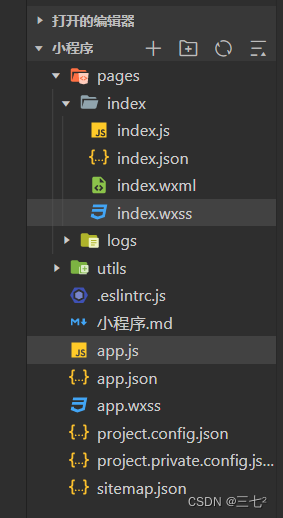
1.了解项目的基本组成结构

- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
2.小程序页面的组成成分
如上图:
小程序官方将所有的页面都存放在pages目录中, 以单独的文件夹存在
每个页面由4个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
3.JSON配置文件
1.json 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外: 通过不同的.json 配置文件,可以对小程序项目进行不同级别的配置。
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
2.app.json 文件
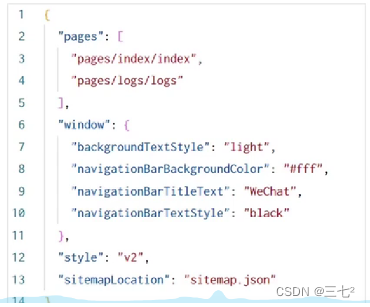
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的app.json 配置内容如下:

- pages: 用来记录当前小程序所有页面的路径
- window: 全局定义小程序所有页面的背景色、文字颜色等
- style: 全局定义小程序组件所使用的样式版本
- sitemapLocation: 用来指明 sitemap.json 的位置
3.project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
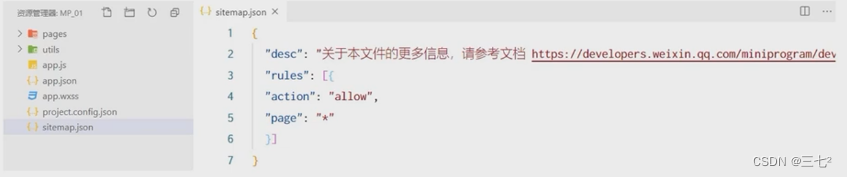
4.sitemap.json
sitemap,json 文件用来配置小程序页面是否允许微信索引。
注意: sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
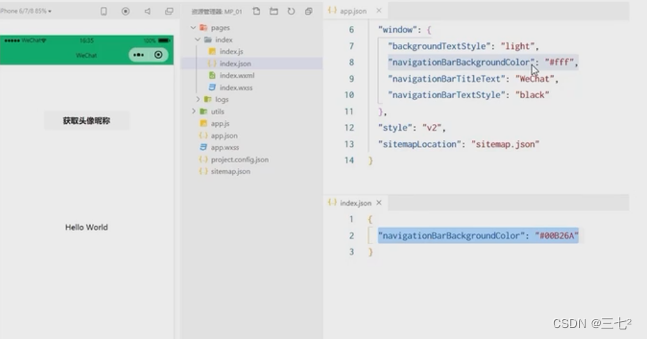
5.页面的.json配置文件
小程序中的每一个页面,可以使用 .son 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。例如:

6.新建小程序页面
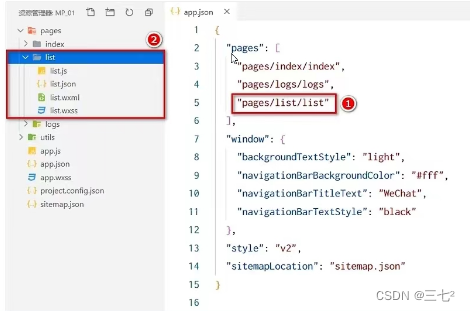
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件如图所示:

7.修改项目首页
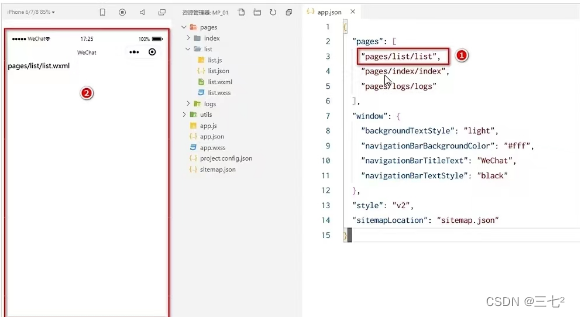
只需要调整 app,json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

4.WXML模板
1.什么是WXML
WXML (WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
2.WXML和HTML的区别
- 标签名称不同。
HTML (div,span,img, a) WXML (view,text,imagenavigator) - 属性节点不同。
<a href="#">超链接</a> <navigator url="/pages/home/home"><navigator> - 提供了类似于 Vue 中的模板语法.(数据绑定,列表渲染,条件渲染)
5.WXSS样式
1.什么是 WXSS
WXSS(Weixin Style Sheets)是一套样式语言,用于描述 WXML的组件样式,类似于网页开发中的 CSS。
2.WXSS和CSS的区别
- 新增了 rpx 尺寸单位。CSS中需要手动进行像素单位换算,例如rem;WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式。项目根目录中的app.wxss 会作用于所有小程序页面;局部页面的.wxss样式仅对当前页面生效
- wXss 仅支持部分 CSS 选择器。
.class和#id element 并集选择器、后代选择器 ::after和 ::before 等伪类选择器
6.JS逻辑交互
1.小程序中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2.小程序中.js 文件的分类(三类)
- app.js,是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件,是页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的js 文件,是普通的功能模块文件,用来封装公共的函数或属性供页面使用
7.小程序的宿主环境-宿主环境简介
1.什么是宿主环境
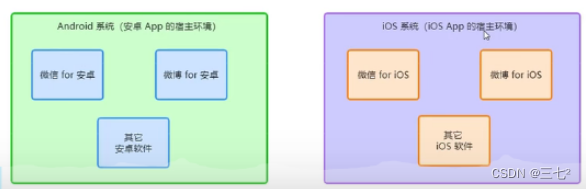
宿主环境(hostenvironment)指的是程序运行所必须的依赖环境。Android 系统和 i0S 系统是两个不同的宿主环境。安卓版的微信 App 是不能在0S 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

2.小程序的宿主环境
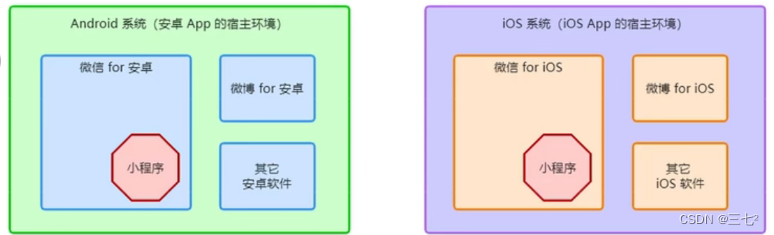
手机微信是小程序的宿主环境,

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
3.小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
1.通信的主体
小程序中通信的主体是渲染层和逻辑层,WXML模板和WXSS样式工作在染层,JS脚本工作在逻辑层

2.小程序的通信模型
小程序中的通信模型分为两部分:
渲染层和逻辑层之间的通信是由微信客户端进行转发。
逻辑层和第三方服务器之间的通信是由微信客户端进行转发

4.运行机制
1.小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
2.页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的wxml模板和wxss样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面染完成
5.组件
1.小程序中的组件分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
1.视图容器 2.基础内容 3. 表单组件 4.导航组件 5.媒体组件 6.map地图组件 7.canvas画布组件
8.开放能力 9.无障碍访问
2.常用的视图容器类组件
- view 普通视图区域,类似于HTML中的div,是一个块级元素,常用来实现页面的布局效果
- scroll-view 可滚动的视图区域,常用来实现滚动列表效果
- swiper 和 swiper-item 轮播图容器组件和轮播图 item 组件
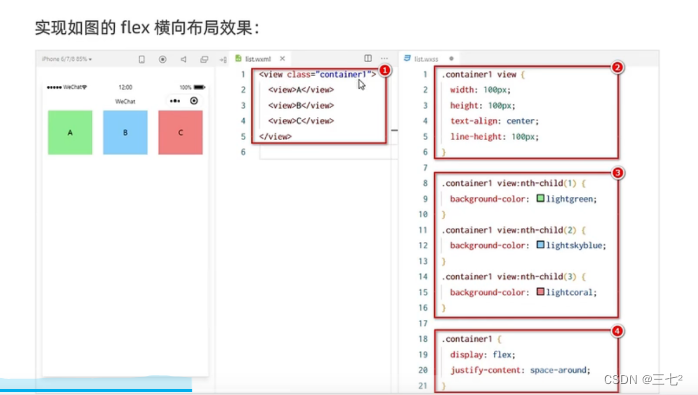
3.view 组件的基本使用

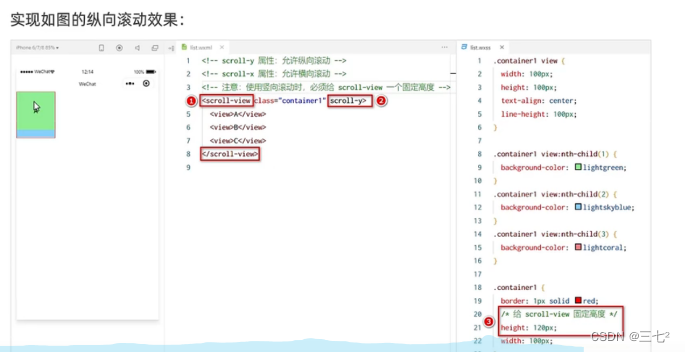
4.scroll-view 组件的基本使用

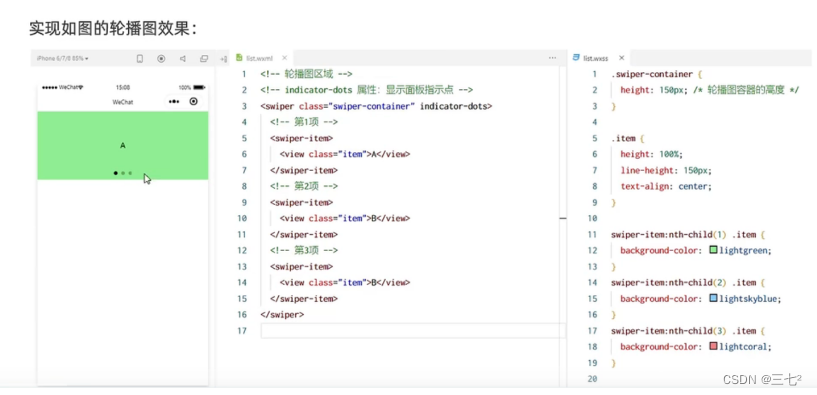
5.swiper和 swiper-item 组件的基本使用

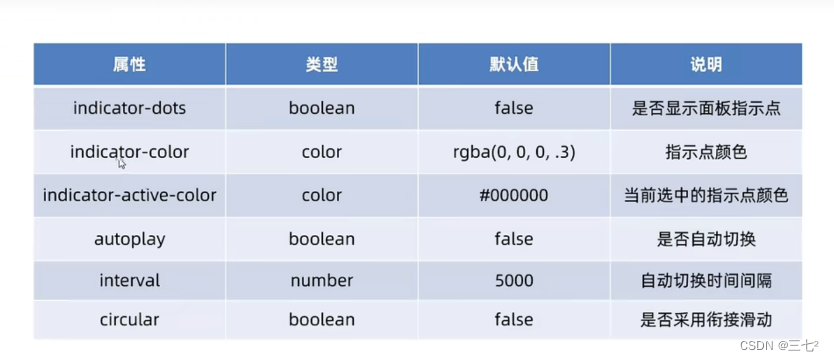
6.swiper组件的常用属性

7.常用的基础内容组件
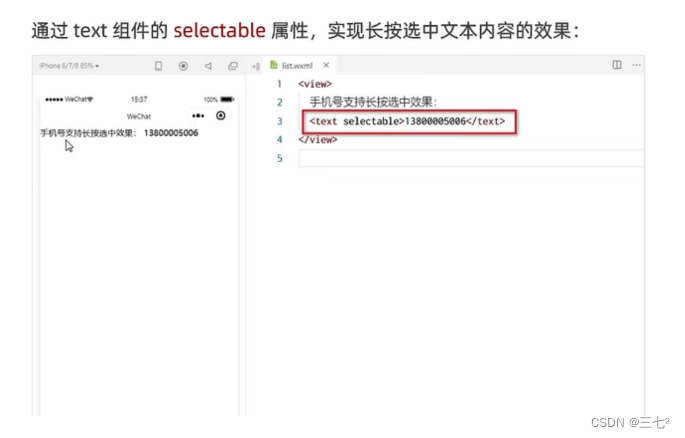
1.text 文本组件,类似于HTML中的span 标签,是一个行内元素
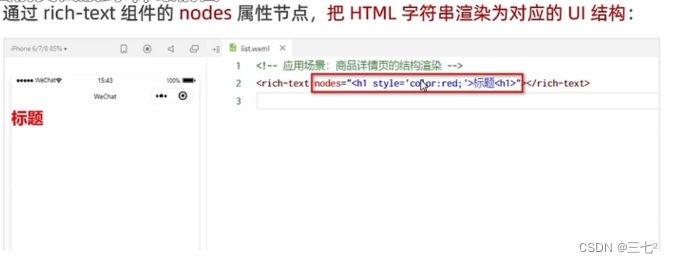
2.rich-text 富文本组件,支持把HTML字符串渲染为 WXML结构
selectable被淘汰了,现在使用user-select,但是我这边用来一下,俩个都可以。


8.其他常用组件
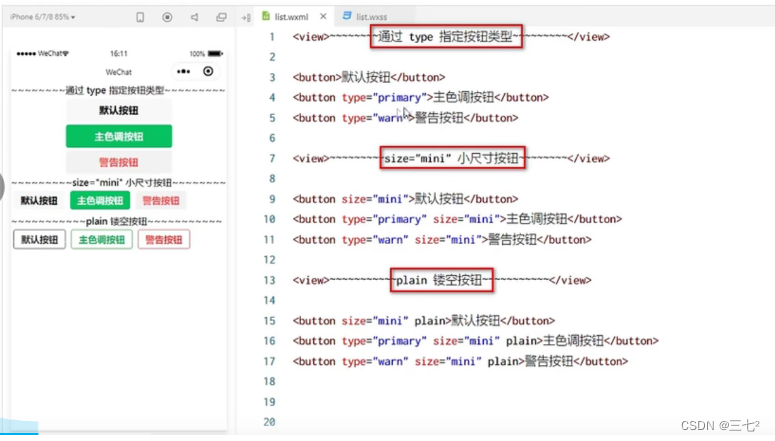
- button 按钮组件,功能比HTML中的 button 按钮丰富,通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
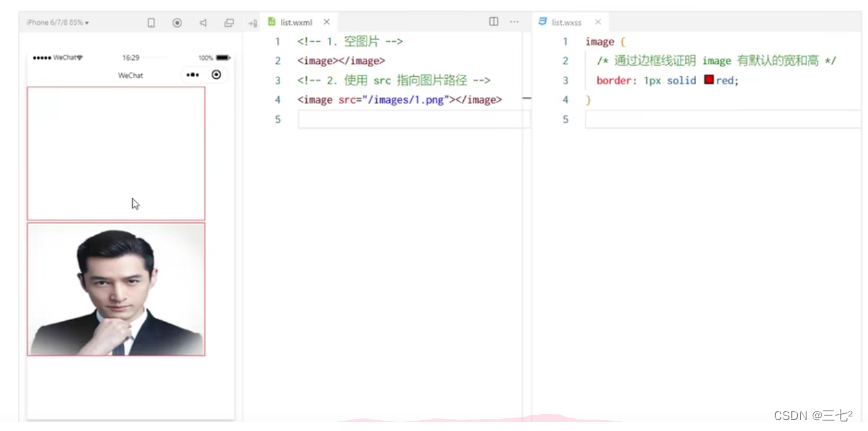
- image 图片组件,image组件默认宽度约300px、高度约 240px
- navigator 页面导航组件,类似于HTML中的a链接

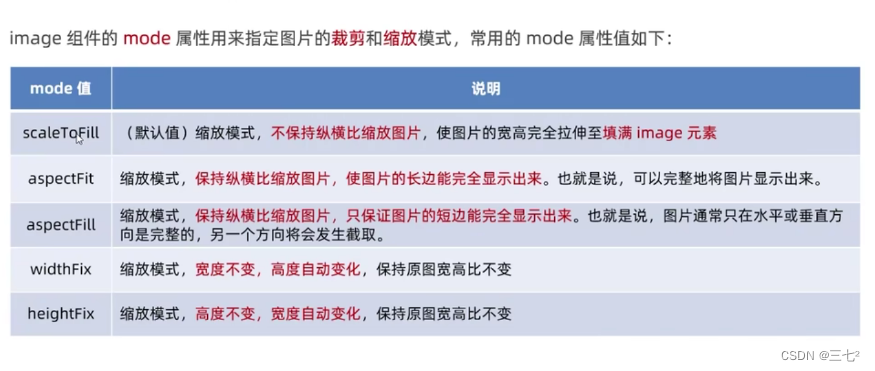
9.image 组件的基本使用

image组件的 mode 属性

上面的都是资料截图都是b站里面的黑马的小程序学习视频里面的,只是本人在学习时的记录,不喜勿喷






















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








