vue组件中name的作用
作用一:当使用keep-alive时,可以使用这个name进行过滤
export default {
name:'Home'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/home.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSuccess)
}
}
使用keep-alive后,第二次进入页面时不会触发mounted()函数,此时想要进行数据请求可以使用activated()函数,也可以利用这个name属性增加一个过滤器
<div id="app">
<keep-alive exclude="Home">
<router-view/>
</keep-alive>
</div>
作用二:递归组件(组件自己调用自己)中迭代时需要调用自身的name
1、components/TreeMenu.vue
<template>
<ul>
<li v-for="(item,index) in menuData" :key="index">
<p>{{item.name}}</p>
<TreeMenu :menuData="item.children"></TreeMenu>
</li>
</ul>
</template>
<script>
export default {
name: 'TreeMenu',
props: { menuData: Array }
}
</script>
<style>
ul {
padding-left: 20px !important;
}
</style>
2、App.vue
<template>
<div id="app">
<TreeMenu :menuData='menuData' />
</div>
</template>
<script>
import TreeMenu from '@/components/TreeMenu'
export default {
data() {
return {
menuData: [
{
name: '菜单1',
children: [
{
name: '菜单1-1',
children: [{ name: '菜单1-1-1' }, { name: '菜单1-1-2' }]
}
]
},
{
name: '菜单2',
children: [{ name: '菜单2-1' }]
}
]
}
},
components: { TreeMenu }
}
</script>
3、效果

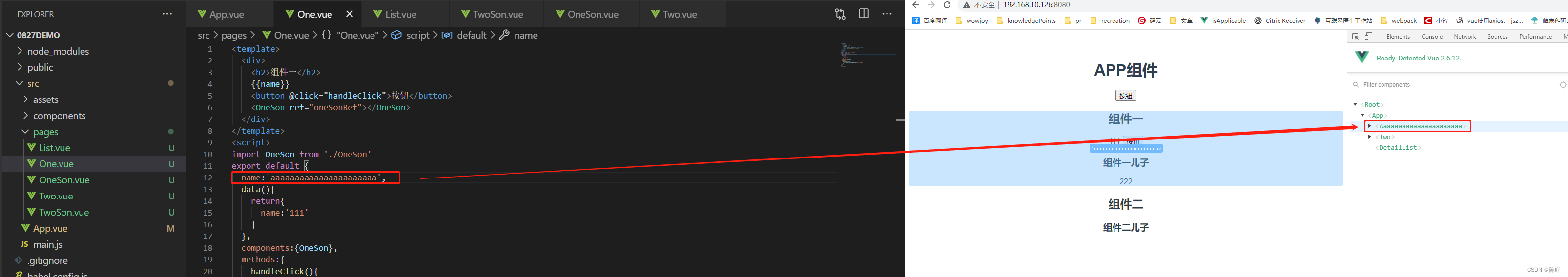
作用三:vue-tools调试时,如果使用设置了name属性,那么控制台里显示的是设置的名字,否则显示组件名

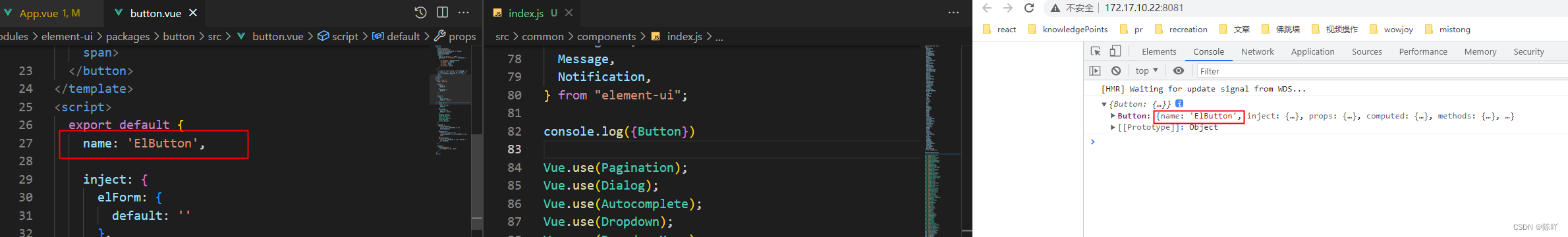
作用四:

使用Vue.use()注册组件,将来该组件使用时就可以这样写
<ElButton>按钮</ElButton>
这两种写法都可以生效
<el-button>按钮</el-button>
<ElButton>按钮</ElButton>





 本文介绍了Vue组件中name属性的四个关键作用:在keep-alive时用于过滤,递归组件迭代时的标识,调试时提供更清晰的组件名称,以及在注册组件时的引用方式。通过具体例子和代码展示,阐述了name属性在实际开发中的应用场景。
本文介绍了Vue组件中name属性的四个关键作用:在keep-alive时用于过滤,递归组件迭代时的标识,调试时提供更清晰的组件名称,以及在注册组件时的引用方式。通过具体例子和代码展示,阐述了name属性在实际开发中的应用场景。
















 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








