引言
随着互联网技术的快速发展,网站已成为企业展示形象、推广业务的重要平台。对于装潢设计公司而言,一个专业、美观、易用的网站不仅能吸引潜在客户的关注,还能有效传达公司的设计理念和服务优势。本文旨在探讨基于HTML5、DIV和CSS技术实现的装潢设计公司静态网站的设计与实现过程,以满足公司需求,提升用户体验。
需求分析
在设计装潢设计公司网站之前,我们需要深入了解公司的业务需求、目标用户群体以及竞争对手情况。具体而言,装潢设计公司网站应包含以下基本功能:
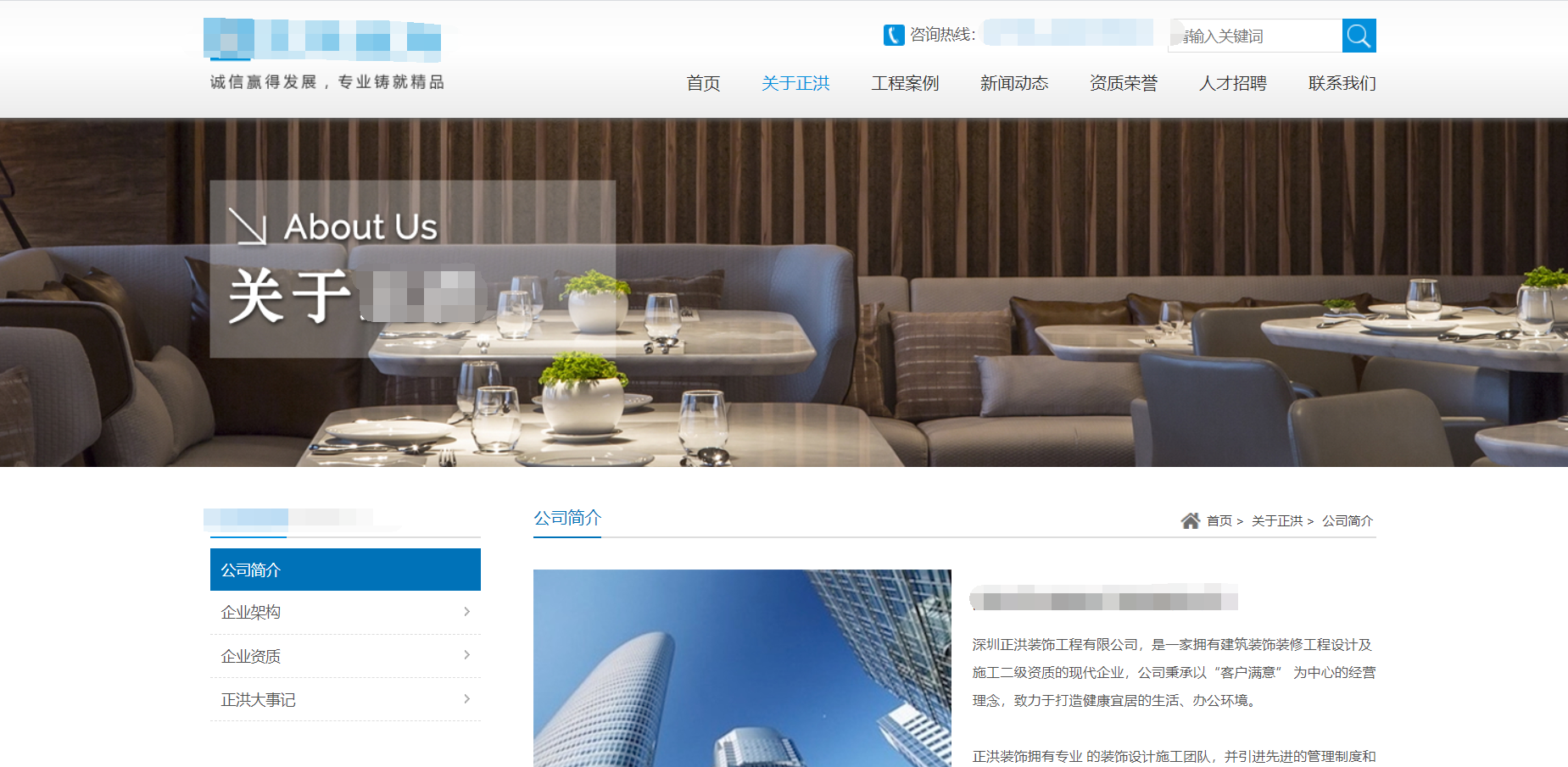
- 展示公司形象:网站应能够展示公司的品牌形象、企业文化和设计理念,以提升用户的认知度和信任感。
- 展示设计作品:网站应能够详细展示公司的设计作品案例,包括室内设计、室外设计等各类作品,以体现公司的设计实力和专业水平。
- 提供联系方式:网站应提供公司的联系方式,包括地址、电话、电子邮件等,以便潜在客户与公司进行沟通和咨询。
- 优化用户体验:网站应具备良好的用户体验,包括页面加载速度快、布局合理、导航清晰、交互性强等,以提升用户的满意度和忠诚度。
技术选型
- HTML5:作为最新的网页标准,HTML5具有更好的语义化、更强的多媒体支持和更优秀的移动兼容性。在装潢设计公司网站中,HTML5可以用于构建网页的基本结构和内容。
- DIV:DIV是HTML中的一个元素,用于定义文档中的块级元素。通过DIV,开发者可以方便地进行页面布局和样式控制,实现复杂的页面效果。
- CSS:CSS(层叠样式表)用于描述网页的样式,包括颜色、字体、布局等。通过CSS,我们可以实现网页的美观性和一致性,同时提高网页的可维护性。
页面布局与样式设计
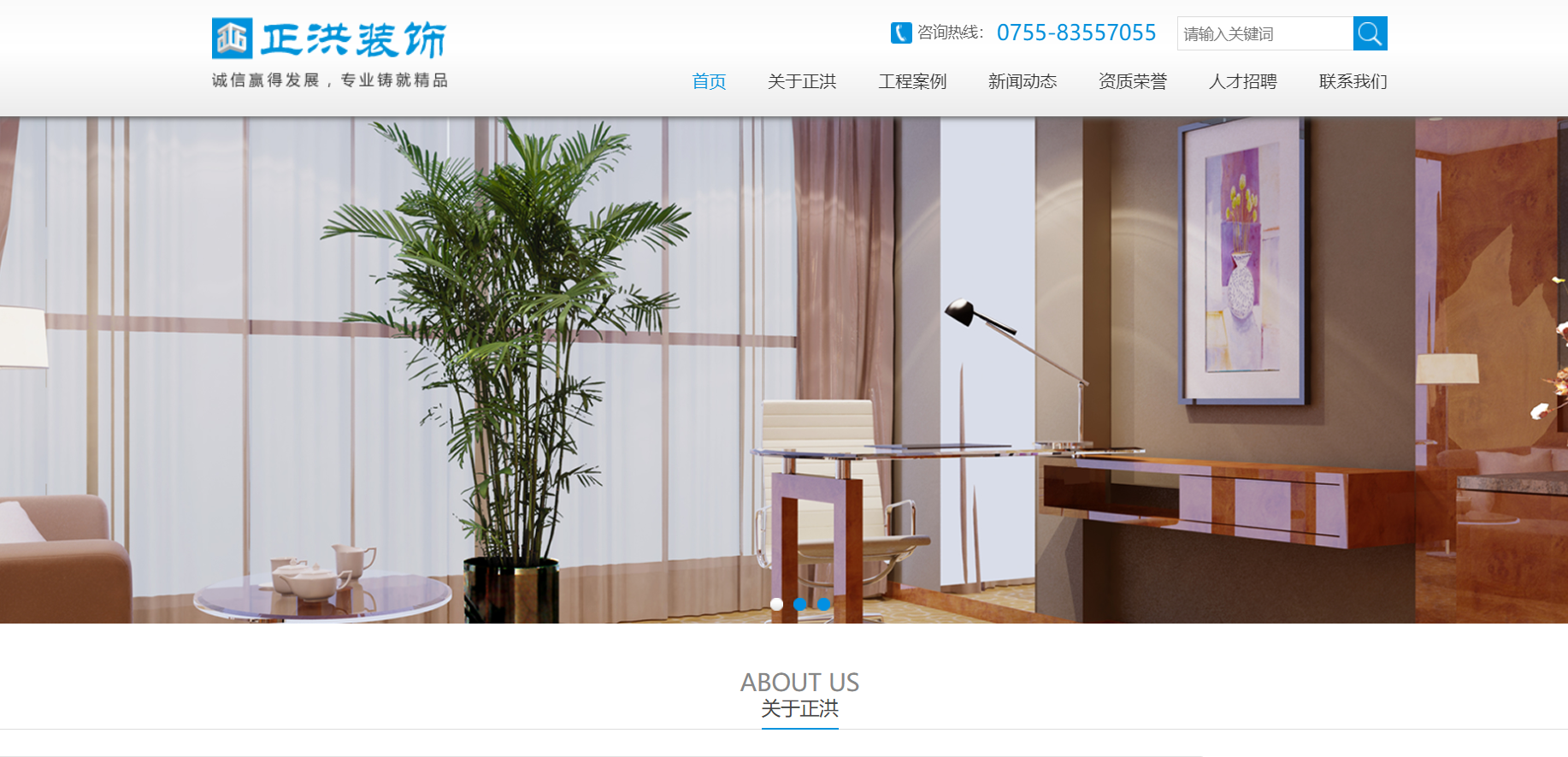
首页设计
首页是网站的门户,应突出公司的品牌形象和设计风格。整体页面采用简洁、大气的设计风格,注重色彩搭配和页面元素的层次感。具体设计如下:
- 全屏图片背景:首页采用全屏图片作为背景,展示公司的最新设计作品或公司环境,吸引用户的关注。
- 简洁导航栏:导航栏应简洁明了,包含首页、案例展示、服务内容、联系方式等基本选项。同时,为了提高用户体验,可以采用下拉菜单或侧边栏等方式扩展导航功能。
- 最新案例展示:首页还应展示公司的最新案例,通过轮播图或瀑布流等方式展示案例图片,并提供案例介绍和设计师信息。
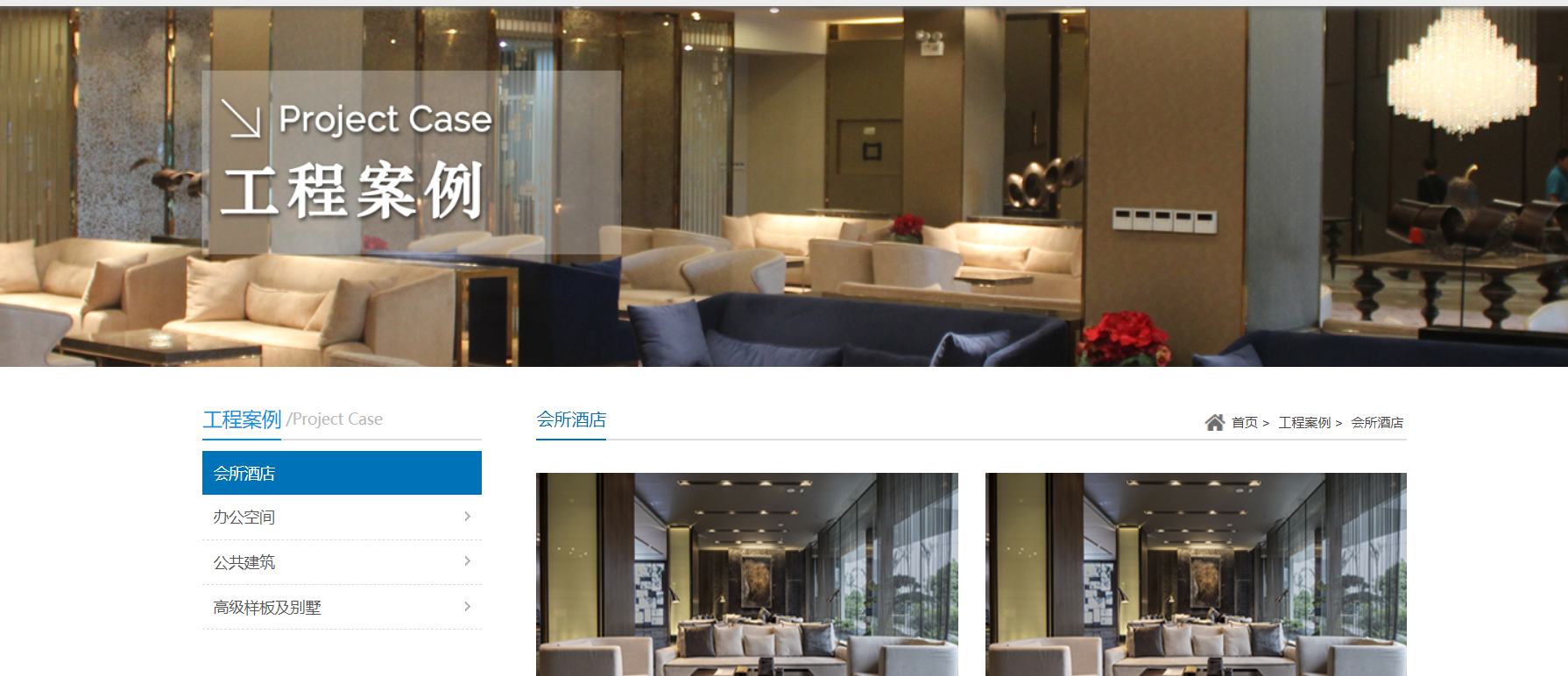
作品展示页
案例展示页是网站的核心内容之一,应详细展示公司的设计作品。具体设计如下:
- 分类浏览:按照不同的分类方式(如空间类型、设计风格等)展示公司的设计作品案例,供用户浏览和参考。
- 详细案例介绍:每个案例都应提供详细的介绍,包括设计思路、材料选择、施工过程等,以便用户全面了解作品。
- 交互设计:为了提高用户的互动性,可以在案例展示页添加一些交互效果,如鼠标悬停提示、图片放大等。
服务内容页
服务内容页应详细介绍公司的服务项目和优势。具体设计如下:
- 图文结合:采用图文结合的方式展示服务内容,包括服务项目的介绍、价格、预约方式等。
- 在线客服:设置在线客服功能,方便用户随时咨询和解决问题。
联系方式页
联系方式页应包含公司的地址、电话、邮箱等信息,方便用户与公司取得联系。具体设计如下:
- 详细信息:提供公司的详细地址、电话号码和电子邮件地址。
- 地图导航:设置地图导航功能,帮助用户快速找到公司位置。
-
项目改成独一无二的一份,就算是零基础的同学也可以非常轻松搞定前段网页毕设课设项目,对于基础不好的同学是不错的选择
下面是系统运行起来后的一些截图:







用户体验优化
响应式设计
为了确保网站在不同设备和屏幕尺寸下都能良好地显示,我们采用了响应式设计。通过媒体查询等技术手段,调整网页的布局和样式,以适应不同屏幕尺寸和分辨率的设备。
加载优化
为了提高网站的加载速度,我们采用了图片压缩、代码优化等技术手段。对于大量图片和数据的页面,采用分页或懒加载等方式减少用户等待时间。
交互效果
为了提高网站的互动性和趣味性,我们添加了一些交互效果,如鼠标悬停提示、滚动条动画等。这些效果不仅增强了用户的浏览体验,还突出了公司的设计风格和特色。
测试与反馈
在系统实现完成后,我们进行了全面的测试,包括功能测试、兼容性测试和性能测试等。通过测试,我们验证了系统的稳定性和可用性。目前,该装潢设计公司网站静态网页已经在实际应用中得到了广泛应用,并取得了良好的用户反馈。用户表示,该网站页面简洁美观、内容丰富、交互性强,为他们提供了良好的
浏览体验和便捷的沟通渠道。
后续维护与更新
尽管网站已经上线并运行良好,但维护和更新工作同样重要。以下是后续维护与更新的几个关键点:
1. 内容更新
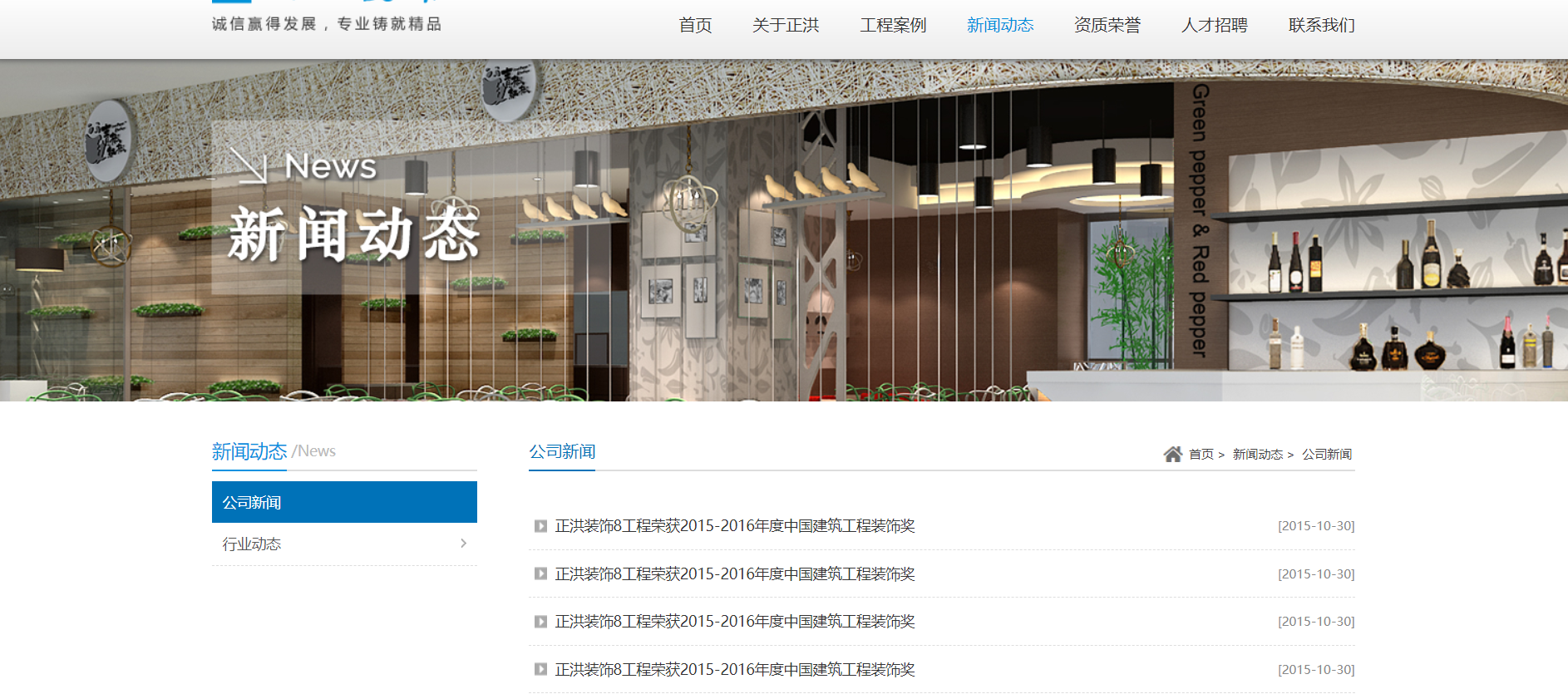
定期更新网站内容,包括设计案例、公司新闻、行业动态等,以保持网站的新鲜度和吸引力。同时,根据用户反馈和市场需求,调整和优化服务内容,以满足客户的不断变化的需求。
2. 性能优化
持续关注网站的性能表现,包括加载速度、响应时间等。通过代码优化、服务器升级、缓存策略等手段,不断提升网站的性能,确保用户能够流畅地访问和浏览网站。
3. 安全防护
加强网站的安全防护工作,定期备份网站数据,防止数据丢失和泄露。同时,关注网络安全的最新动态,及时修补网站可能存在的安全漏洞,确保网站的安全稳定运行。
4. SEO优化
为了提高网站的搜索引擎排名,需要进行SEO(搜索引擎优化)工作。通过优化网站结构、关键词布局、内容质量等方面,提升网站在搜索引擎中的可见度和曝光率,吸引更多的潜在客户。
5. 用户体验调研
定期进行用户体验调研,收集用户的意见和建议。通过问卷调查、用户访谈等方式,了解用户的使用习惯和需求,为网站的后续改进和优化提供数据支持。
结论
基于HTML5、DIV和CSS技术实现的装潢设计公司静态网站,不仅满足了公司的业务需求,还提升了用户体验和品牌形象。通过合理的页面布局、美观的样式设计以及优化的用户体验,该网站成功地吸引了潜在客户的关注,并为公司带来了更多的业务机会。未来,随着技术的不断进步和用户需求的变化,我们将继续优化和完善网站功能,为装潢设计行业提供更加专业、高效、便捷的在线服务。
总之,装潢设计公司静态网站的设计与实现是一个综合性的过程,需要综合考虑技术选型、页面布局、样式设计、用户体验等多个方面。通过科学合理的规划和实施,我们可以打造出既美观又实用的网站,为公司的业务发展和品牌建设提供有力支持。























 3395
3395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








