注意:需要部署后在真机上调试
像这种签名错误有几种情况
一、安卓手机没有问题,苹果手机刷新后就可以了
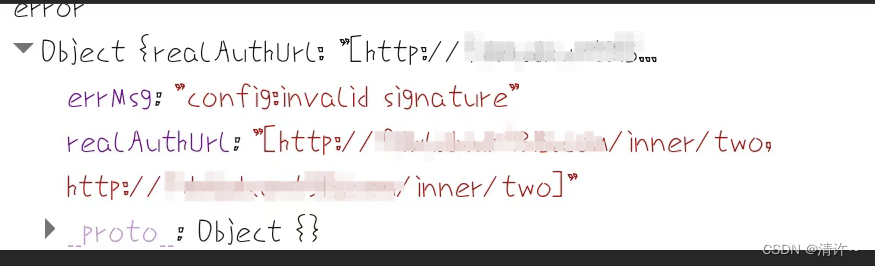
二、签名后面跟着的realAuthUrl报错的路径和当前路径一致或者开始不一致,刷新后一致

三、签名后面跟着的realAuthUrl报错路径第一次和刷新后都和当前路劲不一样
第一种情况:安卓系统没有问题,苹果系统刷新后就可以了
这种情况是因为苹果手机进去的路径是固定的,本质上不会随之改变,从哪个路径进去就是哪个路径,这个时候用当前路径请求就会出现报错
解决方法:在第一次进去的时候将路径保存

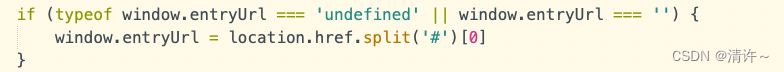
if (typeof window.entryUrl === 'undefined' || window.entryUrl === '') {
window.entryUrl = location.href.split('#')[0]
}使用时

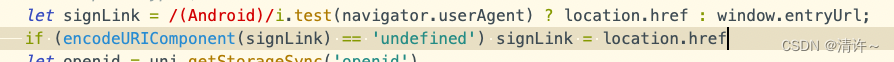
//判断是否时安卓系统获取路径
let signLink = /(Android)/i.test(navigator.userAgent) ? location.href : window.entryUrl;
//刷新后路径变化使用当前路径
if (encodeURIComponent(signLink) == 'undefined') signLink = location.href第二种情况:签名后面跟着的realAuthUrl报错的路径和当前路径一致或者开始不一致,刷新后一致
这种情况我们需要考虑获取的签名是否正确,注:appid不一致也会导致报错
我们可以使用微信提供的校验工具:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '自己公众号的appid', // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名
jsApiList: [''], // 必填,需要使用的JS接口列表
openTagList: ['']
}),
wx.ready(() => {
console.log('ready')
});
wx.error(function(res1) {
console.log('error', res1, res1.errMsg)
});第三种情况:签名后面跟着的realAuthUrl报错路径第一次和刷新后都和当前路径不一样
这种情况就简单了,就是当前路径和你请求的的路径不一致,因为它执行时的url和签名时的url保存一致才会通过





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








