一. 简单的介绍
1.1开发环境
1.2什么是HTML
1.3 HTML文件结构
二. 常见的标签
2.1 字体标签
2.2 段落标签
2.3 注释标签
2.4 标题标签
2.5 a标签
2.6 锚点标签
2.7 无序列表
2.8 有序列表
2.9 图像标签
三. 表格(含小例子,自行体会)
3.1 表格常用标签
3.2 合并行列
3.3 其他属性标签
3.4 例子
四. 表单(含小例子,自行体会)
一. 简单的介绍
1.1 开发环境

1.2 什么是HTML
HTML(HyperText Markup Language,超文本 标记 语言)
是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语。
1.3 HTML文件结构
<!DOCTYPE html>
<html>
<head>
<title>这里是页面标题</title>
</head>
<body>
这里是正文部分
</body>
</html>
二. 常见的标签
2.1 字体标签
<font>......</font>
作用:规定文本的字体,字体大小,字体颜色
例:
<p><font size=10 face="楷体" color="red">.....</font></p>
tips:在HTML4中不赞成使用该标签 在HTML5中不支持
2.2 段落标签
<p>.....</p>
作用:定义一个段落
例:
<p>我是段落</p>
tips:会跟着段落的宽度自动换行,注意其和
的区别
2.3 注释标签
<!--........-->
作用:写注释的
例:
<!--我随便写的-->
2.4 标题标签
<h?>.......</h?>
作用:能定义六个大小的标题
例:
<h1>我是一级标题</h1>
<h6>我是六级标题</h6>
tips:一级标题不能有多个
2.5 a标签
<a>.......</a>
作用:使用超级链接和另一个文档相连
例:
<a href="index.html>打开另一个页面</a>
一些常用属性:
| 标签 | 格式 |
|---|---|
| _blank | 在新打开,未命名的窗口打开链接 |
| _parent | 在父窗口打开链接 |
| _self | 在当前窗口打开链接 |
| _top | 清除所有被包含的frame框架 |
2.6 锚点标签
<a name="...">点这个</a>
作用:就相当于你点了“点这个”就跳转到该锚点的位置,跟Markdown的锚点感觉差不多
2.7 无序列表
<ul><li>....</li></ul>
作用:每个前面加个小黑点
tips:快速生成多个 li 标签只需要 li*5+tab
2.8 有序列表
<ol><li>....</li></ol>
作用:每个前面加个数字和点
tips:快速生成多个 li 标签只需要 li*5+tab
2.9 图像标签
<img src="*******" />
作用:在浏览器看图片
例:
<img src="index.jpg" alt="***" />
tips:alt表示如果没有显示会怎么样
路径有两种表示一种是绝对路径D:/… 一种是在同一根下可以省略相同路径
三. 表格
3.1表格常用标签
| 标签 | 含义 |
|---|---|
| table | 表明开始结束 |
| caption | 大标题 |
| thead | 表的最上行 |
| tbody | 表格内容 |
| tfoot | 表的最下行 |
| tr | 行标签 |
| th | 单元格小标题标签 |
| td | 单元格 |
| border | 边框 |
| width | 宽度 |
| … | … |
3.2合并行列
| 属性 | 含义 |
|---|---|
| colspan | 列的合并 |
| rowspan | 行的合并 |
tips:行列合并以上和左为依据
| 属性 | 值 | 描述 |
|---|---|---|
| align | right/left/denter/justify/char | 内容在列组合水平对齐方式 |
| valign | top/middle/bottom/baseline | 在列组合内容垂直对齐方式 |
| char | character | 根据哪个字符来进行对齐 |
| charoff | number | 第一个对齐字符的偏移量 |
| span | number | 列祖横跨的列数 |
| width | %/pixeis/relative_length | 宽度 |
3.3其他属性标签
| 属性名称 | 属性值 | 作用 |
|---|---|---|
| border | 1 | 设置边框 |
| width | px/% | 设置宽度 |
| bgcolor | 颜色值 | 表格背景 |
| align | left/right/center | 在文档中对齐方式 |
| cellpadding | px | 内容与边框之间的距离 |
| cellspacing | px | 单元格之间的距离 |
| 属性名称 | 属性值 | 作用 |
|---|---|---|
| frame | void | 不显示外边框 |
| frame | border | 四周都显示外边框 |
| frame | above/below/lhs/rhs | 显示上/下/左/右外边框 |
| frame | hsides/vsiades | 显示上下/左右外边框 |
| 属性名称 | 属性值 | 作用 |
|---|---|---|
| rules | none/all | 内边框不显示/显示 |
| rules | rows/cols | 内边框在行/列之间显示 |
| align | left/center/right | 对齐方式 |
| valign | bottom/middle/top | 垂直对齐方式 |
3.4例子
例子:
<html>
<head>
<title>first.html</title>
</head>
<body>
<!-- <table border="1" width="700px" bgcolor="red"> -->
<!-- <table border="1" width="700px" bgcolor="#12ff34"> -->
<table border="1" width="700px" style="background-color: yellow">
<tr>
<td>星期</td>
<td>星期1</td>
<td>星期2</td>
<td>星期3</td>
<td>星期4</td>
<td>星期5</td>
</tr>
<tr>
<td>第1节</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
</tr>
<tr>
<td>第2节</td>
<td>英</td>
<td>英</td>
<td>数</td>
<td>数</td>
<td>音</td>
</tr>
<td>第3节</td>
<!-- 关于水平对齐方式align和垂直对齐方式valign的使用 -->
<td rowspan="2" align="center" valign="bottom">语</td>
<td>音</td>
<td>美</td>
<td rowspan="2">语</td>
<td>语</td>
</tr>
<tr>
<td>第4节</td>
<td>语</td>
<td>外</td>
<td>体</td>
</tr>
<tr>
<td colspan="6">午休</td>
</tr>
<tr>
<td>第5节</td>
<td>语</td>
<td>数</td>
<td>体</td>
<td>美</td>
<td>劳</td>
</tr>
<tr>
<td>第6节</td>
<td>自</td>
<td>自</td>
<td>自</td>
<td>自</td>
<td>自</td>
</tr>
</table>
</body>
</html>
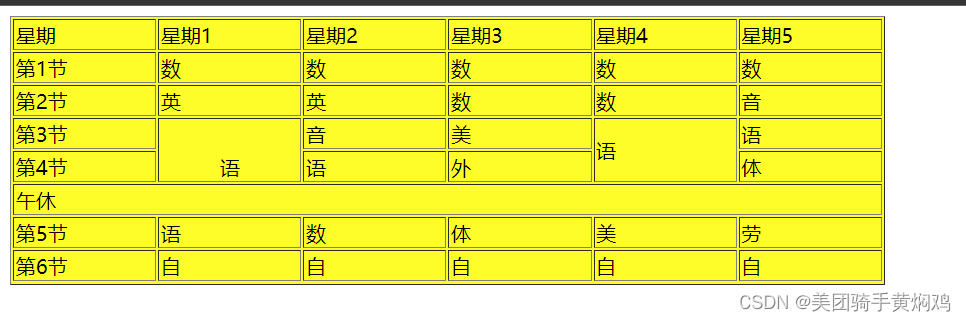
呈现的样子:
四. 表单
4.1表单常用标签属性
| 标签 | 描述 |
|---|---|
| form | 定义用户输入表单 |
| input | 定义输入域 |
| label | 一般为输入标题 |
| textarea | 定义文本域 |
| fieldset | 定义一组相关的表单元素,并使用外框包含起来 |
| legend | 定义fieldset元素的标题 |
| select | 定义下拉选项列表 |
| optgroup | 定义选项组 |
| option | 定义下拉列表中的选项 |
| button | 定义一个点击按钮 |
| datalist | 指定一个预先定义的输入控件选项列表 |
| keygen | 定义了表单的秘钥对生成器字段 |
| output | 定义一个计算结果 |
| 属性 | 作用 |
|---|---|
| name | 指定控件的名称 |
| id | 指定标签唯一的标识 |
| value | 输入控件的值 |
| checked | 复选框组默认被选中的项目 |
| selected | 列表框默认被选中的项目 |
| src | 图片框的图片来源 |
| onclick | 鼠标单机事件 |
| disabled | 禁用该控件 |
| multiple | 允许多选 |
4.2例子
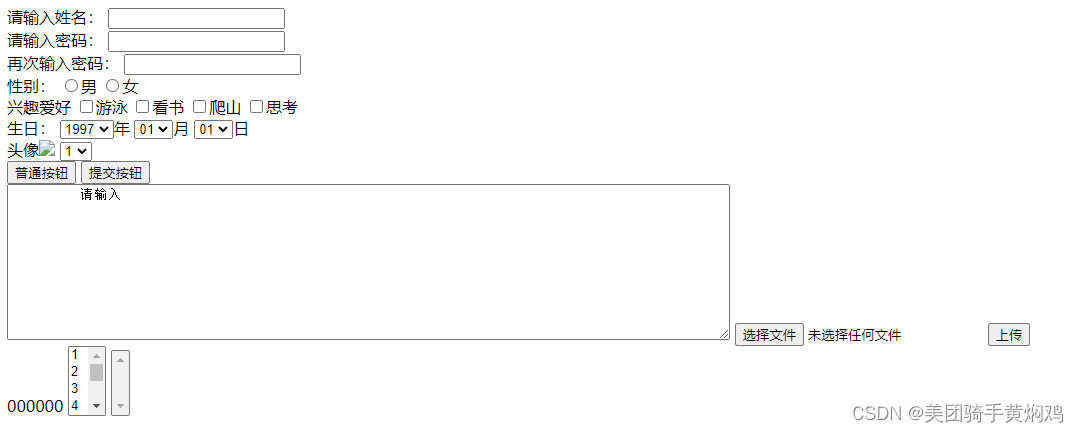
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="">
<label>请输入姓名:</label>
<input type="text" name="" id=""><br>
<label>请输入密码:</label>
<input type="password" name="" id=""><br>
<label>再次输入密码:</label>
<input type="password" name="" id=""><br>
<lebel>性别:</lebel>
<input type="radio" name="xb" id="" value="1">男
<input type="radio" name="xb" id="" value="0">女<br>
<label>兴趣爱好</label>
<input type="checkbox" name="" id="" value="1">游泳
<input type="checkbox" name="" id="" value="2">看书
<input type="checkbox" name="" id="" value="3">爬山
<input type="checkbox" name="" id="" value="4">思考<br>
<label>生日:</label>
<select>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997" selected="selected">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
</select>年
<select>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">4</option>
<option value="5">5</option>
</select>月
<select>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">4</option>
<option value="5">5</option>
</select>日<br>
头像<img src="image/headLogo/13.gif">
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select><br>
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
</form>
<textarea rows="10" cols="100" name="" id="">
请输入
</textarea>
<input type="file"><input type="button" value="上传"><br>
000<input type="hidden" name="" id="">000
<select size="4" multiple="true">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="4">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
</select>
<select size="4" multiple="true">
</select>
</body>
</html>

随便写写,有空就再写写别的总结[哭泣]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








