vue-cli 是一个官方提供 vue脚手架,可以快速搭建一个基础的vue项目。
首先系统环境需要安装node:可以参考这个大佬的,很细了Node.js最新最详细安装教程(2020)_蜡笔小柯南的博客-CSDN博客_node
根据提示安装完之后,按win+r调出cmd,输入以下。
npm install -g vue //安装vue
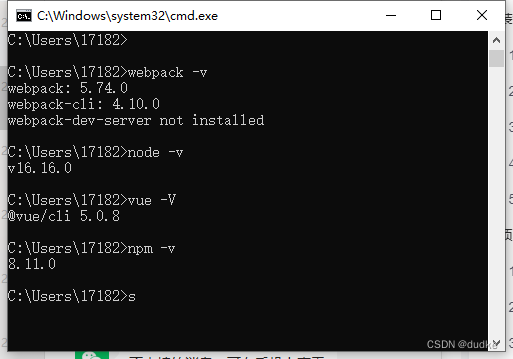
npm install -g @vue/cli //安装vue/cliwebpack -v
node -v
vue -V
npm -v。如果出现版本号则安装成功。如下:

以vscode为例:
首先使用vscode打开一个空的文件夹:按shit+ctrl+~,调出终端,输入
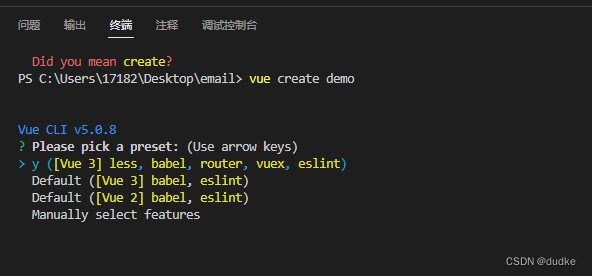
vue create demo{demo}为项目的名字:跳出如下,可以选择第一个即带有router的vue3项目,点击回车即可自动下载搭建。

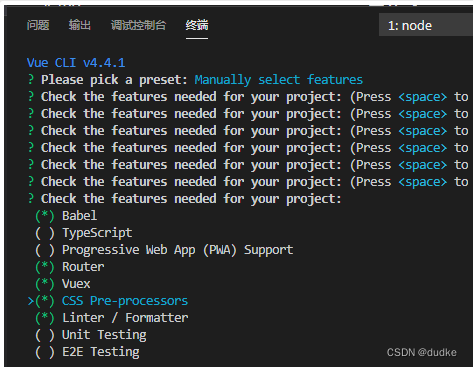
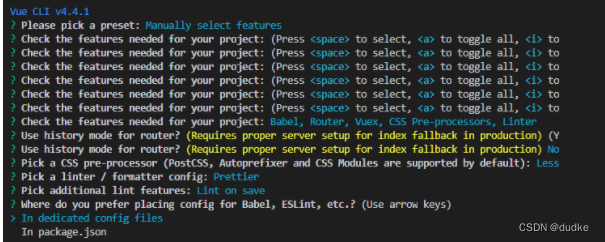
也可以选择Manually select features(自定义),键盘上下键选中,回车确定。
选择默认配置(通过空格键 来选中),建议以下:

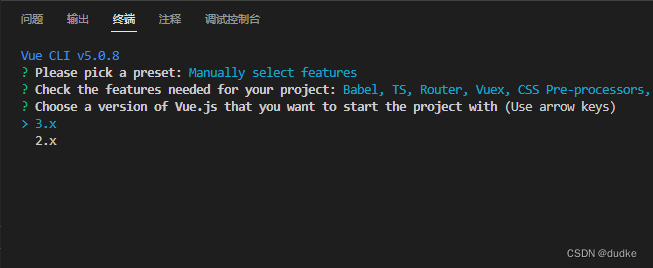
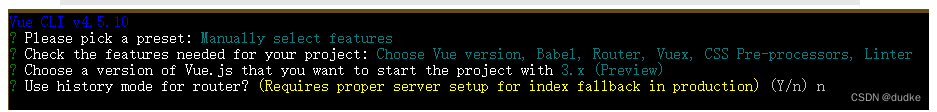
根据项目选择,练习建议v3

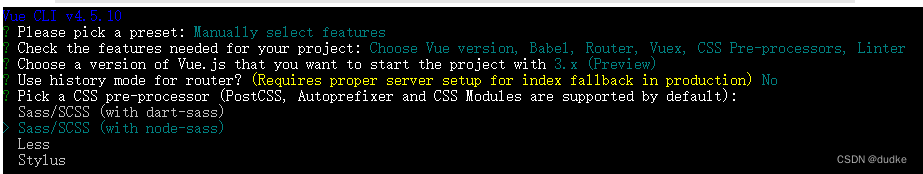
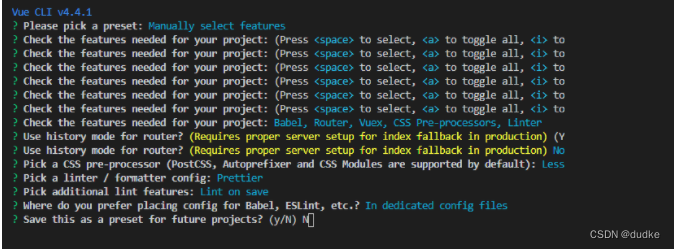
选择路由模式:hash模式和history模式

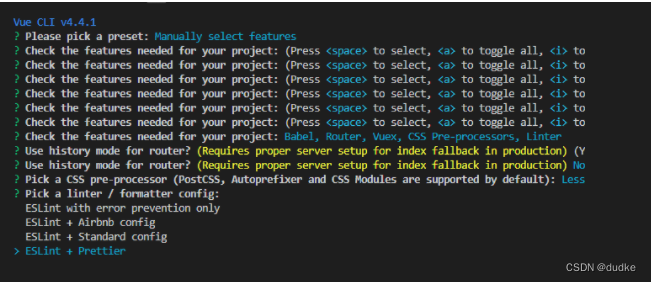
选择css预处理器

代码类型的检查规范
ESLint with error prevention only(只检测错误)
ESLint + Standard config自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和低级错误
ESLint + Prettier统—代码风格

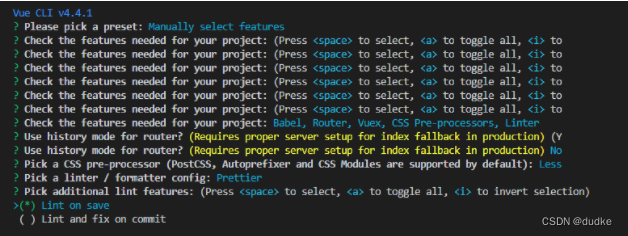
选择语法检查方式
Lint on save (保存就检测)
Lint and fex on commit (用户提交文件到git的时候检测)

babel,postcss,eslint配置文件存放位置
in dedicated config files (在专用配置文件中,就是单独管理)
in package.json(放在package.json里)

是否保存为未来项目的预配置

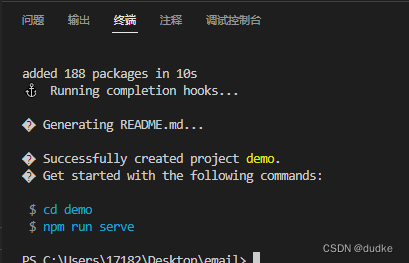
最后会出现以下画面

根据提示依次输入:cd demo
npm run serve

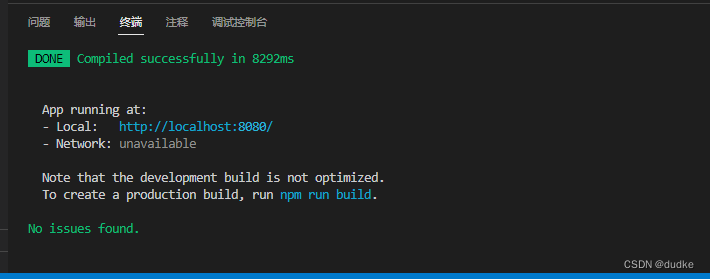
默认端口为8080,可以修改。
按住ctrl鼠标点击链接,即可打开项目。

v-if优先级大于v-for
使用v-for需要绑定key,优先绑定id或唯一值,最后选择index























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










