目录
实验平台主要完成实验教师发布任务,学生提交作业、教师批改作业、学生查看成绩这四个部分
获取实验老师任教的实验课
首先要获取实验老师任教的实验课,实验老师有一个或两个,因此写sql语句时需要使用模糊匹配
ExMsgMapper.xml:
jeecg中mapper的模糊查询不能用like,而是使用like CONCAT('%','需要查询字段','%')
<select id="getCourse" resultType="org.jeecg.modules.demo.ExtApply.entity.ExtApply">
select *
from ext_apply
where testteacher like CONCAT('%',#{tid},'%')
</select>ExMsgMapper:
List<ExtApply> getCourse(@Param("tid") String tid);IExMsgService:
List<ExtApply> getCourse(String tid);ExMsgServiceImpl:
@Override
public List<ExtApply> getCourse(String tid) {
return this.baseMapper.getCourse(tid);
}controller文件:
首先获取处理用户sysUser,再获取其账号
@RequestMapping(value = "/getCourse",method = RequestMethod.GET)
public Result<?> allList(@RequestParam(name="tid",defaultValue = "1")String tid){
SysUser sysUser = iFlowThirdService.getLoginUser();
tid = sysUser.getUsername();
System.out.println(tid);
List<ExtApply> allList = exMsgService.getCourse(tid);
return Result.ok(allList);
}ExMsgForm.vue:
前端不需要向后端传送任何参数,用getAction()获取数值:
getCourse(){
getAction("/ExMsg/exMsg/getCourse",{tid:""}).then(res=>{
if(res.success){
this.resultList = res.result;
console.log(this.resultList);
}else{
this.$message.error("发送失败")
}
})
},获取到后端传来的result将其传入自定义的resultList中
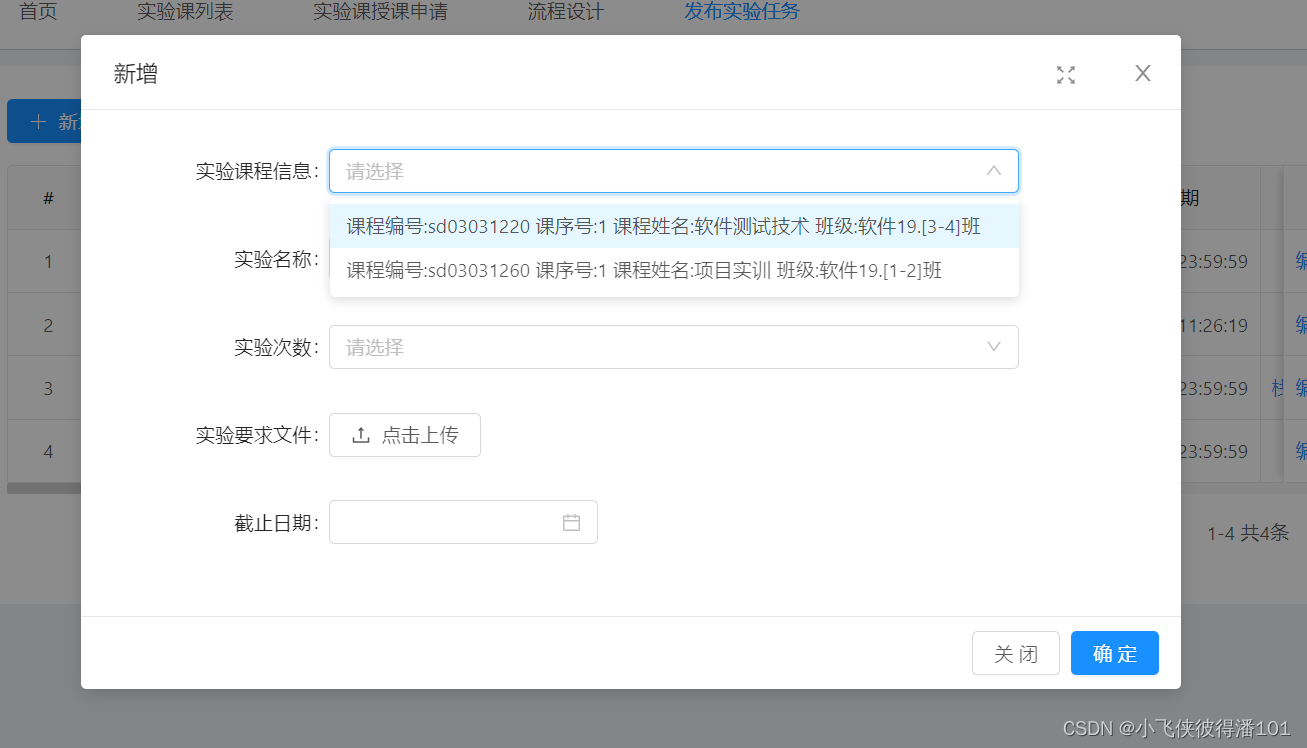
用v-for属性将教师所授课程展示出来
<a-col :span="24">
<a-form-model-item label="实验课程信息" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="courseord">
<a-select placeholder="请选择" >
<a-select-option v-for="(item,index) in resultList" :value="item.id" v-on:click="result1(item)" >{{"课程编号:"+item.courseid+" 课序号:"+item.courseord+" 课程姓名:"+item.coursename+" 班级:"+item.classes}}</a-select-option>
</a-select>
</a-form-model-item>
</a-col>选择后用v-on:click = "result1(item)",将选择的信息传入model中,便于后续添加,通过add方法插入到数据库中
result1(itemN){
this.model.extid = itemN.extid;
this.model.exname = itemN.exname;
this.model.courseid = itemN.courseid;
this.model.courseord = itemN.courseord;
this.model.coursename = itemN.coursename;
this.model.courseclass = itemN.classes;
},结果:

上传实验要求文件
使用JUpload组件,原框架此组件无法正常上传文件,需自己配置
可以使用minio文件上传,也可使用阿里云SSO文件上传,经过两种方式的使用对比还是阿里云SSO较为方便
具体配置:(5条消息) 项目实训——Jeecg文件上传配置及使用_小飞侠彼得潘101的博客-CSDN博客
配置完成后,可以上传文件并且获取到文件地址(String类型,无法直接跳转,需要后续修改为链接
健壮性
同一班级、同一课程的同一任务不可重复编辑发布
所以首先得在数据库中查询是否有此班级、课程、同一任务的数据
<select id="getThisTask" resultType="org.jeecg.modules.demo.ExMsg.entity.ExMsg">
select *
from ex_msg
where courseid = #{courseid} and courseord = #{courseord} and extimes = #{extimes}
</select> List<ExMsg> getThisTask(@Param("courseid") String id,@Param("courseord") String courseord,@Param("extimes") String extimes);List<ExMsg> getThisTask(String courseid,String courseord,String extimes);@Override
public List<ExMsg> getThisTask(String courseid, String courseord, String extimes) {
return this.baseMapper.getThisTask(courseid,courseord,extimes);
}修改controller中的add方法:
/**
* 添加
*
* @param exMsg
* @return
*/
@AutoLog(value = "实验任务数据-添加")
@ApiOperation(value="实验任务数据-添加", notes="实验任务数据-添加")
@PostMapping(value = "/add")
public Result<String> add(@RequestBody ExMsg exMsg) {
List<ExMsg> list = exMsgService.getThisTask(exMsg.getCourseid(),exMsg.getCourseord(),exMsg.getExtimes());
if(list.size() == 0){
//若数据库中没有此条数据
exMsgService.save(exMsg);
return Result.OK("添加成功!");
}else{
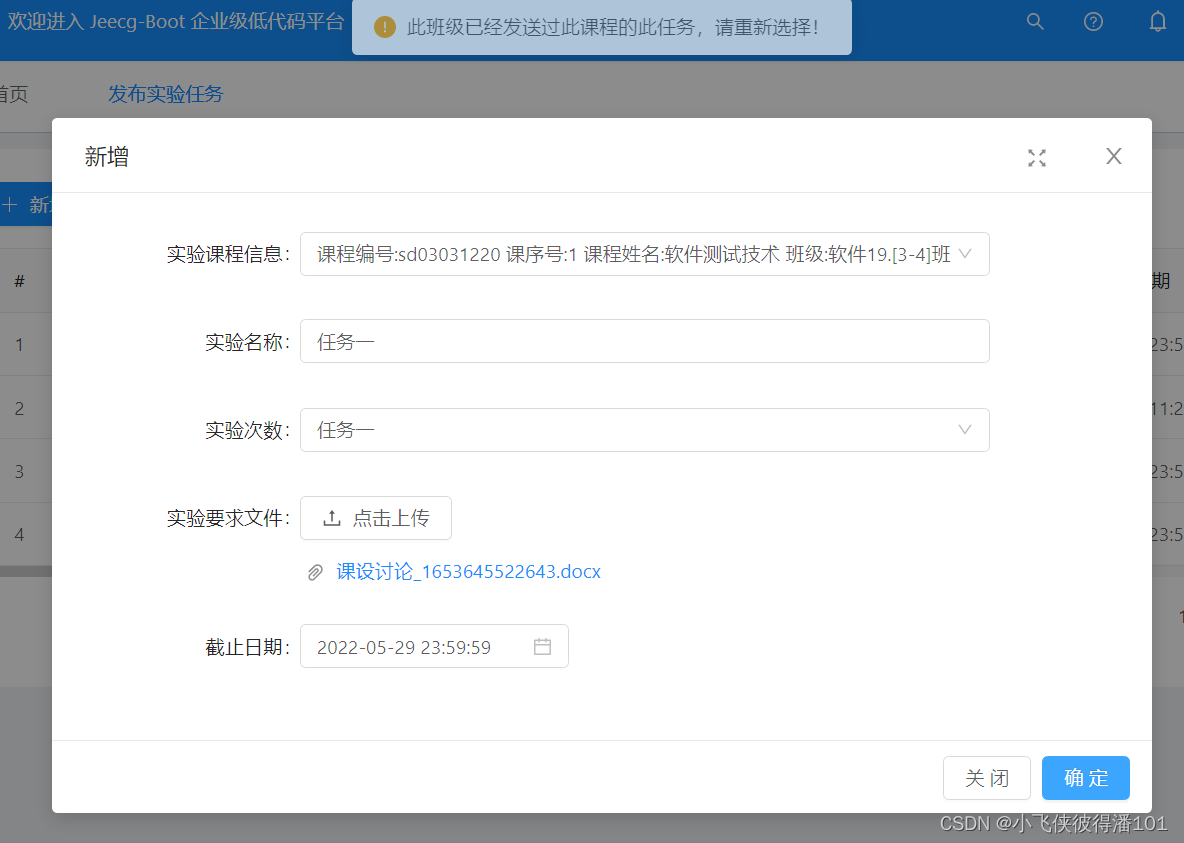
//若同一课程同一班级已经发布过此任务,则提示用户
return Result.error("此班级已经发送过此课程的此任务,请重新选择!");
}
}结果:

文件表示方式
因为OSS上传文件只能获取文件地址,不是链接形式,因此查看较为困难。所以要将文件地址String格式变为链接
使用插槽slot,将“实验要求文件”由String转为链接形式
首先定义"实验要求文件"这一列,调用前面定义的插槽部件:
ExMsgList.vue:
// 表头
columns: [
{
title: '#',
dataIndex: '',
key:'rowIndex',
width:60,
align:"center",
customRender:function (t,r,index) {
return parseInt(index)+1;
}
},
{
title:'是否发布',
align:"center",
dataIndex: 'isvisiable',
width:"100px"
},
{
title:'课程编号',
align:"center",
dataIndex: 'courseid',
width:"100px"
},
{
title:'课程序号',
align:"center",
dataIndex: 'courseord',
width:"100px"
},
{
title:'课程名称',
align:"center",
dataIndex: 'coursename',
width:"100px"
},
{
title:'课程班级',
align:"center",
dataIndex: 'courseclass',
width:"100px"
},
{
title:'实验名称',
align:"center",
dataIndex: 'experimentname',
width:"100px"
},
{
title:'实验次数',
align:"center",
dataIndex: 'extimes',
width:"100px"
},
{
title:'截止日期',
align:"center",
dataIndex: 'deadline',
width:"100px"
},
{
title:'实验要求文件',
align:"center",
dataIndex: 'filecontentString',
width:"200px",
scopedSlots: {customRender: 'fileUrl'}
},
{
title: '操作',
dataIndex: 'action',
align:"center",
fixed:"right",
width:147,
scopedSlots: { customRender: 'action' }
}
],前面定义的插槽部件:
<span slot="fileUrl" slot-scope="fileUrl">
<a :href="fileUrl" v-text="getFileName(fileUrl)"></a>
</span>
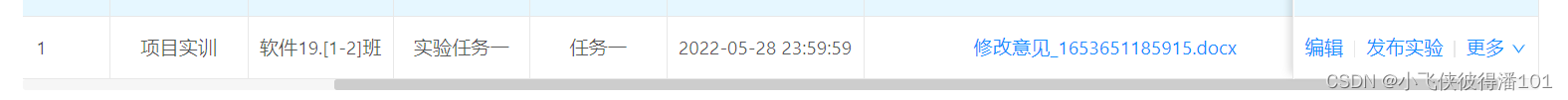
此时"实验要求文件"中的文件地址已经变为链接形式可以跳转,但是文件名过长,所以调用getFileName()方法将文件名从url地址中摘取出来:
getFileName(path){
if(path.lastIndexOf("\\")>=0){
let reg=new RegExp("\\\\","g");
path = path.replace(reg,"/");
}
return path.substring(path.lastIndexOf("/")+1);
},此时展示的界面为:























 2502
2502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








