一、node.js的安装
1. 准备工作
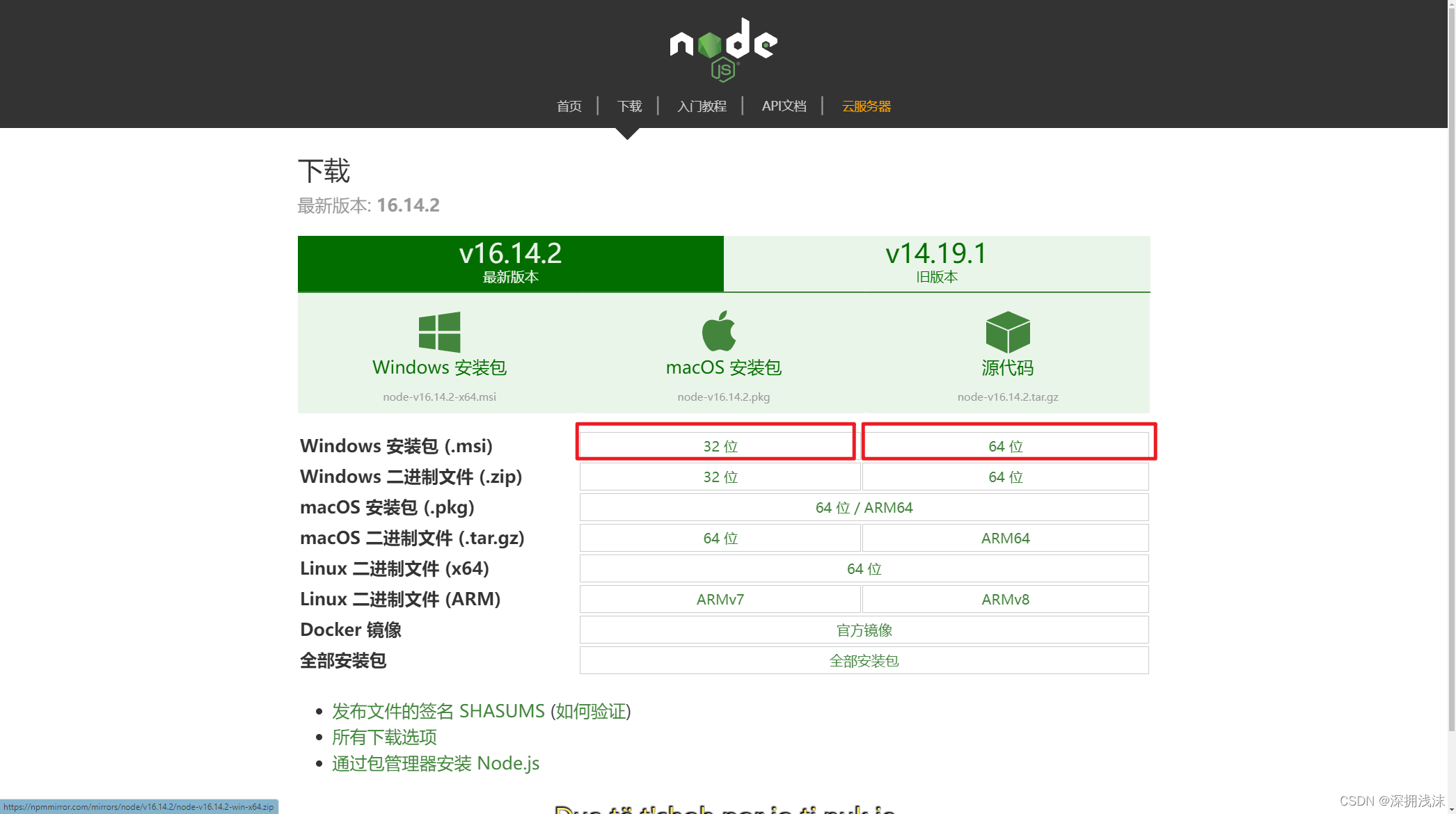
进入下载页面(http://nodejs.cn/download/)
选择对应的位数进行安装

安装的时候,可以自定义目录,然后一直next就可以了
2. 配置工作
我安装在了D盘下的node文件夹下,即 D:\node,方便等会你根据我的安装目录进行参考
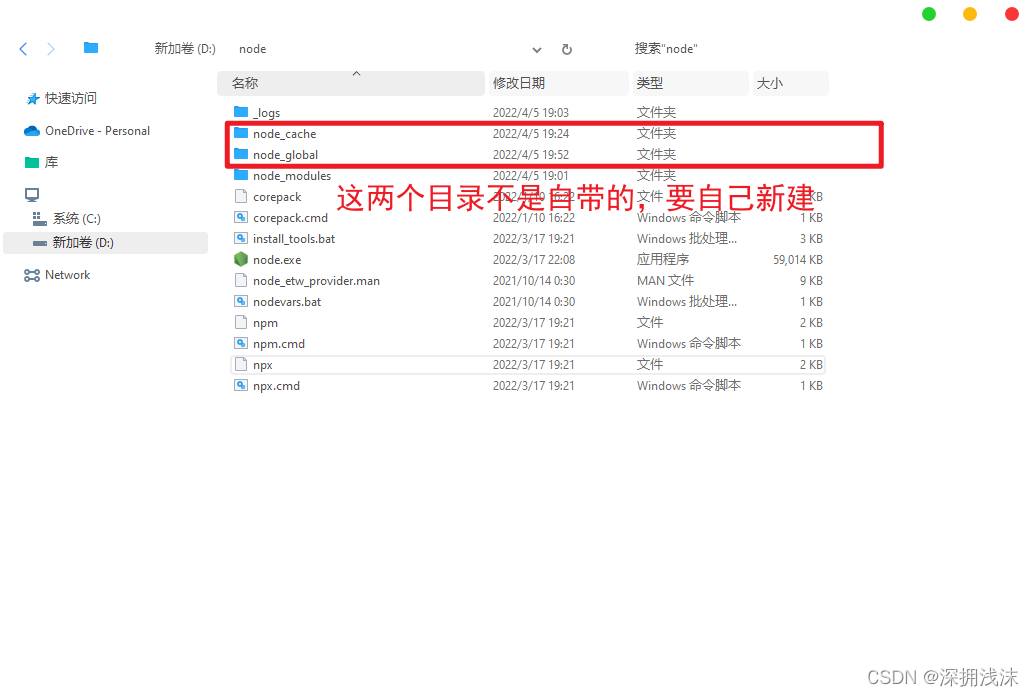
2.1 在node的安装目录下新建两个文件夹:node_cache 和 node_global,如图

2.2 然后配置一下这两个目录,在cmd下执行如下两个命令:
npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"
上面两条你自己要改一下,因为咱们的安装目录各不相同,总之就是node目录下咱们刚新建的两个文件夹 node_global 和 node_cache
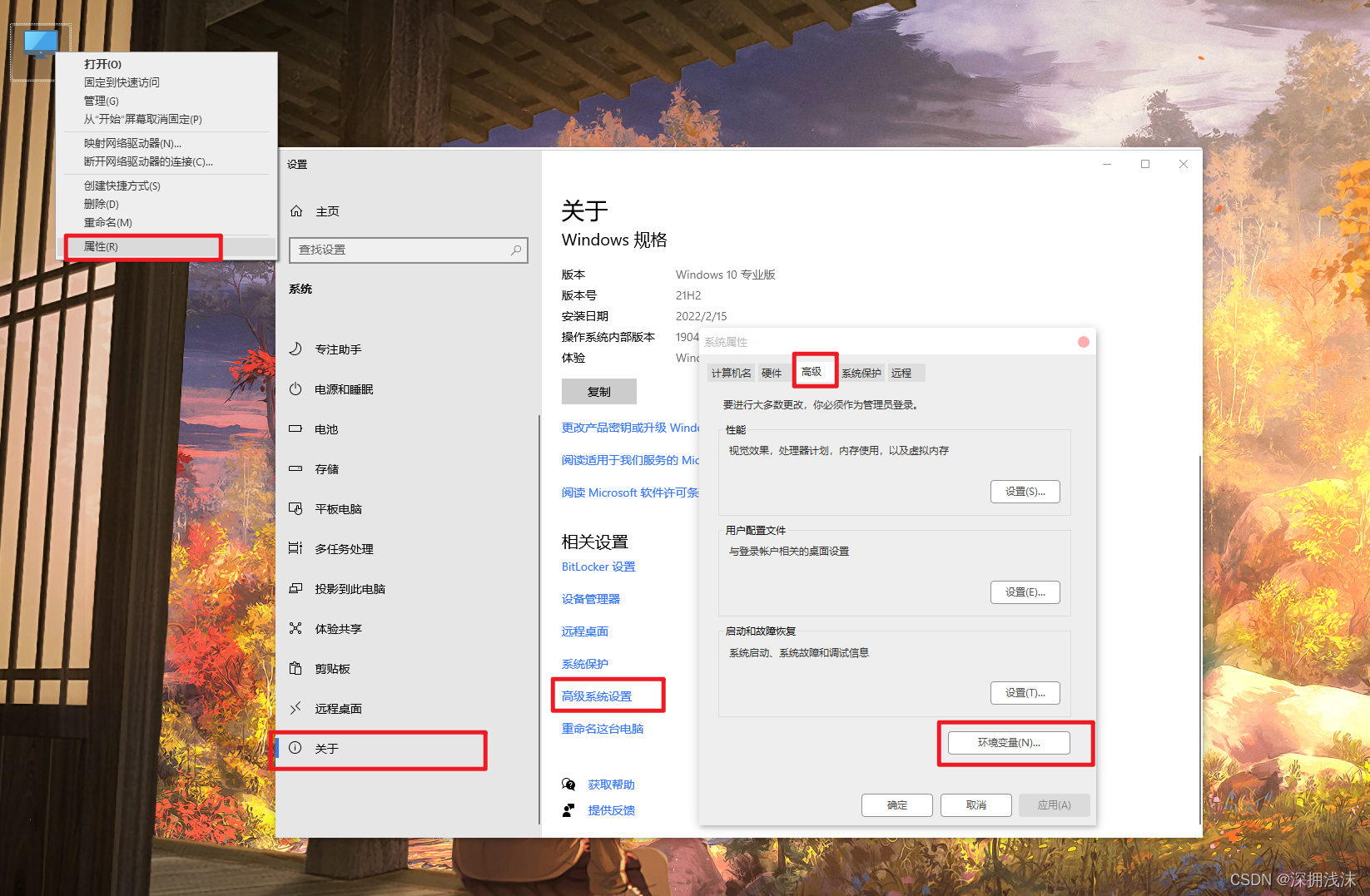
2.3 进入环境变量的配置界面

我的电脑右键 ——> 属性 ——> 关于 ——> 高级 ——> 环境变量
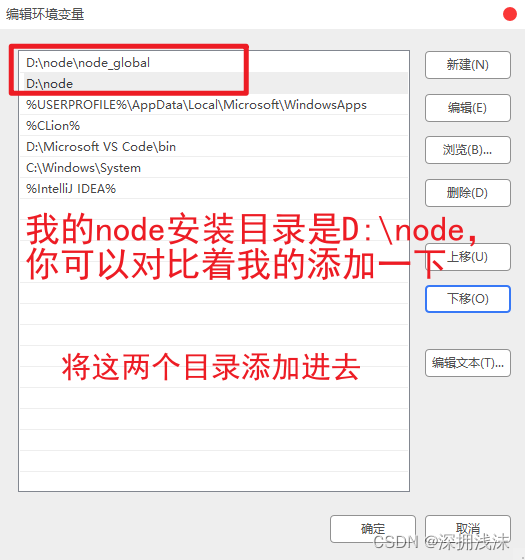
保险起见,我们将用户环境变量和系统环境变量都配置一下
在用户变量里面找到 Path 这个变量,然后进行编辑

然后在 系统环境变量 里面同样地再做一遍
这两个操作弄完以后,一路确定返回就好了,到此,node就好了!
二、vue ui
1. 在cmd中执行安装vue ui的语句
npm install -g @vue/cli

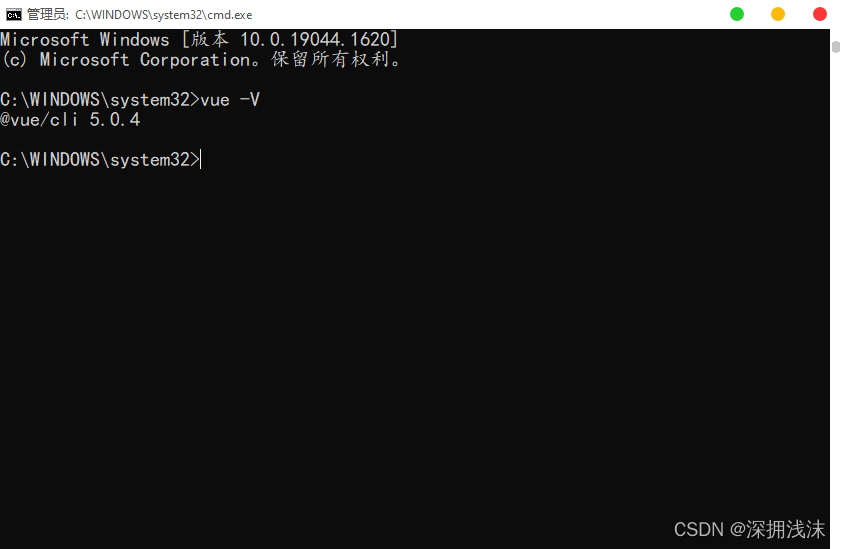
输入 vue -V 检测一下是否成功了,如果显示版本号就ok了!

2. 尝试启动一下
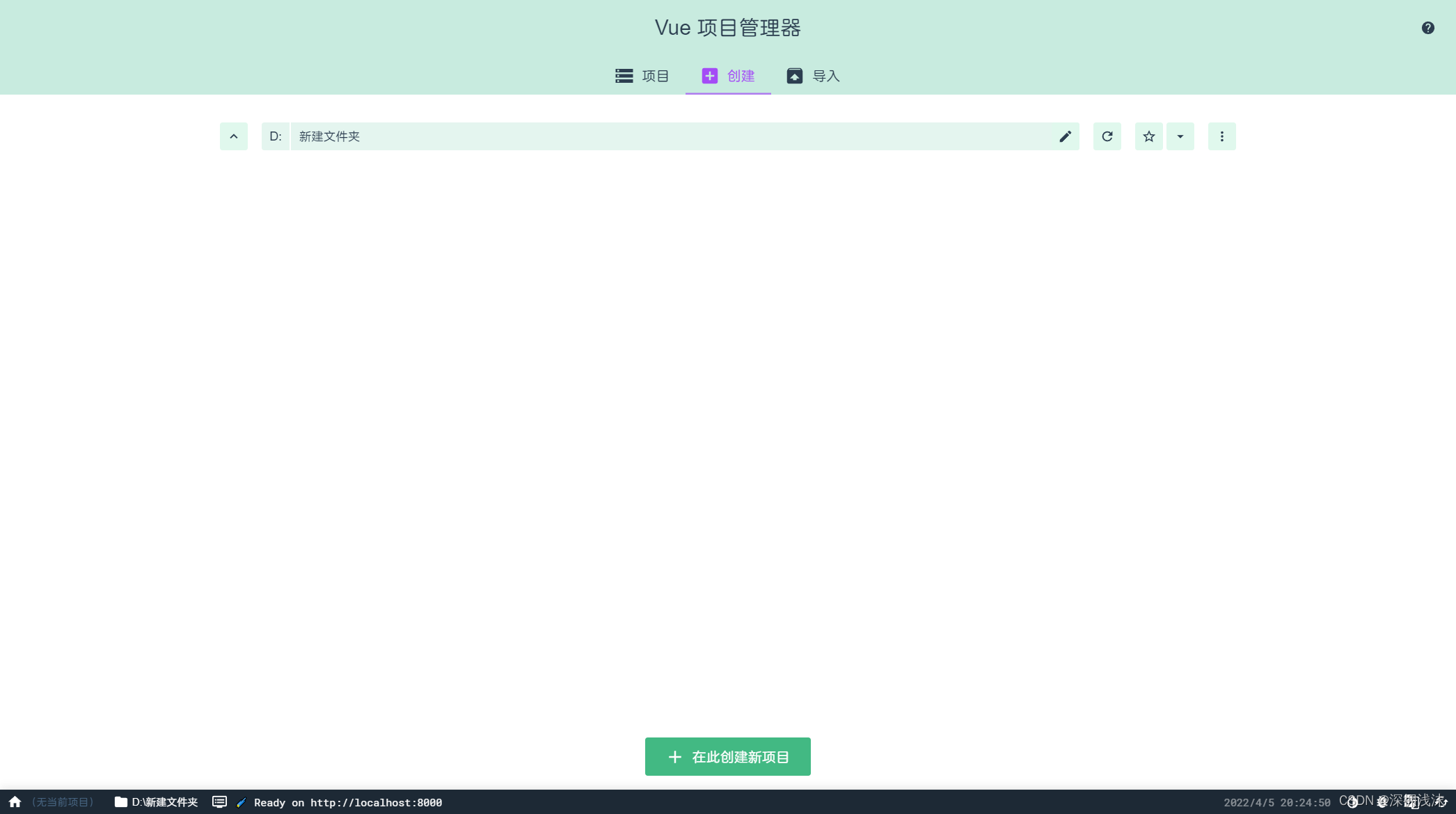
以管理员权限运行cmd,输入 vue ui 开启咱们的管理窗口,出现下图就OK了~

写在最后
如果点击在此创建新项目没反应,而且上面的进度条一直在加载的时候,可以尝试换一个目录打开cmd,因为有时候cmd所在目录文件过多的时候可能就会一直加载没反应























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








