安装Vue CLI
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
创建一个项目
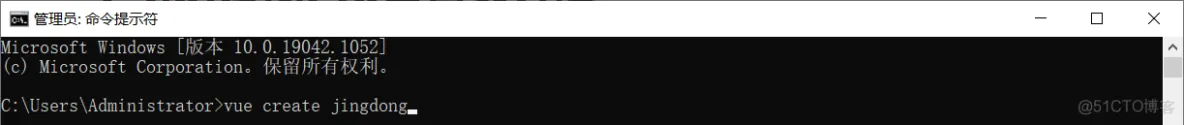
第一步:打开命令行窗口,使用vue create jingdong创建 Vue 项目

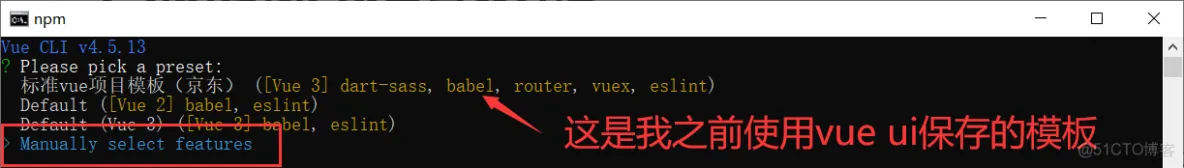
第二步:选择Manually select features

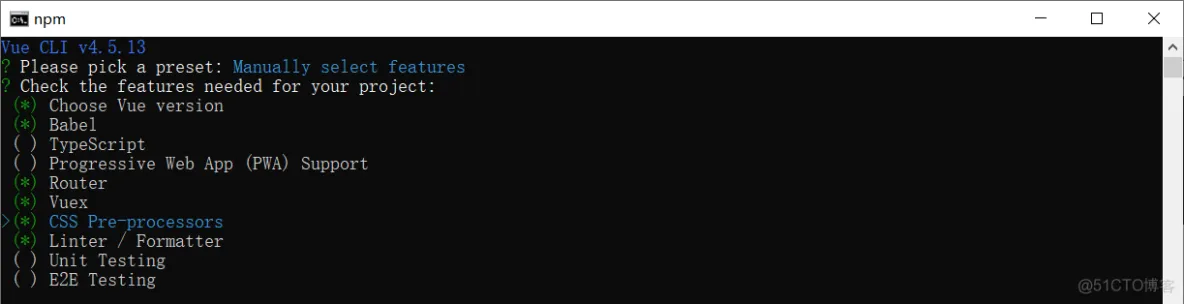
第三步:选择需要的模块,使用 空格键 勾选

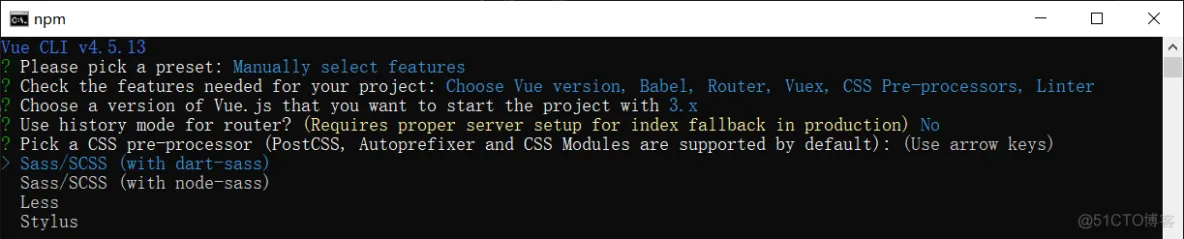
第四步 :选择 Vue 3.X 版本

第五步:输入 n

第六步:选择 Sass/SCSS(with dart-sass)

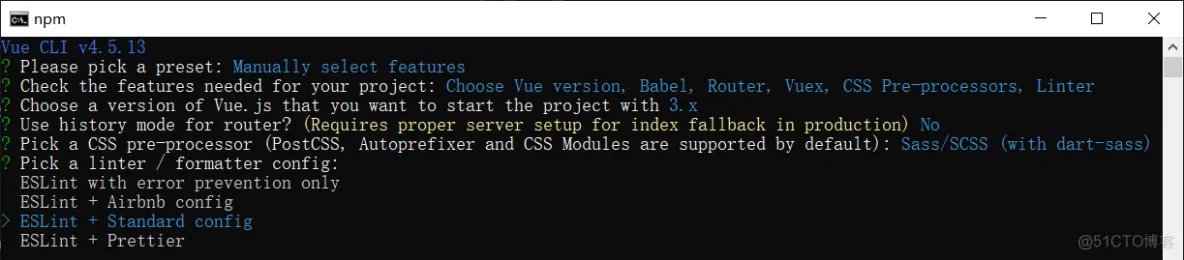
第七步:选择 ESLint + Standard config

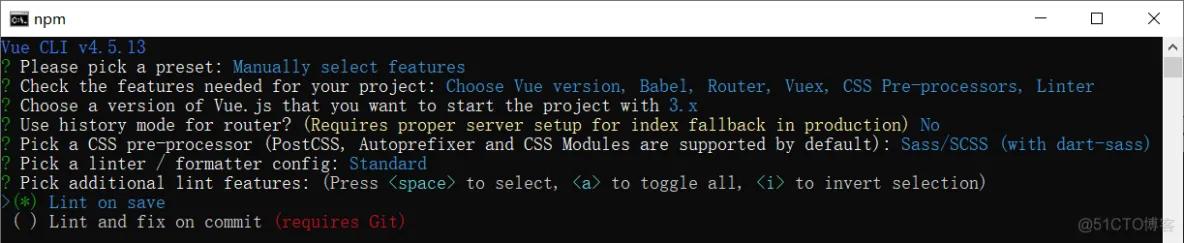
第八步:选择 Lint on save

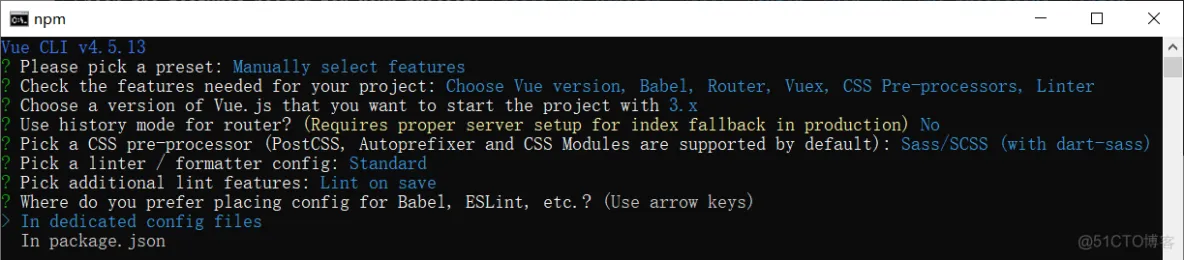
第九步:选择 In dedicated config files

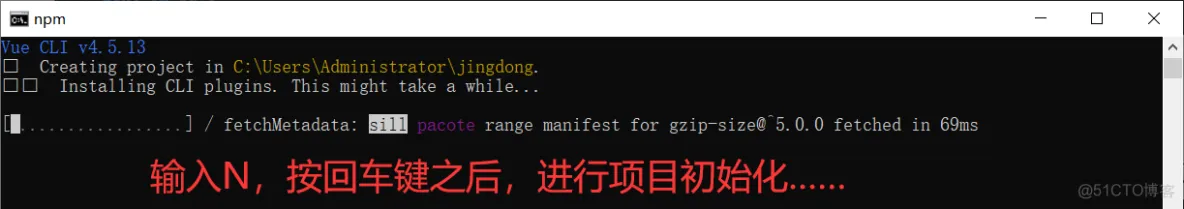
第十步:输入 n,按回车键

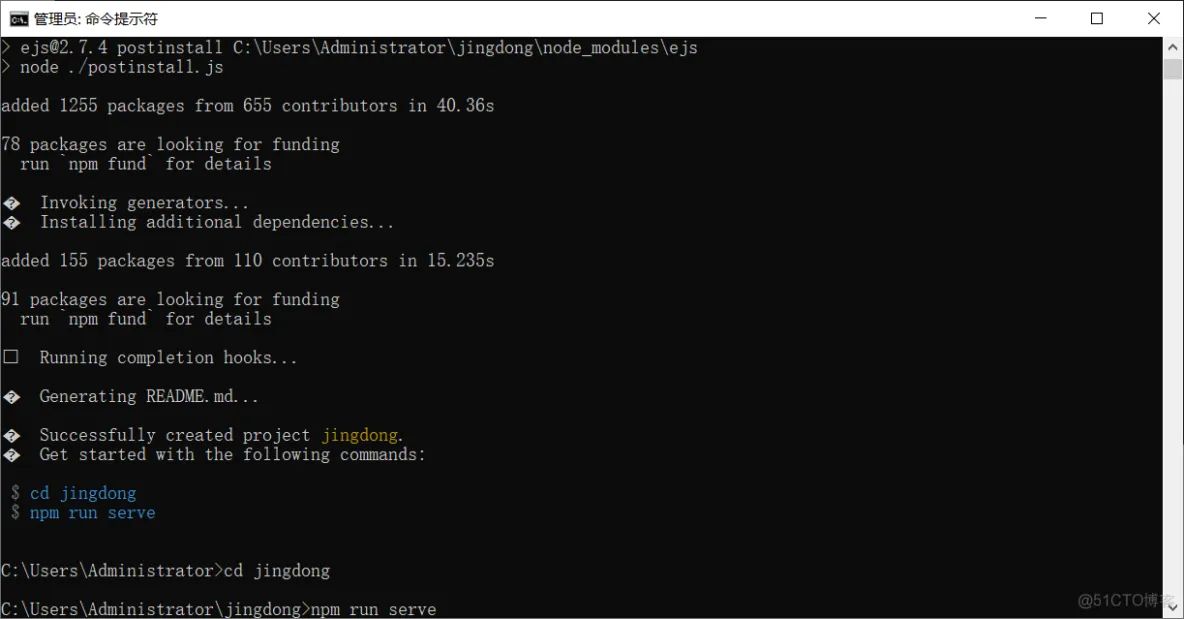
第十一步:项目创建完毕

运行项目

访问项目
得到项目访问地址

链接输入到浏览器进行访问























 3715
3715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








