1、粘贴复制功能
不需要引入其他的依赖插件,flutter框架自带
首先引入文件
import 'package:flutter/services.dart';
复制文本
ClipboardData data = new ClipboardData(text:"复制的内容");
Clipboard.setData(data);
粘贴
Clipboard.getData
需要传入‘format’:
The format argument specifies the media type, such as text/plain, of the data to obtain.
粘贴的代码示例:
var clipboardData = await Clipboard.getData(Clipboard.kTextPlain);//获取粘贴板中的文本
if (clipboardData != null) {
print(clipboardData); //打印内容
}
2、选取图片,点击这里可以查看1.0版本的,由于1.0版本的与非空2.0版本的使用方式是一样的,这一不再重复。
3、扫描二维码。
引入依赖:
flutter_qr_code_scaner: ^2.0.0
3、页面跳转
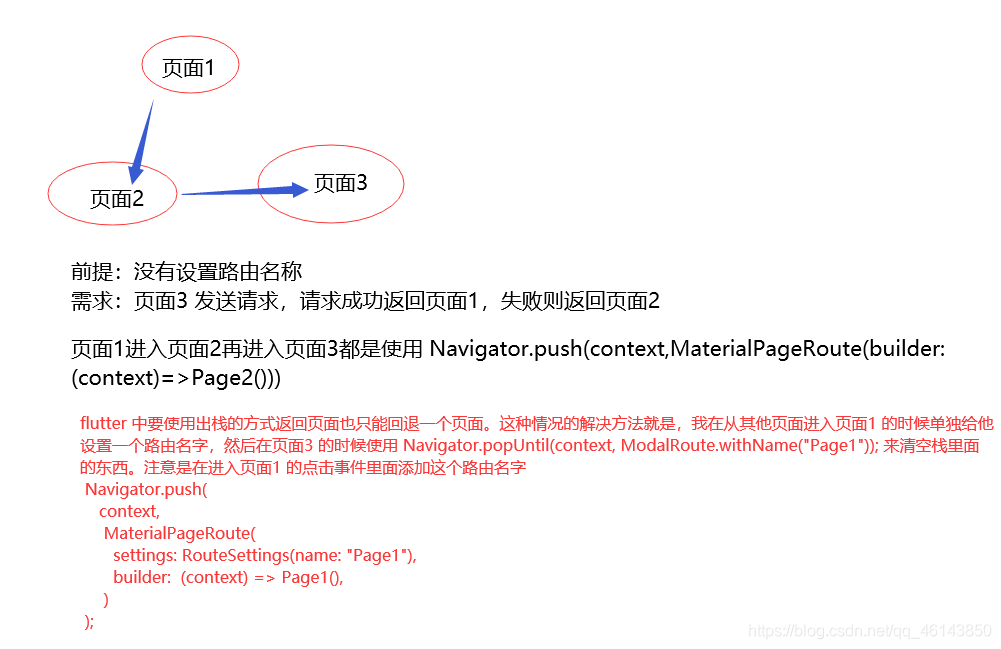
备注:现在有一个需求是,总共有三个页面,从页面1到页面3一直都是push 状态,在页面3的时候发起请求,如果成功也就返回页面1否则就返回到页面2.看图更清晰要求一些:

在进入页面的点击事件中这样写:
Navigator.push(
context,
MaterialPageRoute(
settings: RouteSettings(name: "Page1"),
builder: (context) => Page1(),
)
);
在页面3中判断成功的时候这样写:
Navigator.popUntil(context, ModalRoute.withName("Page1"));






















 4002
4002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








