2024 年全国职业院校技能大赛 移动应用设计与开发赛项(高等职业教育组) 竞赛试题(05 卷)

竞赛说明
一、竞赛主题
21 世纪以来,随着各项科技迅猛发展,多元化技术革命创新正在给我们的衣食住行,带来全新的数字人工智能体验,各行各业都搭乘着技术产业的转型升级,迎来高速发展时期。“十四五”规划和党的二十大强调了推动战略性新兴产业发展的重要性,战略性新兴产业包 括新一代信息技术等九大产业,是引导未来经济社会发展的重要力量。
在数字化时代,移动终端已经渗透到各个行业和生活场景中,如手机、智能电视、可穿戴设备、车载大屏、医疗设备等。通过车主手机App、中控大屏移动终端 App、智能充电(家用版 App 和商用版小程序)实现跨移动多终端的信息共享和交换,构建了一个移动跨平台应用开发生态系统。
二、竞赛内容和时长
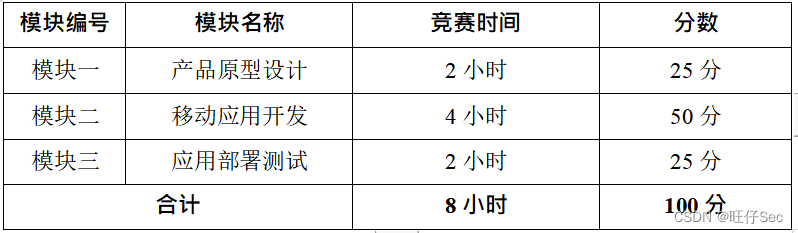
比赛时间为 8 小时,考核“产品原型设计”“移动应用开发”和“应用部署测试”三个模块,具体如下表所示:

三、竞赛成果物提交
参赛选手根据分配的账号登录系统,在竞赛结束前分别将模块一、模块二、模块三的成果物上传并提交至竞赛服务器。
四、竞赛注意事项
提交、部署的文档、原型、代码等资源内容中不能填写与选手相关的信息,如工位号、姓名和院校。如出现上述标记,本模块成绩按照零分处理。
模块一 产品原型设计
一、模块考核点
模块时长:2 小时模块分值:25 分
本模块以产品原型设计为目标,基于移动跨平台应用开发生态系统,围绕车主手机App、中控大屏移动终端 App、智能充电(家用版App 和商用版小程序),对产品进行理解、分析,编制规范的需求规格说明书,熟练使用 UI 设计软件进行产品原型设计,绘制出符合业务逻辑和人体工学的高保真产品原型图,为后续的产品开发和优化奠定坚实的基础。
二、任务要求
1.使用给定的“需求规格说明书(模板).docx”和相关软件,进行需求分析文档编制,编制对应业务用例图、流程图/活动图、时序图和模块概要设计说明。
2.使用原型设计工具(如 Photoshop,Adobe XD 或Axure RP,原型设计工具二选一即可)创建“产品原型”项目,并进行高保真原型绘制,使之符合移动应用 UI 设计规范,同时实现原型界面之间交互功能。
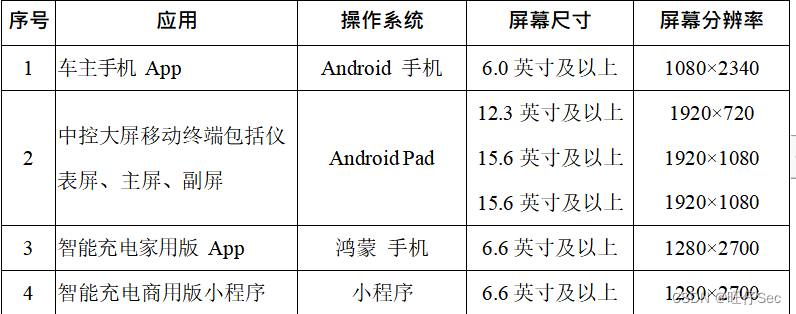
(1)软件原型绘制时,界面文件命名规范,各界面尺寸如下表:

(2)当内容超出高度区域时,设置滚动区域来显示内容。
(3)画板要对齐,界面版式布局合理、美观,内容完整;同样功能请复用样式,避免一种功能、两种样式的情况。
(4)原型要有交互设计内容,用户体验良好。检查存在的漏洞,防止出现异常流程和内容状态。
3.本模块竞赛结束前,选手将上述成果物“需求规格说明书.docx” “产品原型.rp”或“产品原型.xd”两个文件添加到“产品原型设计.zip”压缩包内,并提交压缩包文件。裁判评分以提交内容作为评分依据。
三、竞赛任务
参赛选手根据客户提供的任务需求描述,按照模块一的任务要求, 完成“需求规格说明书.docx”撰写,以及“产品原型.rp”或“产品原型.xd”设计。
任务 1:绘制“左转向视频显示”模块界面原型(5 分)
【任务说明】
1.在车辆中控大屏开启时,车辆打开左转向时,中控屏显示 360度全景 App 界面,实现 360 度全景 App 左转向界面,界面分为影像和功能区上下两部分。
(1)影像区域占屏幕高度 80%,画面分为左右两个部分。画面左侧显示汽车左转向部分,显示车左方视频影像,并在视频前方显示绿色的左转辅助线。画面右侧显示 360 度全景时时影像,影像左侧显示设备左摄像头影像、右侧显示右摄像头影像、上部分显示前摄像头影像、下部分显示设备后摄像头影像、中间显示汽车贴图模拟真实效果,摄像头画面方向统一以汽车贴图为中心的 360 度全景影像(梯形图像拼接)。
(2)底部功能区占屏幕高度 20%。左侧显示二个图标依次排开为:【专注】、【关闭】。点击【专注】出现上拉列表:前、后、左、右、360 度,五个选项点击后影像部分显示对应摄像头画面。
任务 2:绘制“仪表盘”和“中控屏”媒体播放界面原型(4 分)
【任务说明】
1.实现中控大屏仪表屏媒体播放界面和中控大屏中控屏的媒体播放App 界面。
(1)中控大屏仪表屏媒体播放界面,左侧部分显示汽车转数表,右侧部分显示汽车时速表,转数表和时速表均为圆形,中间显示媒体播放列表,列表项包括歌曲名和歌手。
(2)中控大屏中控屏媒体播放界面左侧显示切换栏,包括音乐、发现、我的列表、详细信息和设置,首次进入左侧为音乐功能,右侧音乐详细信息。
1)音乐右侧显示音乐列表,列表项包括歌曲名、歌手和歌曲时
间。
2)发现右侧上面显示搜索栏,可以通过搜索栏进行歌曲搜索, 输入歌名,点击搜索下面展示歌曲列表项,列表项包括歌曲名、歌手和歌曲时间。
3)我的列表右侧显示我收藏的音乐列表信息,包括列表项包括歌曲名、歌手和歌曲时间。
4)详细信息右侧显示歌曲名称、歌手名称、歌曲海报、音乐进度条和【收藏】按钮。
5)设置右侧显示音量调节进度条,可以左右拉,进行调节音量。
任务 3:绘制“天气”模块界面原型(4 分)
【任务说明】
1.进入中控大屏,打开天气 App,进入天气 App 主页面,该主页面分为两部分,分别为主屏显示部分和副屏显示部分。
2.主屏显示:
(1)顶部展示:当前城市名称、当前天气(晴天、多云、雨天、雪天等)、最高温度和最低温度。
(2)中部显示:当前湿度,例如:“湿度:65%”
(3)底部显示:当前风速,例如:“风速:5 km/h”
(4)城市列表:可根据城市列表选择城市,切换成所选城市的天气数据页面,并且副屏的显示的数据也会切换成对应城市的天气数据。
3.副屏显示:
(1)顶部显示:未来七天的日期。
(2)中部显示:未来七天的最高温度和最低温度,例如:“15°C - 25°C”。
(3)底部天气状况:显示未来几天的天气情况,如“晴天”、“多云”、“雨天”等,并使用相应的图标来表示天气状况。
任务 4:绘制“一键启动”模块界面原型(4 分)
【任务说明】
1.进入车主手机 App,点击底部菜单【爱车】按钮,进入远程控制界面。页面分为四部分,顶部显示我的爱车标签,标签下方显示车辆信息,车辆信息下方显示字体图标与文字上下组合功能按钮,底部显示菜单并位置固定。
(1)车辆信息:包括车辆 3D 模型、剩余里程、剩余电量。
(2)车辆 3D 模型:通过旋转和缩放汽车模型可从各个角度查看车辆的外观和设计细节。
(3)中部功能按钮,包括车锁、车窗、后备箱、闪灯鸣笛、闪灯。
(4)底部菜单,包括首页、爱车和我的,点击菜单,进入对应的页面。
2.当点击车锁按钮时,车辆中控大屏开始通电,屏幕正常点亮。此时车锁图标发生改变,文字为已开锁,车锁开启完成。
任务 5:绘制”智能充电家用版 App-充电功能”模块界面原型
(4 分)
【任务说明】
1.智能充电家用版 App 首页,页面分为四部分,顶部显示首页标签,标签下方显示用户车辆信息,车辆信息下方显示功能按钮,底部显示菜单并位置固定在页面底部。
(1)用户车辆信息,包括车辆 3D 模型、车牌、品牌、型号和剩余里程。
(2)车辆 3D 模型:通过旋转和缩放汽车模型可从各个角度查看车辆的外观和设计细节。
(3)中部功能按钮,包括添加充电桩、添加车辆和一键充电。
(4)底部菜单,包括首页、订单和个人中心,点击菜单,进入对应的页面。
2.当车辆停稳熄火并处于 P 挡,将充电桩上的充电枪插入汽车充电口后,在车辆信息和功能按钮之间显示,车辆充电状态(待充电)、充电桩名称、电池电量和开始充电按钮。 点击开始充电按钮,启动充电,车辆充电状态变为充电中、电池充电动态进度(动画效果展示)、电池电量、充电功率、充电电量、预计剩余时间和停止充电按钮。
任务 6:绘制“应用市场”模块界面原型(4 分)
【任务说明】
1.在中控大屏主屏点击应用市场,进入应用市场页面,界面包括推荐App 内容,搜索菜单、更新菜单。
2.App 推荐卡片,卡片内容为 App 图标、背景、名称、介绍、
【下载】按钮。卡片下方展示专题列表,专题列表为本周热门 App 列表,列表包括 App 名称、App 缩略图、下载次数、【下载】按钮。
3.点击搜索菜单,跳转至搜索页面,在搜索页面输入应用名称, 点击【搜索】按钮可模糊查询应用列表。
4.点击更新菜单,展示所有可更新的 App 列表。
模块二 移动应用开发
一、模块考核点
模块时长:4 小时模块分值:50 分
本模块重点考查选手业务编码能力,基于移动跨平台应用开发生态系统,编程实现车主 App、中控大屏 App、家用版充电 App 和商用版充电小程序。
二、任务要求
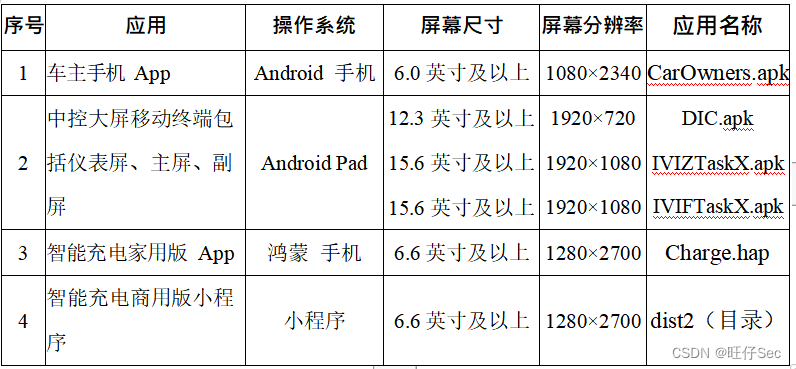
App UI 尺寸自动适配开发电脑中提供的模拟器 U(I 手机和Pad)、
命名规范、应用名称(发布版本)和界面尺寸如下表:

本模块竞赛结束前,选手将上述成果物添加到“移动应用开发.zip” 压缩包并提交。
三、竞赛任务
参赛选手根据客户提供的任务描述,按照模块二的任务要求,完成移动跨平台应用开发生态系统各任务功能开发。
任务 1:中控大屏主屏-360 度全景功能(7 分)
【任务说明】
1.车辆中控大屏主屏开启,车辆挂入 R 挡时,中控大屏主屏显示
360 度全景 App 页面,页面分为影像区和功能区上下两部分。
(1)影像区占屏幕高度 80%,画面分为左右两个部分。画面左侧显示汽车倒车影像部分,实时获取后方视频流,并在车后方视频上绘制一个绿色长方形的倒车辅助线。画面右侧显示 360 度全景实时影像,影像左侧显示设备左摄像头影像、右侧显示设备右摄像头影像、上部分显示设备前摄像头影像、下部分显示设备后摄像头影像、中间显示汽车贴图模拟真实效果,摄像头画面方向统一为以汽车贴图为中心的 360 度全景影像(梯形图像拼接)。
(2)底部功能区占屏幕高度 10%。三个图标依次排开为【专注】
【关闭】【标定】。点击【标定】按钮出现上拉列表显示【去畸】【摄像头列表】,首次进入【去畸】按钮不可点击,点击【摄像头列表】项打开展示所有可用的摄像头列表,点击列表项显示对应摄像头画面, 在摄像头前放置黑白圆点标定板,在适当距离移动标定板,当达到可识别位置,摄像头画面对标定板黑点进行彩色连线,此时点击屏幕进行案例保存,然后再次移动标定板进行案例保存,保持 7 个案例后可点击【去畸】按钮,点击【去畸】按钮进行鱼眼摄像头去畸。点击【专 注】出现上拉列表:前、后、左、右、360 度,五个选项点击后影像部分显示对应摄像头画面。点击【关闭】退出 App。
任务 2:中控大屏仪表屏-车辆信息(6 分)
【任务说明】
车辆中控大屏主屏开启时,在操控设备中点击车辆信息,中控大屏主屏启动车辆信息。
1.中控大屏仪表屏中间同步显示车辆信息组件,组件为卡片式轮播图,自动切换卡片,卡片内容为“车辆保养信息”,车辆保养信息包括车辆当前行驶公里数、车辆图片、车辆距离下次保养剩余公里数; “车辆电池状态”,电池状态包括:剩余电量、健康状态(最大容量百分比,当大于 75%时显示健康,当小于 75%时显示不健康)。
2.在中控大屏主屏中点击车辆保养信息,显示信息与中控大屏仪表屏内容一致。
任务 3:中控大屏主屏空调(6 分)
【任务说明】
1.车辆中控大屏主屏开启时,点击中控大屏主屏空调 App 图标, 进入空调控制页面,主控屏页面中间位置显示车内温度。在中控大屏副屏页面显示OFF 按钮、上下箭头按钮、外循环按钮、内循环按钮, 分别代表空调开关、自动空调温度调节按钮、空气循环方式按钮。
2.温度调节通过 Can 发送指令到温控设备,从而控制温控设备转速,并可体感。点击 OFF 按钮空调系统关闭,温控设备停止运行, 页面中央位置提示空调系统已关闭 2 秒后返回中控首页。
3.点击外循环/内循环按钮,温度显示隐藏。显示前后排座椅模型空气循环方式动画。2 秒后模型隐藏显示车内温度。
任务 4:车主手机 App(6 分)
【任务说明】
1.进入车主手机 App 首页,页面分为 3D 汽车模型、远程控制部分。
2.首页页面初始化时显示模型加载状态,加载完成后页面顶部显示车辆当前电量和剩余续航里程,下方显示 3D 汽车模型。
3.通过旋转和缩放汽车模型可从各个角度查看车辆的外观和设 计细节。点击汽车模型车门可以对 3D 汽车模型进行开门和关门操作。
任务 5:充电桩生态联动(8 分)
【任务说明】
设备共有两种充电方式,分别为智能充电商用版小程序充电和家用充电桩App 充电,以及充电桩加盟商 App 进行设备管理。
1.智能充电商用版小程序充电。
(1)进入充电桩小程序界面,可查看附近充电桩列表,列表内显示充电桩地址、充电桩运行状态、充电桩缩略图、充电桩距离。
(2)进入详情界面可查看充电桩的工作状态(运行中/空闲/报警) 、充电功率、电压、充电电量统计数据。
(3)将充电桩实时变化的数据进行采集并分析,分析当前月份每个充电桩的充电时长和耗电量,按照每小时耗电比例进行分析,横坐标为日期,纵坐标为每小时耗电量。
(4)当充电桩状态为报警时,自动拨打管理员电话。
2.家用充电桩 App 充电。
(1)家用充电 App 首页页面分为四个部分,顶部显示首页标签,标签下方显示用户车辆信息,车辆信息下方显示功能按钮,底部显示菜单并位置固定。
(2)用户车辆信息:包括车辆 3D 模型、车牌、品牌、型号和续航里程。
(3)车辆 3D 模型:通过旋转和缩放汽车模型可从各个角度查看车辆的外观和设计细节。
(4)中部功能按钮:包括添加充电桩、添加车辆和一键充电。
(5)底部菜单:包括首页、订单和个人中心,点击菜单,进入对应的页面。
(6)当车辆处于 P 档,将充电模拟器上的“充电枪”插入中控大屏充电接口后,基于 Can 通讯,在车辆信息和功能按钮之间显示车辆充电状态(待充电)、充电桩名称、电池电量和开始充电按钮。
(7)点击开始充电按钮启动充电,车辆充电状态变为充电中, 并显示电池充电动态进度(动画效果展示)、电池电量、充电功率、充电电量、预计剩余时间和停止充电按钮。
(8)充电数据同步到其他终端,包括车主手机 App、中控、后台管理系统。同步数据包括车辆充电状态、充电桩名称、电池电量、电池电量、充电功率、充电电量和预计剩余时间等。
任务 6:车主手机 App-汽车维保(5 分)
【任务说明】
进入车主手机 App 首页,显示车主服务模块,车主服务模块分为维保预约、维保历史。
点击车主服务模块中的【维保预约】进入维保预约页面,页面顶部显示标题栏,标题栏右侧显示【维保历史】按钮,页面内容部分显示预约表单,页面底部显示【预约提交】按钮,预约表单包括维保类型、城市、维保服务站(4S 店)、预约日期、预约时间、维保车辆、车牌号码、联系人姓名、联系电话,维保类型包括常规保养和车辆维修,默认为常规保养。
(1)选择维保类型为车辆维修时,预约表单下方显示维修方案和电子签名区域,维修方案包括更换零件、维修类目、单项价格、维修总价、维修周期,在签名区域手写签名确认后方可提交。
(2)完成预约表单信息后,点击【预约提交】按钮进行提交, 提交成功后进入支付页面,支付成功后返回首页,可在维保历史页面中查看预约记录。
点击首页车主服务模块中的【维保历史】进入维保历史页面,页面顶部显示标题栏,标题栏下方显示维保历史记录条数和历史列表, 维保历史列表项包括工单号、维保类型、维保日期、送修时间、维保费用和维保状态。
任务 7:中控大屏主屏-Launcher 桌面(6 分)
【任务说明】
中控大屏主屏启动后,中控大屏主屏自动进入 Launcher 桌面 App。1.屏幕左侧显示卡片栏,音视频、天气、时间、汽车信息。
(1)音视频卡片,显示正在播放的音视频名称,专辑封面,底部显示,【上一首】【暂停】【下一首】图标,点击对应图标完成操作。点击专辑封面打开音视频 App。
(2)天气卡片,展示当前温度和天气情况和所在城市,点击天气卡片,在右侧显示具体天气情况。
(3)时间卡片,展示当前时间、年月日、阴历。
(4)汽车信息卡片,展示行驶距离、出行次数、车内外温度等信息,点击卡片唤起车辆信息 App。
2.屏幕底部显示快捷启动栏。
(1)底部快捷启动栏可均匀放置五个 App,快捷启动栏背景为白色透明圆角。首次进入显示五个“+”图标,点击“+”图标弹出 App
选择框,选择 App 可将对应 App 添加到快捷启动栏中,点击快捷启动栏中的App 图标,则在中控大屏主屏中打开该 App。
(2)长按快捷启动栏中的 App 图标弹出菜单,内容为【替换其App】【副屏启动】点击【替换】弹出 App 选择框,选择后可将选中的App 替换至该位置。点击【副屏启动】在中控大屏副启动屏启动此App。
任务 8:数据分析(6 分)
【任务说明】
在智能充电商用版小程序主页面上,点击底部导航栏“数据分析”,进入数据分析页面。
1.柱状图:请分析 2023 年上半年使用充电桩的充电次数、充电量和花费,按照月耗电比例进行分析,横坐标为月份,每组纵坐标为充电次数、充电量和花费。
2.折线图:请分析统计 2023 年 3 月、5 月每百公里耗电量,按照每月耗电量和行驶公里数统计,横坐标为月份,每组折线点显示耗电量、行驶里程和平均百公里耗电量。
模块三 应用部署测试
一、模块考核点
模块时长:2 小时模块分值:25 分
本模块重点考查选手应用系统测试能力,基于移动跨平台应用开发生态系统,围绕车主 App、中控大屏 App、智能充电家用版 App 和智能充电商用版小程序,进行应用系统部署、测试用例编写、功能测试、API 自动化测试以及文档编写。
二、任务要求
1.部署移动跨平台应用开发生态系统待测应用。
2.根据“移动跨平台应用开发生态系统车主手机功能范围.pdf”, 撰写测试用例文档,并进行功能测试,将功能缺陷提交缺陷文档中。
3.利用 Postman 工具进行 API 接口测试,并导出 Api.json 脚本。
4.根据“移动跨平台应用开发生态系统车主手机功能范围.pdf”, 撰写产品操作手册文档。
5.本模块竞赛结束前,选手上述成果物测试用例.xlsx、缺陷分析.docx、Api.json、产品操作手册.docx 添加到“应用部署测试.zip” 压缩包内,并提交压缩包文件。
三、竞赛任务
任务 1:应用功能测试(10 分)
根据“移动跨平台应用开发生态系统车主手机功能范围.pdf”中
描述的功能范围,撰写测试用例文档(具体测试用例数量如表 1 所示,测试用例格式如表 2 所示)并进行全范围功能测查,找出特定的 10个 Bug,根据找出的 Bug 进行缺陷分析,分析 Bug 出现的原因,将Bug 填写到“缺陷分析.docx”中,缺陷分析填写样例如表 3 所示。
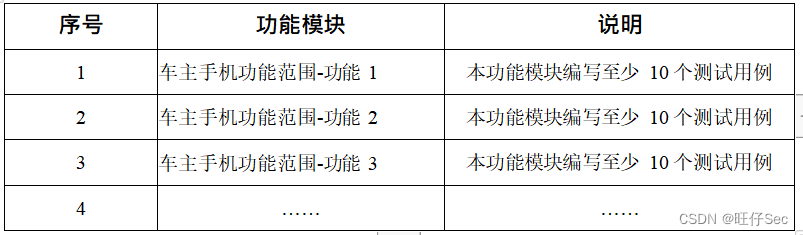
表 1 功能模块说明

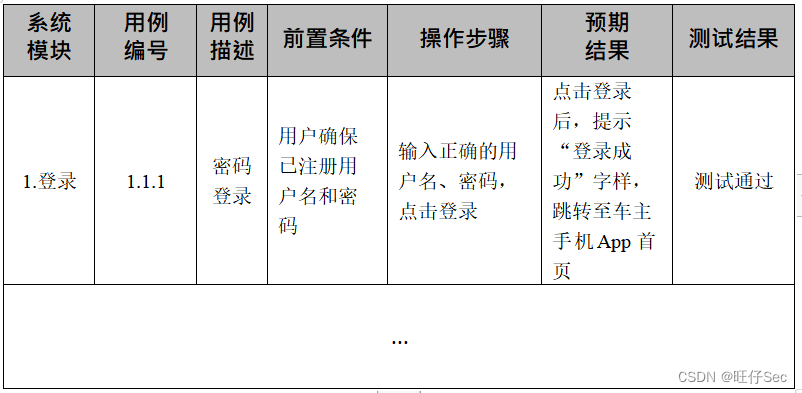
表 2 功能测试填写样例表

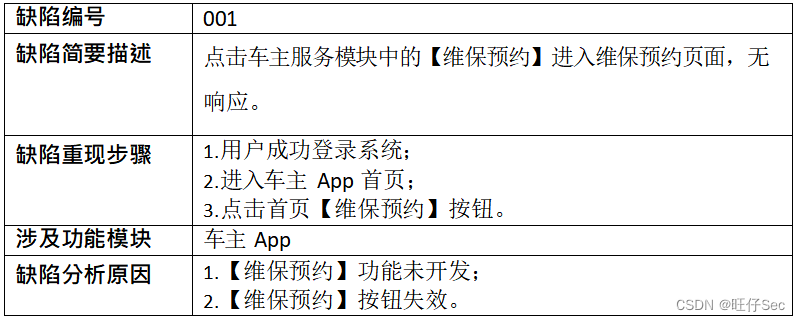
表 3 缺陷分析填写样例表


任务 2:API 接口测试(10 分)
利用 Postman 测试工具,根据移动跨平台应用开发生态系统 API
文档,进行自动化API 接口测试,并导出 Api.json 文件。任务 3:撰写产品操作手册(5 分)
对移动跨平台应用开发生态系统车主手机功能进行梳理分析,利
用产品操作手册(模板).docx 文件编写产品操作手册,具体规范如下描述:
第一部分:编写待测 App 的产品定位中心叙述,罗列核心功能点名称与运行待测 App 的运行基础环境。
第二部分:编写上述功能点的指导说明,准确叙述用户操作行为, 将功能变得具体化、形象化,便于读者理解具体内容,增强说服力。
第三部分:编写需要指出使用待测 App 的常规注意事项进行说明,提示用户规避使用不规范操作等。























 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










