用法:
js代码:
//table表格样式
$(document).ready(function(){
$("tr:odd").css("background-color","rgba(250, 252, 251, 1)");
$("tr:even").css("background-color", "rgba(243, 245, 245, 1)");
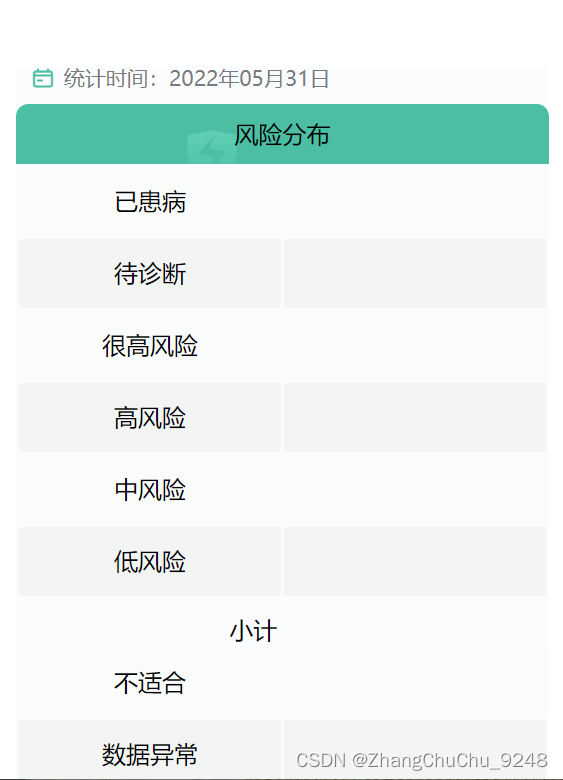
});实现效果:























 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








