
2.

3.注意:所有的布局文件都是在res文件夹下的drawable文件夹下创建的布局文件。
(1)“StateListDrawable状态选择器”(代码示例)
//主活动布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="登录"
android:background="@drawable/bg_login"/>
</LinearLayout>
//情况1:
//bg_login.xml(新建):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
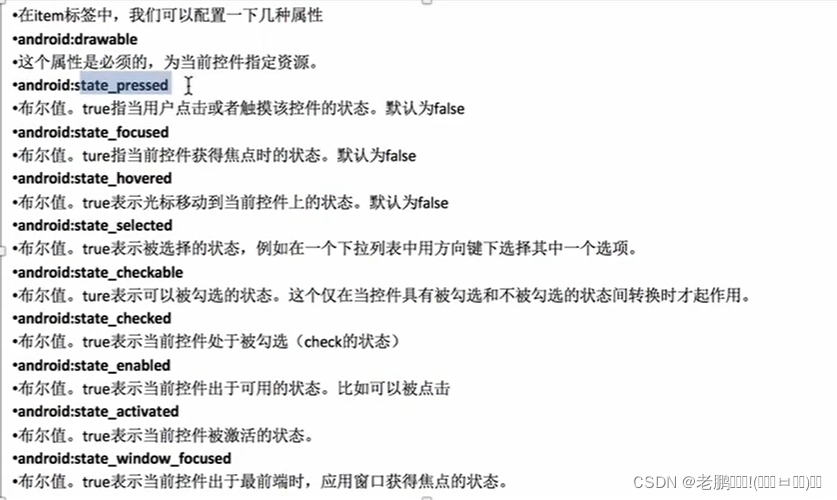
//<!-- 注意:此处的一个item当中需要添加代码:android:state_pressed="false" ,否则控件的颜色会默认成为第一个item的颜色 -->
<item android:state_pressed="false" android:drawable="@android:color/holo_green_dark"/>
<item android:state_pressed="true" android:drawable="@android:color/holo_blue_dark"/>
</selector>
//情况2:
//bg_login.xml(新建):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//如果不想添加情况1当中的代码,可以调换两者的位置
<item android:state_pressed="true" android:drawable="@drawable/bg_login_pressed"/>
<item android:drawable="@drawable/bg_login_default"/>
</selector>
//<!-- 状态选择器中不同的状态可以相互之间组合使用,根据不同的需求进行搭配(示例代码如下:)-->
//<!-- <item android:state_pressed="true" android:drawable="@drawable/bg_login_pressed" android:state_focused="true"/> -->
(2)“StateListDrawable状态选择器” 和 “Shape形状” 结合使用:(代码示例)
//主活动布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="登录"
android:background="@drawable/bg_login"/>
</LinearLayout>
//bg_login.xml(新建):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/bg_login_pressed"/>
<item android:drawable="@drawable/bg_login_default"/>
</selector>
//bg_login_default.xml(新建)
<?xml version="1.0" encoding="utf-8"?>
<shape
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#f00"/>
<!-- 边框颜色 -->
<stroke
android:width="1dp"
android:color="#0f0"/>
</shape>
//bg_login_pressed(新建)
<?xml version="1.0" encoding="utf-8"?>
<shape
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<solid android:color="#00a"/>
<stroke
android:width="1dp"
android:color="#0f0"/>
</shape>























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








