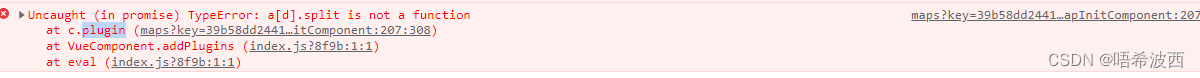
应用地图页面 会报错 a[d].split is not a function 浏览器刷新会间歇性出现,并且页面地图也展示不出来。百度了下问题好像是plugin引用不全的问题导致的。
报错描述:
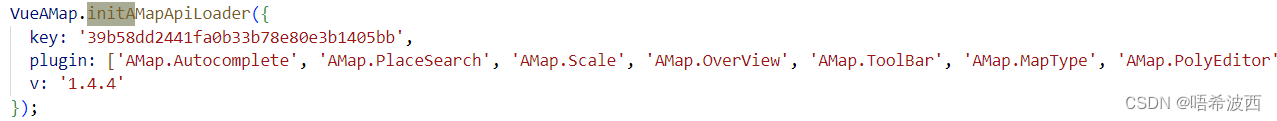
 项目中引入的:
项目中引入的:

解决办法: 直接在index.html中增加链接引用,就可以解决地图不显示,报错问题。
<script type="text/javascript" src="https://webapi.amap.com/maps?key=429593be2689e1e83e365924b6a9f236&v=1.4.4&plugin=AMap.Geolocation,AMap.Autocomplete,AMap.PlaceSearch,AMap.Scale,AMap.OverView,AMap.ToolBar,AMap.MapType,AMap.PolyEditor,AMap.CircleEditor,AMap.Geocoder"></script> 修改以后的效果图:





 应用地图页面报错 'a[d].split is not a function',浏览器刷新间歇性出现,地图无法展示。经查询,问题可能是 plugin 引用不全导致。解决办法是在 index.html 中增加链接引用,可解决地图不显示和报错问题。
应用地图页面报错 'a[d].split is not a function',浏览器刷新间歇性出现,地图无法展示。经查询,问题可能是 plugin 引用不全导致。解决办法是在 index.html 中增加链接引用,可解决地图不显示和报错问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








