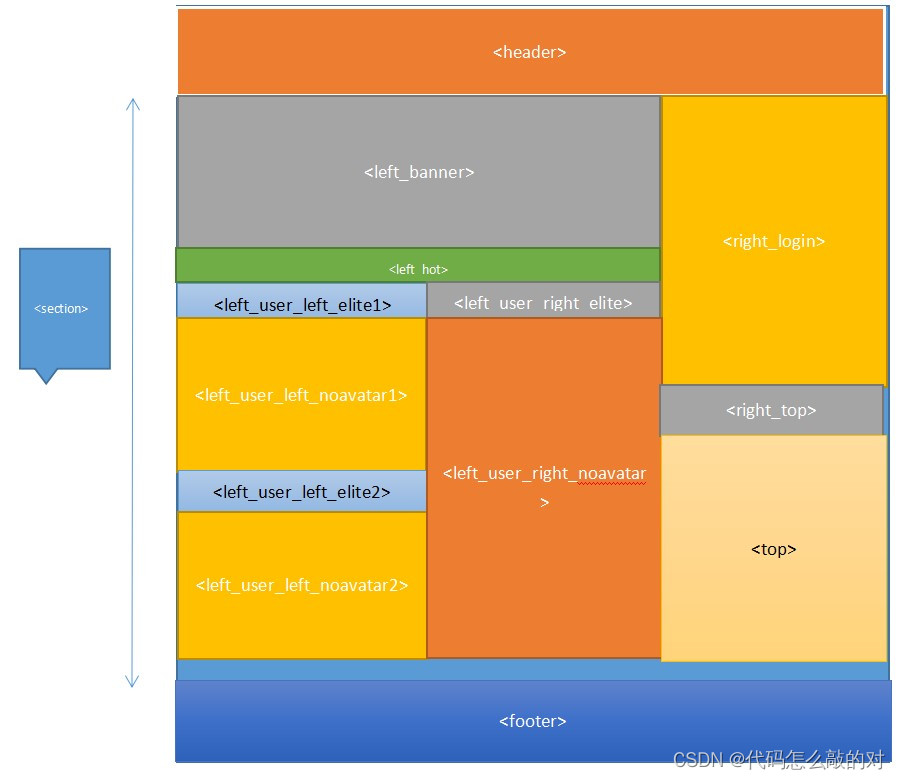
· 首先进行CSS样式布局,根据样图进行块级标签分布,为每一个块级标签设置颜色以查看布局是否正确,最好是每设置一个块级标签颜色就查看一次是否排布正确,这样可以及时发现问题并解决问题;等到每一块区域都划分完成后,可将颜色删除。
· 接着将素材或文本放入块级标签中,不对的地方再调。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新浪微博</title>
<link rel="stylesheet" type="text/css" href="css/sina.css"/>
</head>
<body>
<header><div><img src="img/logo.png"/></div></header>
<section>
<div class="left">
<div class="left_banner">
<img src="img/banner.jpg" style="width: 730px;height: 182px;"/>
</div>
<div class="left_hot">
<img src="img/icon_hot.gif"/>正在热议:<a href="https://www.baidu.com/" style="text-decoration: underline;">
<font size="3">全国两会</font></a>
<a href="#" style="text-decoration: underline;"><font size="3">欧冠<font></font></a>
<a href="#" style="text-decoration: underline;"><font size="3">两会微愿景<font></a>
<a href="#" style="text-decoration: underline;"><font size="3">代表委员微博</font></a>
<a href="#" style="text-decoration: underline;"><font size="3">春暖花开</font></a>
<a href="#" style="text-decoration: underline;"><font size="3">旭日阳刚</font></a>
<a href="#" style="text-decoration: underline;"><font size="3">小沈阳</font></a>
<a href="#" style="text-decoration: underline;"><font size="3">西单女孩</font></a>
</div>
<div class="left_user">
<div class="left_user_left">
<div class="left_user_left_elite1">
<img src="img/icon_elite.gif"/><strong>这些人正在使用微博</strong><hr />
</div>
<div class="left_user_left_noavatar1">
<table border="0" style="border-spacing: 50px 7px;">
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="#">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">王五</a></td>
</tr>
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="#">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">王五</a></td>
</tr>
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="#">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">王五</a></td>
</tr>
</table>
</div>
<div class="left_user_left_elite2">
<img src="img/icon_elite.gif"/><strong>有趣的人</strong><hr />
</div>
<div class="left_user_left_noavatar2">
<table border="0" style="border-spacing: 50px 7px;">
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="#">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">王五</a></td>
</tr>
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="#">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="#">王五</a></td>
</tr>
<tr>
<td><img src="img/noavatar.gif"/><br /><a href="https://www.baidu.com/">张三</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="https://www.baidu.com/">李四</a></td>
<td><img src="img/noavatar.gif"/><br /><a href="https://www.baidu.com/">王五</a></td>
</tr>
</table>
</div>
</div>
<div class="left_user_right">
<div class="left_user_right_elite">
<img src="img/icon_elite.gif"/><strong>大家正在说</strong><hr />
</div>
<div class="left_user_right_noavatar">
<table border="0" cellspacing="10">
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">赵六</a>:2012年的第一场雪</td>
</tr>
<tr>
<td>2分钟前</td>
</tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">冯七</a>:H&M三月上架新品目录,同学们先看好了,再去逛吧</td>
</tr>
<tr><td>2分钟前</td></tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">赵六</a>:2012年的第一场雪</td>
</tr>
<tr>
<td>2分钟前</td>
</tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">冯七</a>:H&M三月上架新品目录,同学们先看好了,再去逛吧</td>
</tr>
<tr><td>2分钟前</td></tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">赵六</a>:2012年的第一场雪</td>
</tr>
<tr>
<td>2分钟前</td>
</tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">冯七</a>:H&M三月上架新品目录,同学们先看好了,再去逛吧</td>
</tr>
<tr><td>2分钟前</td></tr>
<tr>
<td rowspan="2"><img src="img/noavatar.gif"/></td>
<td><a href="https://www.baidu.com/" style="text-decoration: underline;">赵六</a>:2012年的第一场雪</td>
</tr>
<tr>
<td>2分钟前</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="right">
<div class="right_login"><img src="img/login.gif"/></div>
<div class="right_top">
<div class="top" style="text-align: center;width: 280px;">
<img src="img/title_top10.gif" style="margin: 0 auto;"/>
</div>
<div class="toptable">
<table cellspacing="5" style="text-align: center;width: 280px;">
<tr>
<td><img src="img/num_1.gif"/>姚 晨</td>
<td>6,665,064</td>
</tr>
<tr>
<td><img src="img/num_2.gif"/>小 S</td>
<td>5,728,619</td>
</tr>
<tr>
<td><img src="img/num_3.gif"/>赵 薇</td>
<td>5,503,863</td>
</tr>
<tr>
<td><img src="img/num_4.gif"/>蔡康永</td>
<td>5,126,106</td>
</tr>
<tr>
<td><img src="img/num_5.gif"/>谢 娜</td>
<td>4,756,902</td>
</tr>
<tr>
<td><img src="img/num_6.gif"/>何 炅</td>
<td>4,731,390</td>
</tr>
<tr>
<td><img src="img/num_7.gif"/>杨 幂</td>
<td>4,336,483</td>
</tr>
<tr>
<td><img src="img/num_8.gif"/>李冰冰</td>
<td>4,215,463</td>
</tr>
<tr>
<td><img src="img/num_9.gif"/>黄健翔</td>
<td>4,163,532</td>
</tr>
<tr>
<td><img src="img/num_10.gif"/>李开复</td>
<td>4,143,714</td>
</tr>
</table>
</div>
<div class="toptext">
<table border="0" style="margin-left: auto;margin-right: auto;">
<tr>
<td><img src="img/icon_mobile.gif"/></td>
<td>如何使用手机上微博</td>
</tr>
<tr>
<td> </td>
<td>WAP版微博地址:t.sina.cn</td>
</tr>
<tr>
<td> </td>
<td>更多方式>></td>
</tr>
</table>
</div>
</div>
</div>
</section>
<footer style="background-color: lightblue">
<table>
<tr>
<td>
<div>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">帮助</a>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">意见反馈</a>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">微博认证及和合作</a>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">开放平台</a>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">微博招聘</a>
<a href="https://m.weibo.cn/" style="text-decoration: underline;">新浪网导航</a>
 
</div>
<div>
客服电话:400 690 0000 提示音后按1键(按当地市话标准计费)
           
</div>
</td>
<td>
<div>新浪公司 版权所有</div>
<div>语言:中文(简体)   </div>
</td>
<td>
<img src="img/jubao.gif"/>
</td>
</tr>
</table>
</footer>
</body>
</html>CSS样式:
*{
margin: 0px;
padding: 0px;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
header,section,footer{
width: 1020px;
margin: 0 auto;
}
header,footer{
height: 60px;
}
section{
margin: 1px auto;
overflow: hidden;
}
section>div{
float: left;
}
.left{
width: 730px;
float: left;
}
.left_banner{
height: 182px;
}
.left_hot{
height: 35px;
background-color: yellowgreen;
}
.left_user{
height: 542px;
}
.left_user_left{
width: 355px;
float: left;
}
.left_user_left_elite1{
height: 35px;
}
.left_user_left_noavatar1{
height: 241px;
text-decoration: underline;
}
.left_user_left_elite2{
height: 35px;
}
.left_user_left_noavatar2{
height: 241px;
text-decoration: underline;
}
.left_user_right{
width: 375px;
float: left;
}
.left_user_right_elite{
height: 30px;
}
.left_user_right_noavatar{
height: 512px;
}
.right{
width:280px;
float: left;
}
.right_login{
height:400px ;
}
.right_top{
height:359px ;
}
.top{
display: table-cell;
vertical-align: middle;
text-align: center;
}
/* .toptext{
margin-left: auto;
margin-right: auto;
}
*/布局图:

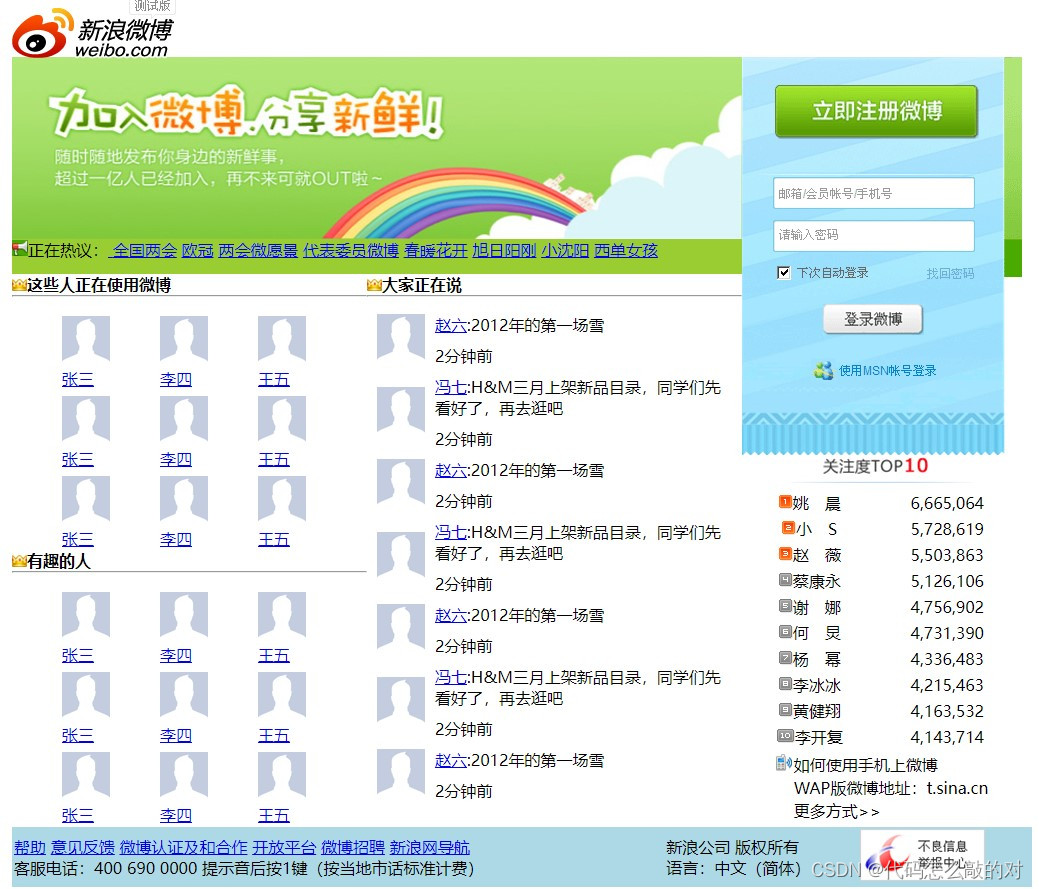
效果图:























 3597
3597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








