前言: 关于项目部署,一开始也是找了很多资料,费了点时间,所以记录一下。希望能对各位有所帮助。
一、安装宝塔
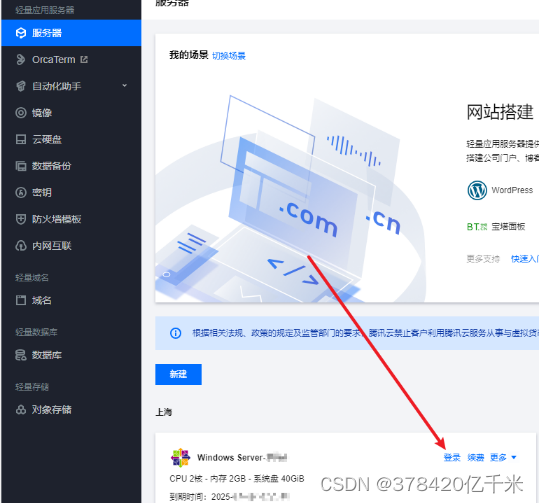
1.首先在控制台,进入云服务器的终端界面

2.输入命令和密码获取权限,并且安装宝塔界面

yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
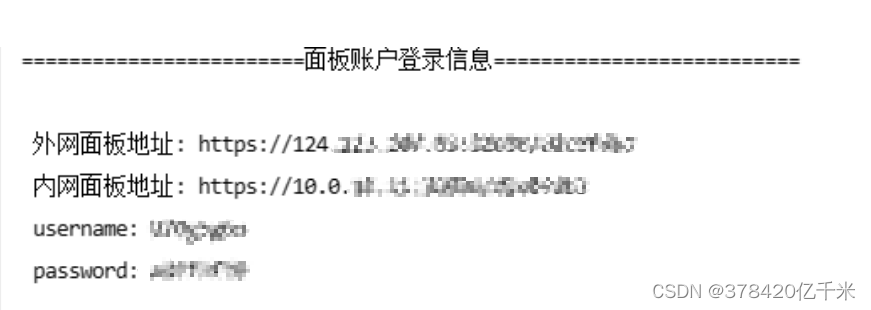
4.显示用户名和密码表示安装成功

5.访问外网地址,进入宝塔

二、vue项目部署
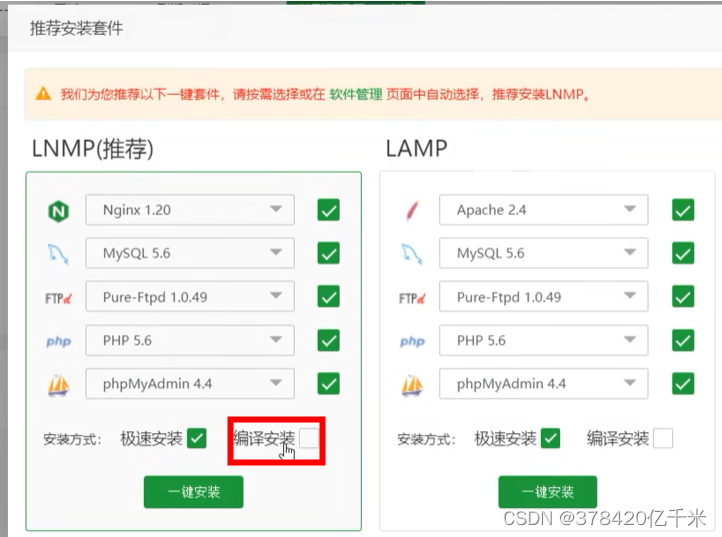
1.宝塔会提示安装条件,自主选择安装就行了

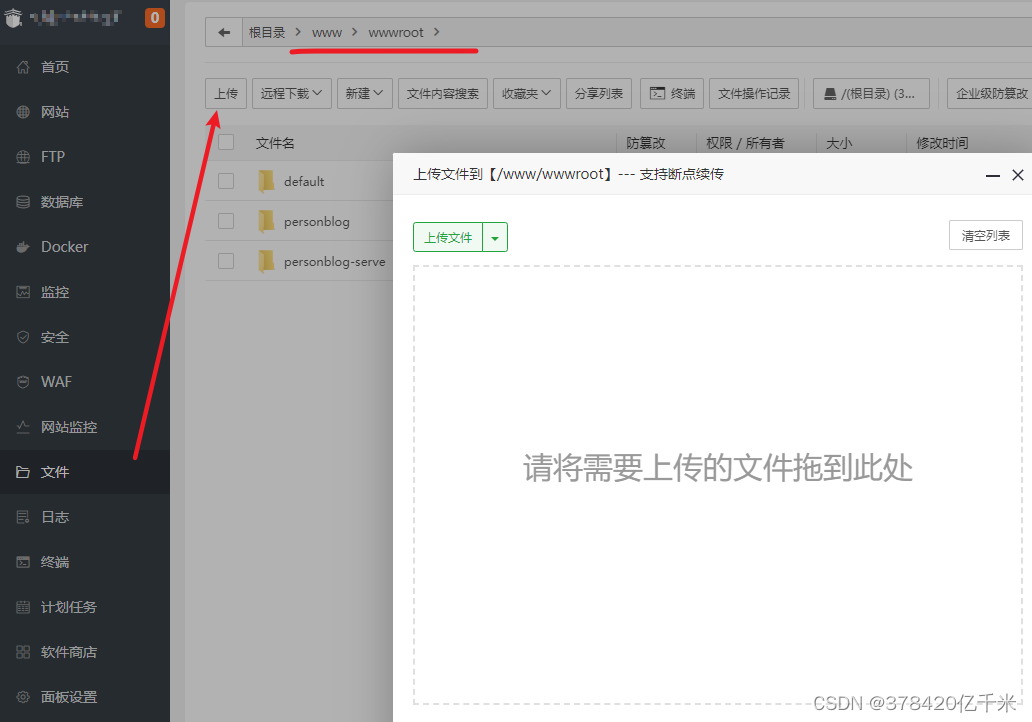
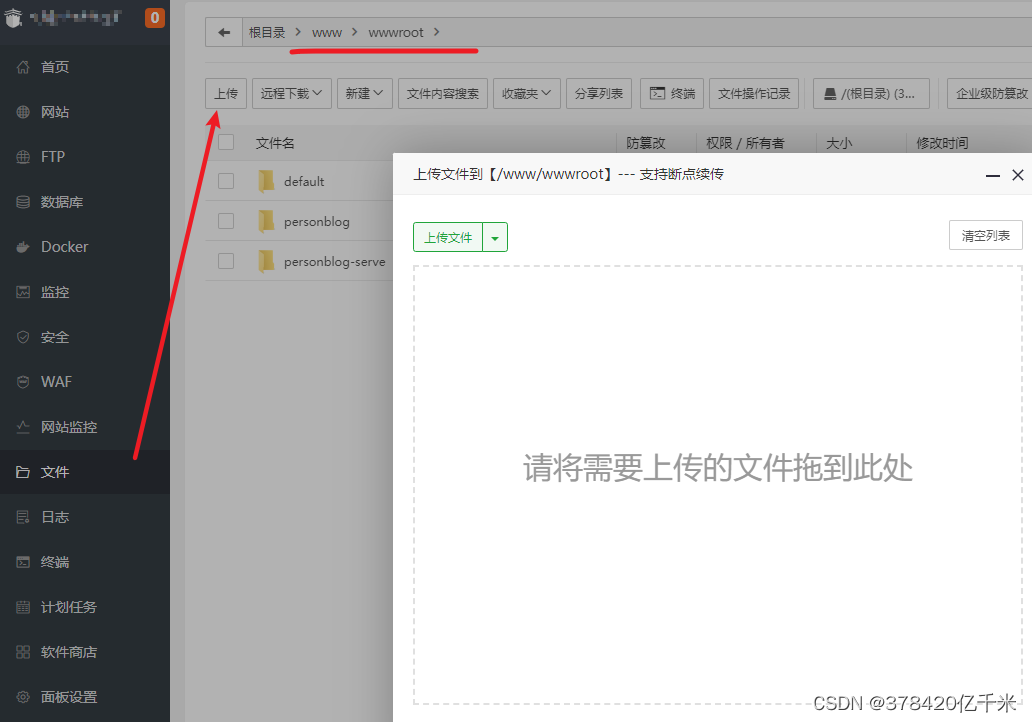
2.首先进入文件,在 www/wwwroot 目录下上传打包后的前后端项目

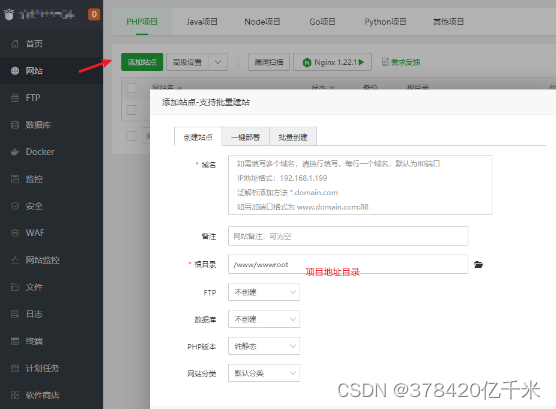
3.进入网站,添加站点 , 有域名就填域名,没有就填云服务器地址

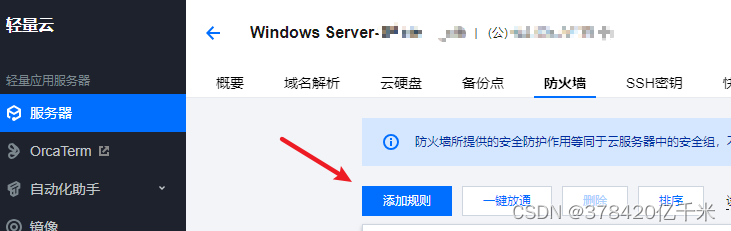
4.腾讯云的防火墙需要为填写的端口号增加白名单。输入 ip:端口号就可以访问成功了

三、node项目部署
1.将node项目上传到文件

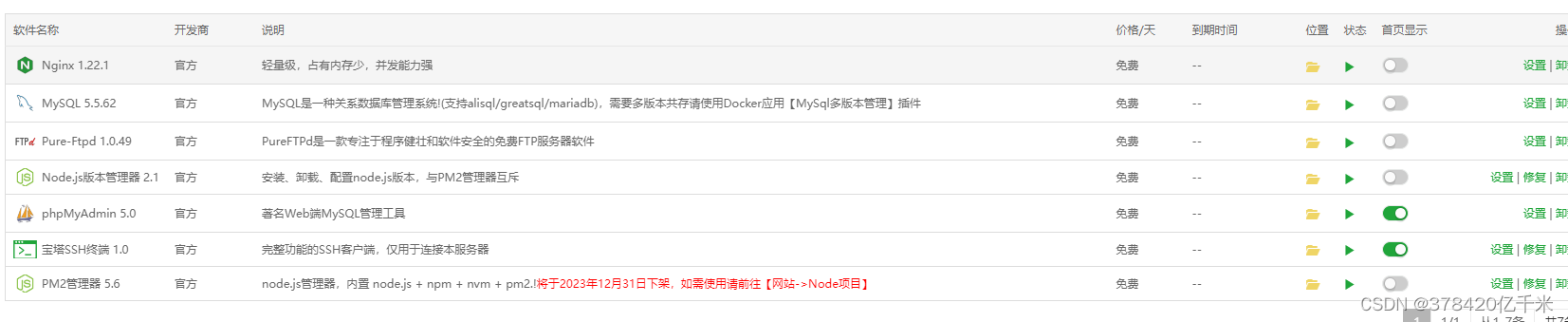
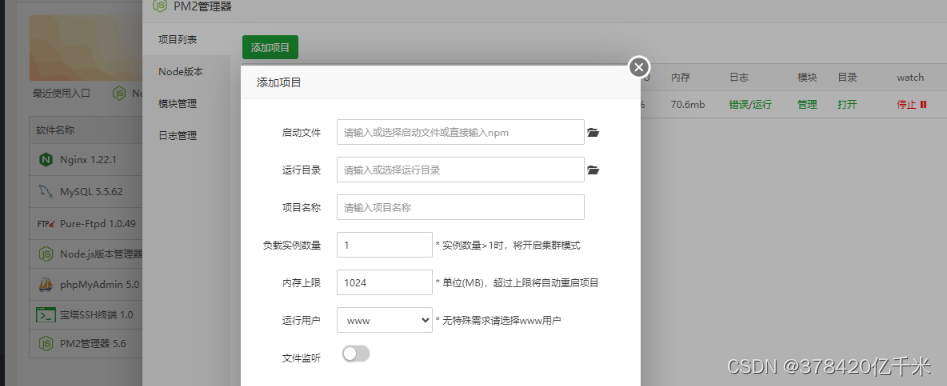
2.在软件商店中下载node和pm2

3.点击pm2的设置,设置项目地址和node版本

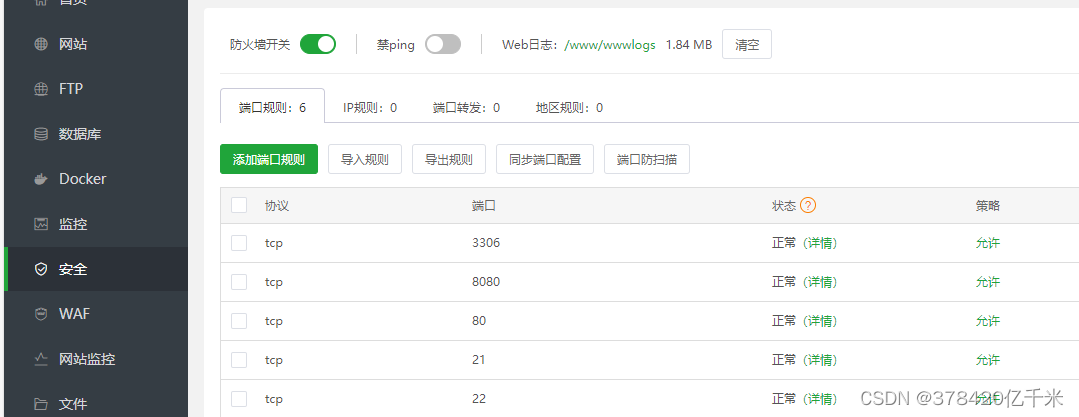
4.在服务器和宝塔中,放开项目的端口

5.访问IP+端口号








 本文详细描述了如何在云服务器上安装宝塔管理面板,以及如何通过宝塔部署Vue前端和Node后端项目的具体步骤,包括文件上传、防火墙设置和端口开放等关键步骤。
本文详细描述了如何在云服务器上安装宝塔管理面板,以及如何通过宝塔部署Vue前端和Node后端项目的具体步骤,包括文件上传、防火墙设置和端口开放等关键步骤。















 7668
7668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








