Django如何配置解决CORS问题
简介:本文演示Django如何配置解决CORS问题。
要在 Django 中配置跨域资源共享(CORS),你需要使用 Django 的第三方库 django-cors-headers。
首先,你需要安装 django-cors-headers。你可以通过 pip 来安装:
pip install django-cors-headers

安装完成后,在你的 Django 项目的设置文件(settings.py)中进行配置。
- 首先,在
INSTALLED_APPS中添加corsheaders应用:
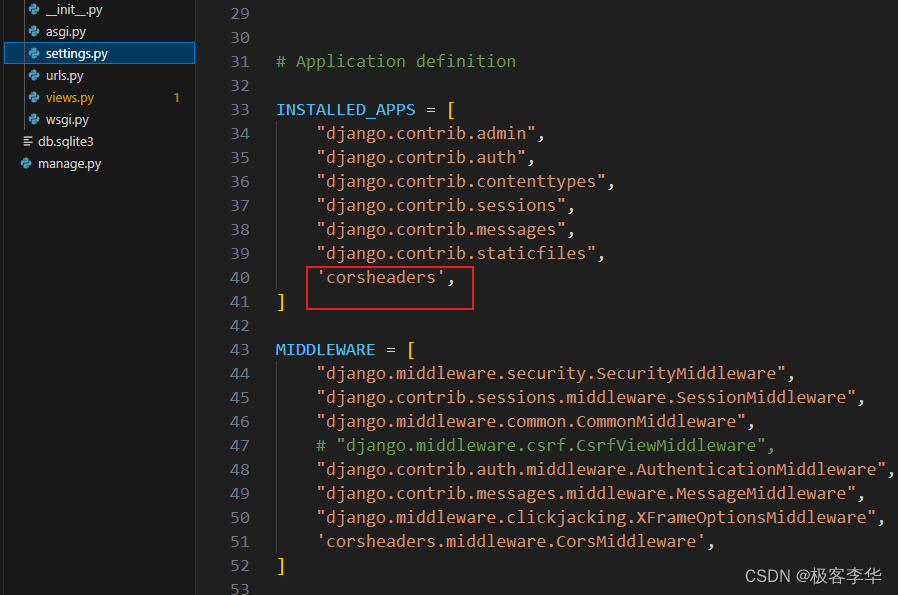
INSTALLED_APPS = [
...
'corsheaders',
...
]

- 然后,在
MIDDLEWARE设置中,确保CorsMiddleware在其他中间件之前:
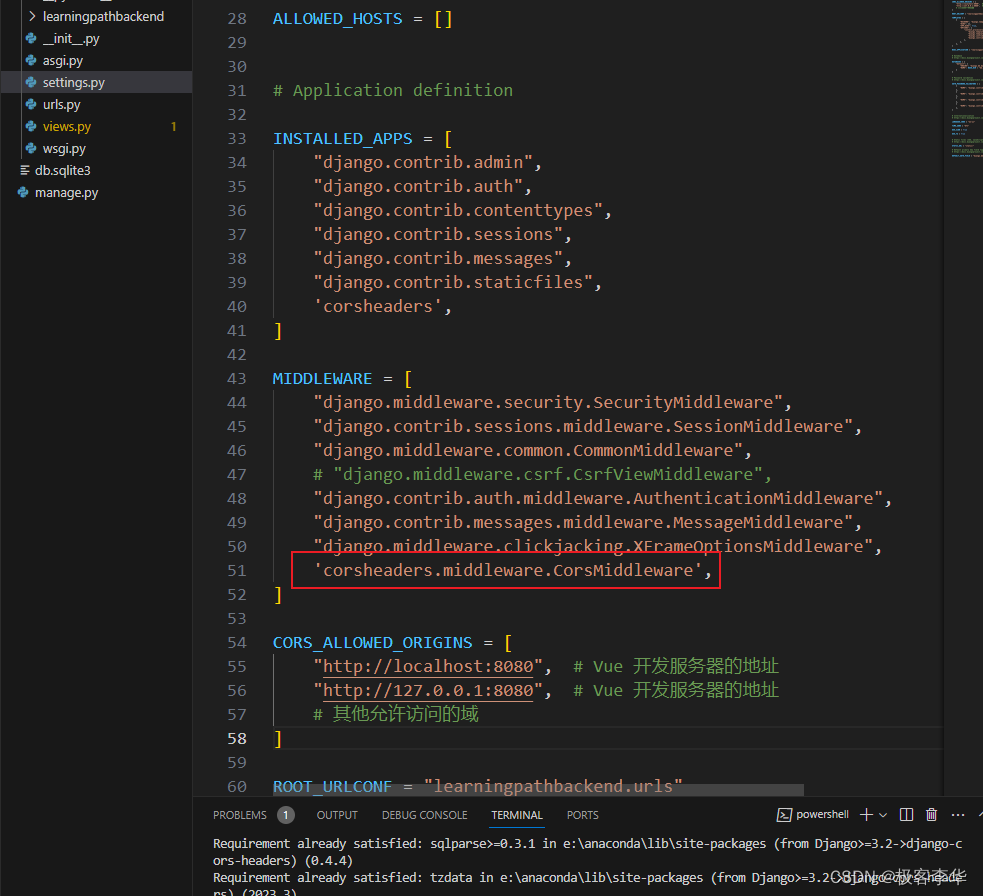
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]

- 接下来,你需要配置允许访问的域。在
settings.py文件中添加以下配置:
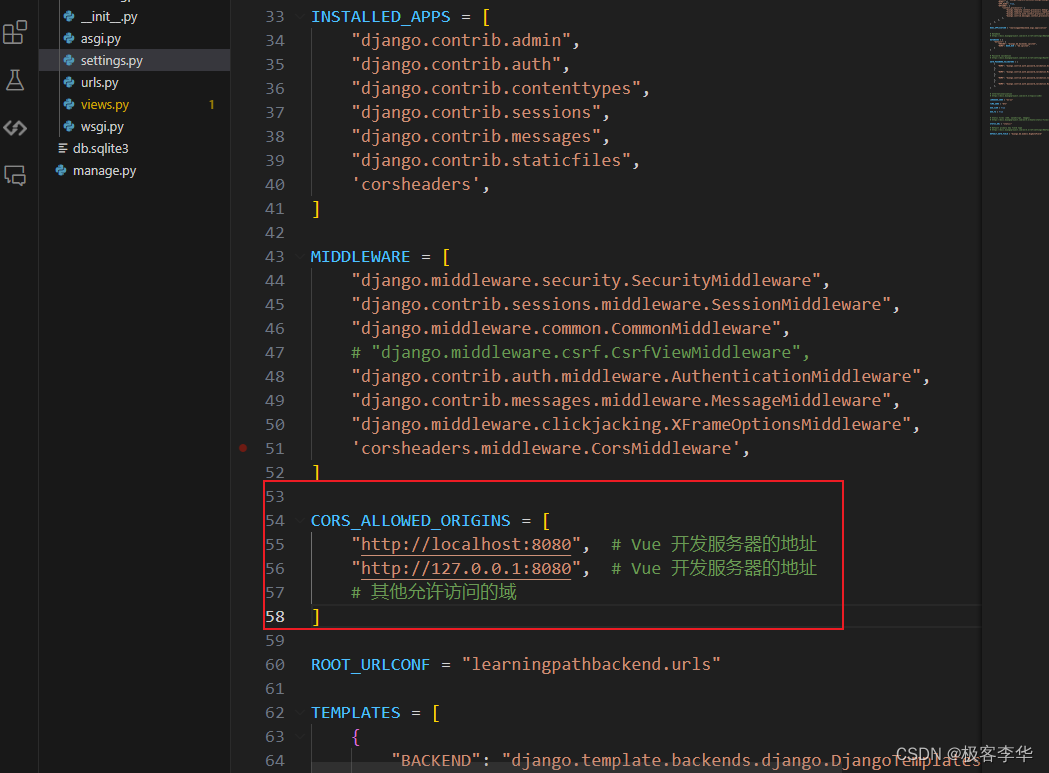
CORS_ALLOWED_ORIGINS = [
"http://localhost:8080", # Vue 开发服务器的地址
"http://127.0.0.1:8080", # Vue 开发服务器的地址
# 其他允许访问的域
]
在这里,你需要将 http://localhost:8080 和 http://127.0.0.1:8080 替换为你 Vue 开发服务器的地址,以允许跨域访问。

























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










