这里写目录标题
一、获取元素的两种方式🍀
我们获取元素通常用两种方式:
1.利用DOM提供的方法获取元素
1.document.getElementByld()
2.document.getElementsByTagName
3.document.querySelector 等
4.逻辑性不强、繁琐

比如在这里如果我们想获取全部的li标签,我们应该先得到父标签ul,可以用querySelector方法,然后再querySelectorAll里面的所有li。
所以这样获取元素带来的逻辑性不强,只要用到都要获取。
2.利用层级关系获取元素
当我们从节点层次考虑时,获取上面的li就非常简单了,因为li是ul的孩子,我们可以通过层级关系直接拿到他,非常的方便
1.利用父子兄节点关系获取元素
2.逻辑性强,但是兼容性差
二、节点概述💨
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。
DOM树:


这些li都是标签都属于元素节点
值得注意的是:

这里选中的空格属于文本节点
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)、和nodeValue(节点值)这三个基本属性`
元素节点nodeType为1
属性节点nodeType为2
文本节点nodeType 为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
三、节点层级🔥
1.父级节点
node.parentNode //得到离元素最近的父级节点,找不到父节点就返回null
2.子节点

在上述代码中,我们想要获取ul里的所有li,应该怎么办
下面是DOM提供的方法(API)获取:
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
现在我们可以通过节点操作来获取子节点了
有以下两种方法:
1.parentNode.childNodes(标准) //返回包括指定节点的子节点的集合
2.parentNode.children(非标准) //返回所有的子元素节点
那我们应该用哪一种方法呢?
注意:第一种标准方法返回值里包含的是所有的子节点,包括元素节点、文本节点等(例如我们前面说过的空格)
如果只想要获得里面的元素节点,则需要专门处理,所以一般不提倡用childNodes
第二种方法里parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(这个是我们重点掌握的)。
虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3.第一个子元素和最后一个子元素
有以下代码:
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ol>
我们想要获取第一个和最后一个li,应该怎么做呢
var ol = document.querySelector( 'ol '); //获取父级节点
console.log(ol.firstChild); //获取第一个孩子
这样,我们是不是可以获得第一个li了呢?
输出结果:

为什么没有获取到li呢,答案是因为firstChild获取的是第一个子节点,
-
后面接着的是空格,所以第一个子节点应该是文本节点。
所以我们可以得到:firstChild与lastChild返回的是第一个和最后一个子节点,不管是文本节点还是元素节点
那返回第一个元素节点和最后一个元素节点的方法是什么呢?
parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9以上才支持
那到底什么是两全其美的方法呢?
实际上开发的方法,既没有兼容性问题又返回第一个和最后一个元素:
parentNode.children[0]; //返回第一个元素节点
parentNode.children[parentNode.children.length-1]; //返回最后一个元素节点
4.小案例(新浪下拉菜单)
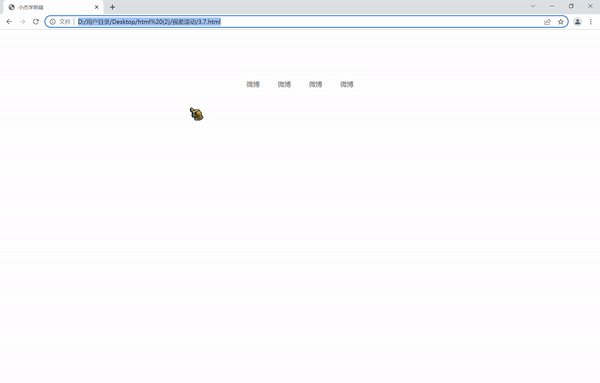
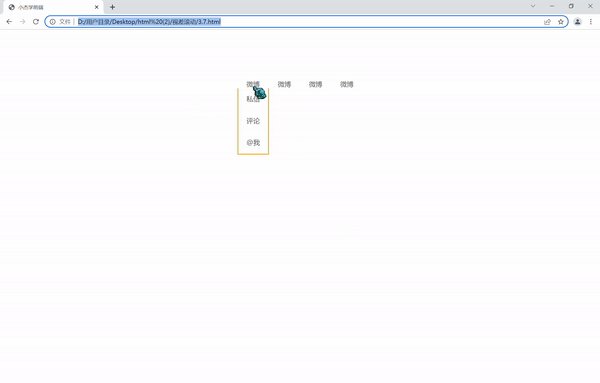
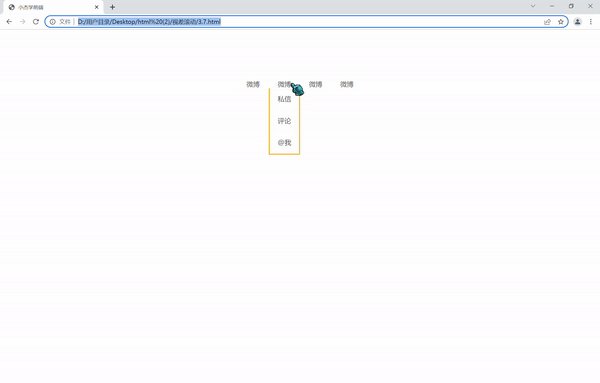
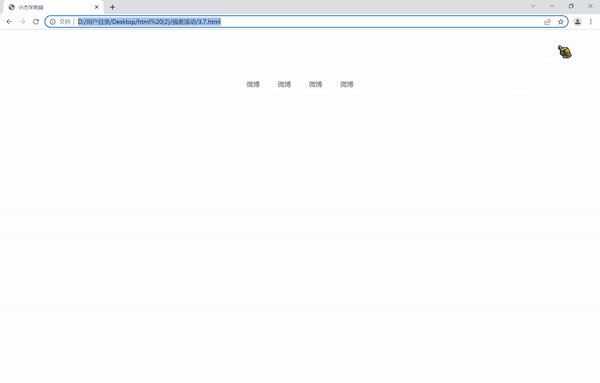
实现效果:

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>小杰学前端</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
.first {
display: flex;
width: 300px;
height: 200px;
margin: 100px auto;
}
.ab {
display: flex;
width: 25%;
height: 100%;
align-items: center;
flex-direction: column;
}
a {
text-decoration: none;
margin-top: 20px;
color: #555;
}
.menu {
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
visibility: hidden;
}
.menu li{
flex: 1;
width: 100%;
text-align: center;
line-height: 50px;
}
.menu li:hover {
background-color: rgb(250, 241, 228);
}
</style>
</head>
<body>
<ul class="first"><!--ul中的各条目li默认都是纵向排列的-->
<li class="ab">
<a href="#" class="index">微博</a>
<ul class="menu">
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li class="ab">
<a href="#" class="index">微博</a>
<ul class="menu">
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li class="ab">
<a href="#" class="index">微博</a>
<ul class="menu">
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li class="ab">
<a href="#" class="index">微博</a>
<ul class="menu" id="zzz">
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
</ul>
</body>
<script>
var a = document.querySelector('.first');
var b = a.children; //得到四个li
for(let i=0;i<b.length;i++) {
b[i].onmouseover = function() {
b[i].children[1].style.visibility = 'visible';
b[i].children[1].style.border = '2px solid orange';
b[i].children[1].style.borderTop = '0';
}
b[i].onmouseout = function() {
b[i].children[1].style.visibility = 'hidden';
}
}
</script>
</html>
5.兄弟节点
node.nextSibling //nextSibling 返回的是下一个兄弟节点,包含元素节点或者文本节点等等
node.previousSibling //previousSibling 返回的是上一个兄弟节点,包含元素节点或者文本节点等等
node.nextElementSibling //返回当前元素下一个兄弟元素节点,找不到则返回null
node.nextElementSibling //返回当前元素下一个兄弟元素节点,找不到则返回null
6.创建添加节点
document.createElement('tagName')
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点
node.appendChild(child)
node.appendChild(child)方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素
那我们应该如何创建并成功添加上一个节点呢?
示例代码:
<body>
<ul></ul>
</body>
<script>
//创建节点元素节点
var li = document.createElement('li');
//添加节点 node.appendChild(child) node父级 child是子级
var ul = document.querySelector('ul');
ul.appendChild(li);
</script>
在这段代码中我们想在ul里面添加一个li
在浏览器中打开:

我们可以看到ul里面多了一个li标签
node.insertBefore(child,指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于css里面的before伪元素
这里我们实现一下:

我们想在ul的li前面再添加一个li
示例代码:
<script>
//获取父级元素
var ul = document.querySelector('ul');
//创建元素节点
var lili = document.createElement('li');
//添加元素节点
ul.insertBefore(lili,ul.children[0]);
</script>
实现效果:

综上所述,我们想要在页面添加一个新的元素分两步:1。创建元素 2.添加元素
7.删除节点
node.removeChild(child) //node.removeChild(child) 方法从DOM中删除一个子节点,返回删除的节点
8.复制节点
node.cloneNode() //node.cloneNode() 方法返回调用该方法的节点的一个副本,也称为克隆节点
示例:
比如我们想复制第一个li添加在第三个li后面:

示例代码:
<script>
//获取父级元素
var ul = document.querySelector('ul');
//括号为空 浅拷贝,只复制标签不复制内容
//括号里面为true,复制标签复制里面的内容
var lili = ul.children[0].cloneNode(true);
//克隆完之后需要添加节点
ul.appendChild(lili);
</script>
实现效果:

注意:1.我们在克隆完节点后,一定要添加节点才会实现效果
2.node.cloneNode() 如果括号为空是浅拷贝,只复制标签不复制内容,括号里面为true,复制标签复制里面的内容























 3268
3268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










