
1.先引入GUI库:
import { GUI } from "three/addons/libs/lil-gui.module.min.js";
2.实例化gui对象,并添加需要显示的参数:
// 实例化一个gui对象
const gui = new GUI();
//设置操作面板位置
gui.domElement.style.right = "0px";
gui.domElement.style.width = "300px";
//将 mesh位置添加到gui内,就可以可视化操作了
gui.add(mesh.position, "x", 0, 180);
gui.add(mesh.position, "y", 0, 180);
gui.add(mesh.position, "z", 0, 180);
//添加光照强度,并使用name重命名,step设置步长
gui.add(directionalLight, "intensity", 0, 2.0).name("平行光强度").step(0.1);
// 添加颜色
gui
.addColor(
{
color: 0xff0000,
},
"color"
)
.onChange(function (value) {
mesh.material.color.set(value);
});
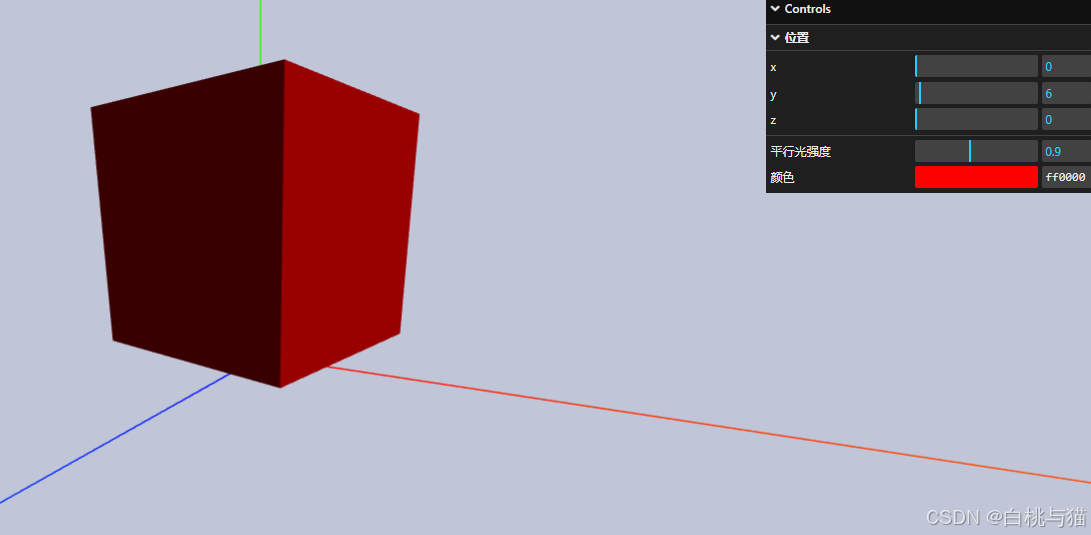
3.分组
// 创建分组
const posFolder = gui.addFolder("位置");
// 设置初始状态
posFolder.open();
//将 mesh位置添加到分组内
posFolder.add(mesh.position, "x", 0, 180);
posFolder.add(mesh.position, "y", 0, 180);
posFolder.add(mesh.position, "z", 0, 180);
案例代码:
<template>
<div class="wrapper">
<div ref="threeRef"></div>
</div>
</template>
<script setup lang="ts">
// 引入three.js
import * as THREE from "three";
// 引入扩展库OrbitControls.js
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
// 引入dat.gui.js的一个类GUI
import { GUI } from "three/addons/libs/lil-gui.module.min.js";
import { onMounted, ref } from "vue";
const threeRef = ref();
const init = () => {
//! 1.创建场景
// 创建3D场景对象Scene
const scene = new THREE.Scene();
// 设置场景颜色
scene.background = new THREE.Color("#c1c5d8");
// 创建一个长宽高为10的长方体几何对象Geometry
const geometry = new THREE.BoxGeometry(10, 10, 10);
// 模拟镜面反射,产生一个高光效果
const material = new THREE.MeshPhongMaterial({
color: 0xff0000,
shininess: 20, //高光部分的亮度,默认30
specular: 0x444444, //高光部分的颜色
});
// 创建网格模型Mesh,可以将它看成一个虚拟物体
const mesh = new THREE.Mesh(geometry, material);
// 设置网格模型在三维空间中的位置坐标,默认是坐标原点
mesh.position.set(0, 10, 0);
// 将模型添加到场景中
scene.add(mesh);
//! 2.创建相机
// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
1,
3000
);
camera.position.set(0, 0, 20); // 相机位置
camera.lookAt(mesh.position); //指向mesh对应的位置
// !AxesHelper:辅助观察的坐标系
const axesHelper = new THREE.AxesHelper(50);
scene.add(axesHelper);
// !3.创建渲染器
// 创建渲染器对象
const renderer = new THREE.WebGLRenderer({
antialias: true, // 设置锯齿属性,为了获得更好的图像质量
});
// 定义threejs输出画布的尺寸(单位:像素px)
renderer.setSize(window.innerWidth, window.innerHeight);
// 为了适应不同的硬件设备屏幕,设置设备像素比
renderer.setPixelRatio(window.devicePixelRatio);
// 插入到任意HTML元素中
threeRef.value.append(renderer.domElement);
//执行渲染操作
renderer.render(scene, camera);
// !添加光源
// 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置光源的方向:通过光源position属性和目标指向对象的position属性计算
directionalLight.position.set(80, 100, 50);
// 方向光指向对象网格模型mesh,可以不设置,默认的位置是0,0,0
directionalLight.target = mesh;
// 将光源添加到场景中
scene.add(directionalLight);
// !设置相机控件轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener("change", function () {
renderer.render(scene, camera); //执行渲染操作
}); //监听鼠标、键盘事件
// ! 创建循环动画,使物体可以动起来
function rotateRender() {
renderer.render(scene, camera); //执行渲染操作
mesh.rotateY(0.01); //每次绕y轴旋转0.01弧度
requestAnimationFrame(rotateRender); //请求再次执行渲染函数render,渲染下一帧
}
rotateRender();
// !添加操作面板
// 实例化一个gui对象
const gui = new GUI();
//设置操作面板位置
gui.domElement.style.right = "0px";
gui.domElement.style.width = "300px";
// 创建子菜单
const posFolder = gui.addFolder("位置");
// 设置初始状态
posFolder.open();
// 将 mesh位置添加到分组内
posFolder.add(mesh.position, "x", 0, 180);
posFolder.add(mesh.position, "y", 0, 180);
posFolder.add(mesh.position, "z", 0, 180);
//添加光照强度,并使用name重命名,step设置步长
gui.add(directionalLight, "intensity", 0, 2.0).name("平行光强度").step(0.1);
// 添加颜色
gui
.addColor(
{
color: 0xff0000,
},
"color"
)
.name("颜色")
.onChange(function (value) {
mesh.material.color.set(value);
});
// !处理窗口大小调整
window.onresize = function () {
// 更新相机纵横比
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
// 更新渲染器的大小
renderer.setSize(window.innerWidth, window.innerHeight);
};
};
onMounted(() => {
init();
});
</script>
<style scoped></style>
🔍【基础】Three.js的零基础入门篇(附案例代码)
🔍【基础】Three.js加载纹理贴图、加载外部gltf格式文件






















 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








