一、创建uniapp项目模板
在HbuilderX里点击文件,新建项目,自定义项目名称选择默认模板。
二、学习vant weapp官方文档
官方网址:Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://vant-contrib.gitee.io/vant-weapp/#/quickstart
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
安装依赖,引入组件库。这里建议引入vant weapp组件库时直接下载官方源码

github网址:Vant Weapp - 轻量、可靠的小程序 UI 组件库GitHub - youzan/vant-weapp: 轻量、可靠的小程序 UI 组件库Vant Weapp - 轻量、可靠的小程序 UI 组件库
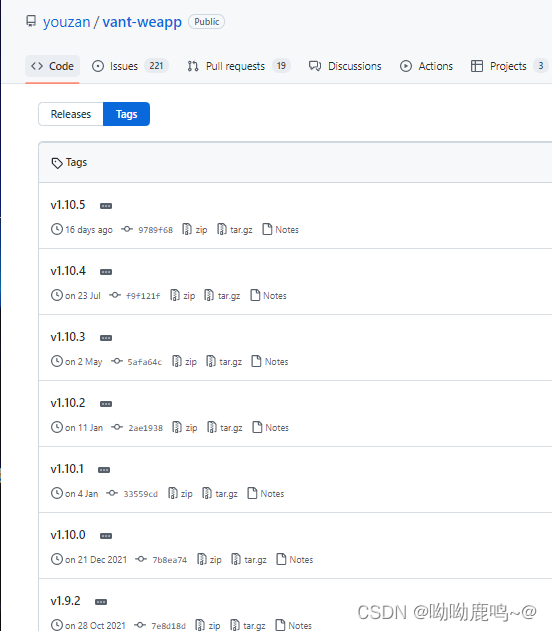
点击tags图标,下载你需要的版本,这里我下载了最新版本v1.10.5的zip压缩包


三、解压vant库压缩包
首先在你创建的uniapp项目里新建一个wxcomponents文件夹,该文件夹要注意与pages同级也在pages文件夹下方,之后找到压缩包里的dist文件夹,将dist文件夹复制到wxcomponents文件夹下,dist文件夹可以重命名为vant,这个该名称由你自己决定
四、项目报错
其余的操作可以参考vant weapp的官方文档。
引入组件的方法有很多,对于easycom引入全局组件,需要注意修改引入名称和路径
官方文档
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件
"^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
}
}
y引入vant
"easycom": {
"autoscan": true,
"custom": {
"^van-(.*)": "@/wxcomponents/vant/$1/index.vue" // 匹配wxcomponents目录内的vue文件
}
}这里$1指代vant(即dist文件夹)下各组件名称
这里注意一点,初始引入的dist文件夹各组件下是没有.vue文件的,只有浏览器运行过后才会自动出现,可以在尝试时打开组件目录运行看看
报错:
运行时会看见报错,原因是icon组件出错
10:57:38.531 Module build failed (from ./node_modules/postcss-loader/src/index.js):
;src: url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff2?t=1649083952952) format("woff2"),url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff?t=1649083952952) format("woff"),url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.ttf?t=1649083952952) format("truetype")}.vant-icon-index{align-items:center;display:inline-flex;justify-content:center}.van-icon--image{height:1em;width:1em}.van-icon__image{height:100%;width:100%}.van-icon__info{z-index:1}
解决:
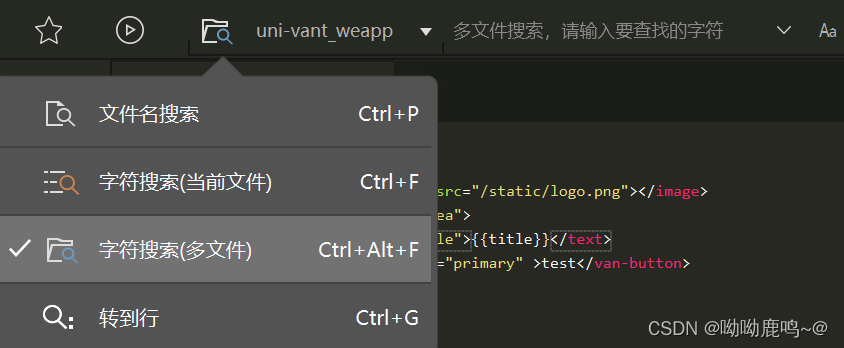
你可以复制蓝色代码,在HbuilderX的工具栏里选择字符搜索,将复制的蓝色代码复制进搜索栏搜索,查看搜索结果,就会发现都是icon组件出了问题

搜索"https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff2?t=1649083952952"完毕
共在2个文件中找到2个匹配结果uni-vant_weapp/wxcomponents/vant/icon/index.wxss [E:/hbuilder练习项目/uni-vant_weapp/wxcomponents/vant/icon/index.wxss]
1005:10 src: url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff2?t=1649083952952) format("woff2"), url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff?t=164908395295...uni-vant_weapp/wxcomponents/vant/icon/index.vue [E:/hbuilder练习项目/uni-vant_weapp/wxcomponents/vant/icon/index.vue]
1040:10 src: url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff2?t=1649083952952) format("woff2"), url(https://at.alicdn.com/t/font_2553510_iv4v8nulyz.woff?t=164908395295...
这里找到这两个文件,在这两个文件里找到所有的 url ,在他们前面加上空格保存即可。因为引入的组件库它的代码是经过压缩的,所以样式都被压缩在同一行,找起来有点麻烦,可以在页面内直接右击,选择重排代码格式,或直接Ctrl+K键也可以






















 4940
4940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








