<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="static/js/jquery-3.6.0.js"></script>
<script>
function login01() {
$.ajax({
url: "/login",
type:"post",
data:{
username : $("#user").val()
},
dataType:"text",
success:function (data) {
if (data.toString()=='OK'){
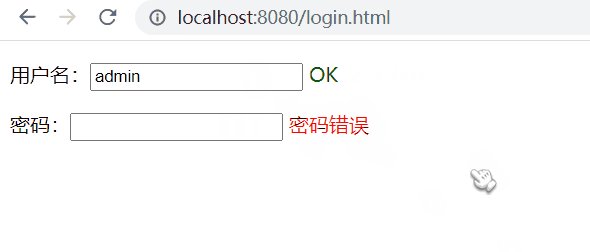
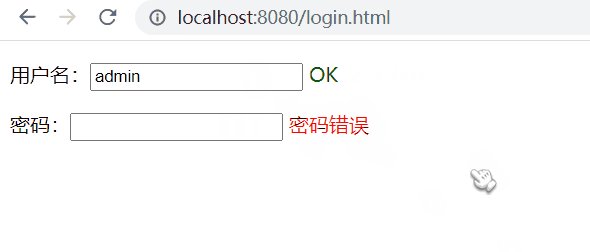
$("#info01").css("color","green");
}else {
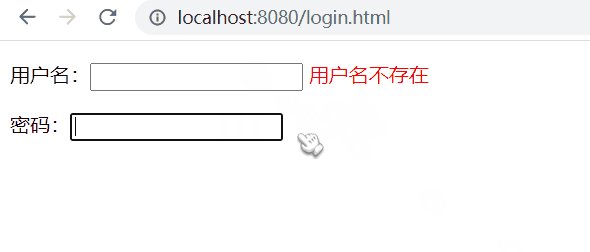
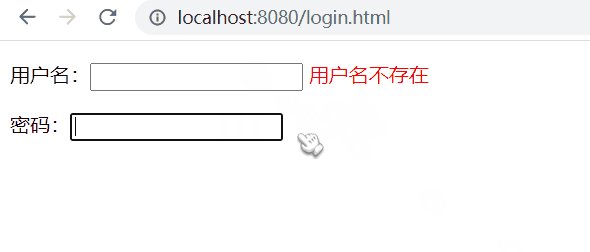
$("#info01").css("color","red");
}
$("#info01").html(data);
}
});
};
function login02() {
$.post({
url:"/login",
data:{password:$("#password").val()},
success:function (data) {
if (data.toString()=='OK'){
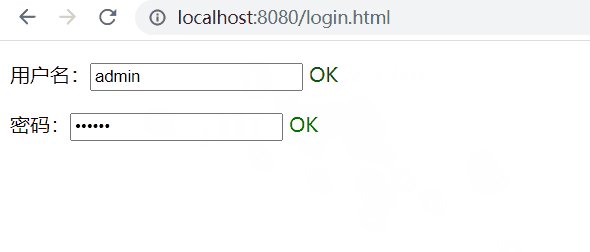
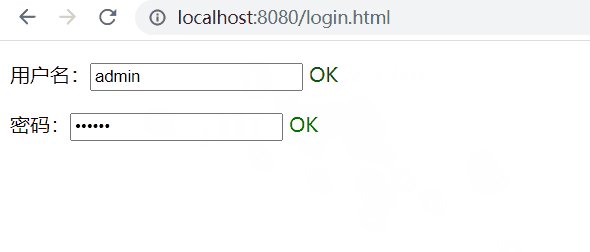
$("#info02").css("color","green");
}else {
$("#info02").css("color","red");
}
$("#info02").html(data);
}
});
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="user" onblur="login01()">
<span id="info01"></span>
</p>
<p>
密码:<input type="password" id="password" onblur="login02()">
<span id="info02"></span>
</p>
</body>
</html>
@RequestMapping("/login")
public String login(String username,String password){
String msg = "";
if(username!=null){
if(username.equals("admin")){
msg="OK";
}else {
msg="用户名不存在";
}
}
if(password!=null){
if(password.equals("123456")){
msg="OK";
}else {
msg="密码错误";
}
}
return msg;
}























 1697
1697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








