简介:
在使用 Vue 时,我们推荐在浏览器上安装 Vue Devtools。
Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。Vue Devtools 由 Vue.js 核心团队成员 Guillaume Chau 和 Evan You 开发。
vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用。
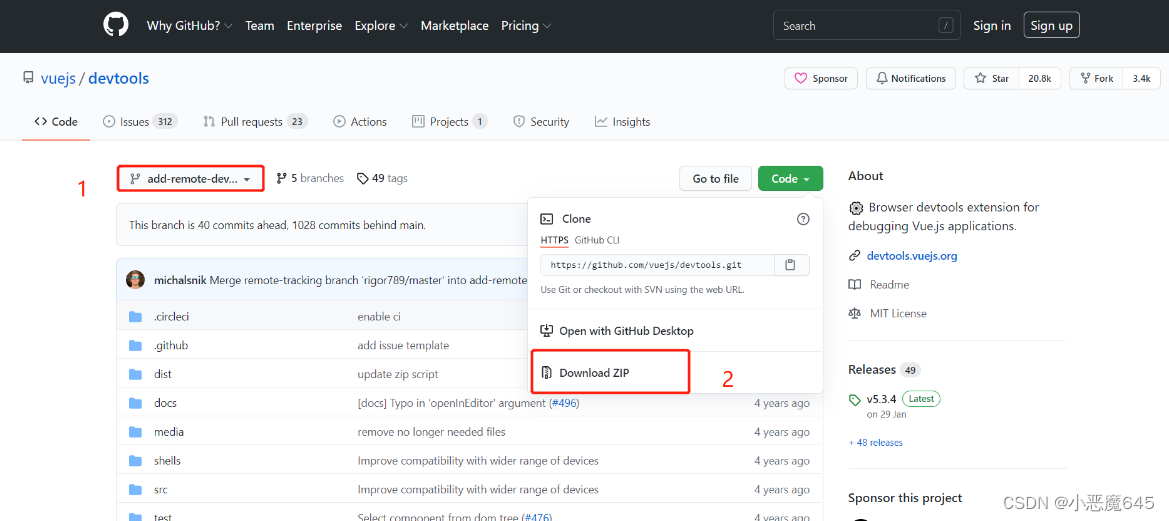
1.下载
Github下载地址:https://github.com/vuejs/devtools/releases/tag/v6.5.0

2.解压下载的文件

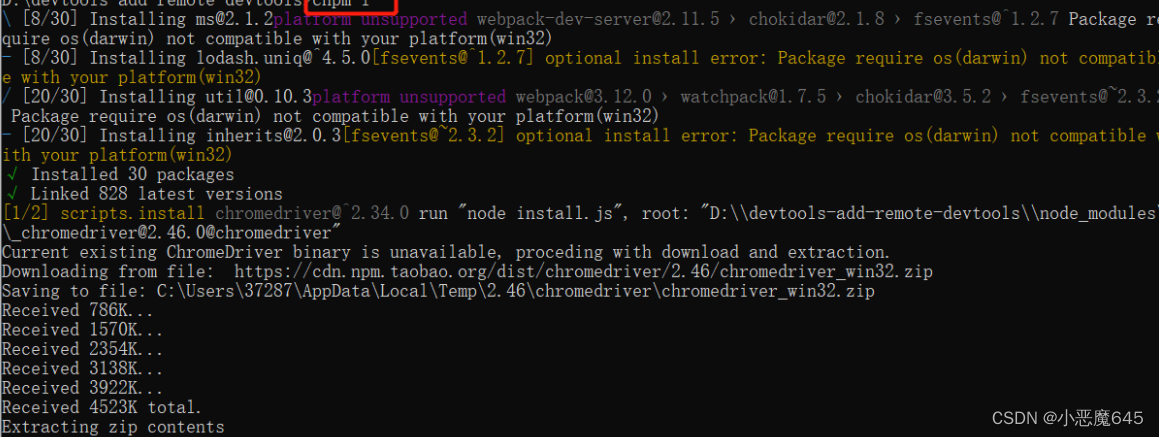
3.在命令行中切换到解压好的vue-devtools目录,使用npm install命令进行依赖安装。
知识点:Electron是一个优秀的跨平台桌面端应用的框架
经常遇到的报错:
Error: read ECONNRESET
# 或者
Error: Electron failed to install correctly ...解决办法也是简单的,如果你是安装失败了,那么先把node_modules中的electron删掉,然后重新开始下面的步骤。
- 设置淘宝镜像源(推荐使用nrm,这一步是为了保证其他依赖不报错
npm install -g nrm nrm use taobao - 设置环境变量并安装 Windows系统 # 全局依赖cross-env为了把参数写入环境变量 当然直接修改环境变量也可以 然后稍等片刻就可以了。
npm install -g cross-env cross-env ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron npm install执行npm install 或者 yarn install

4.依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序
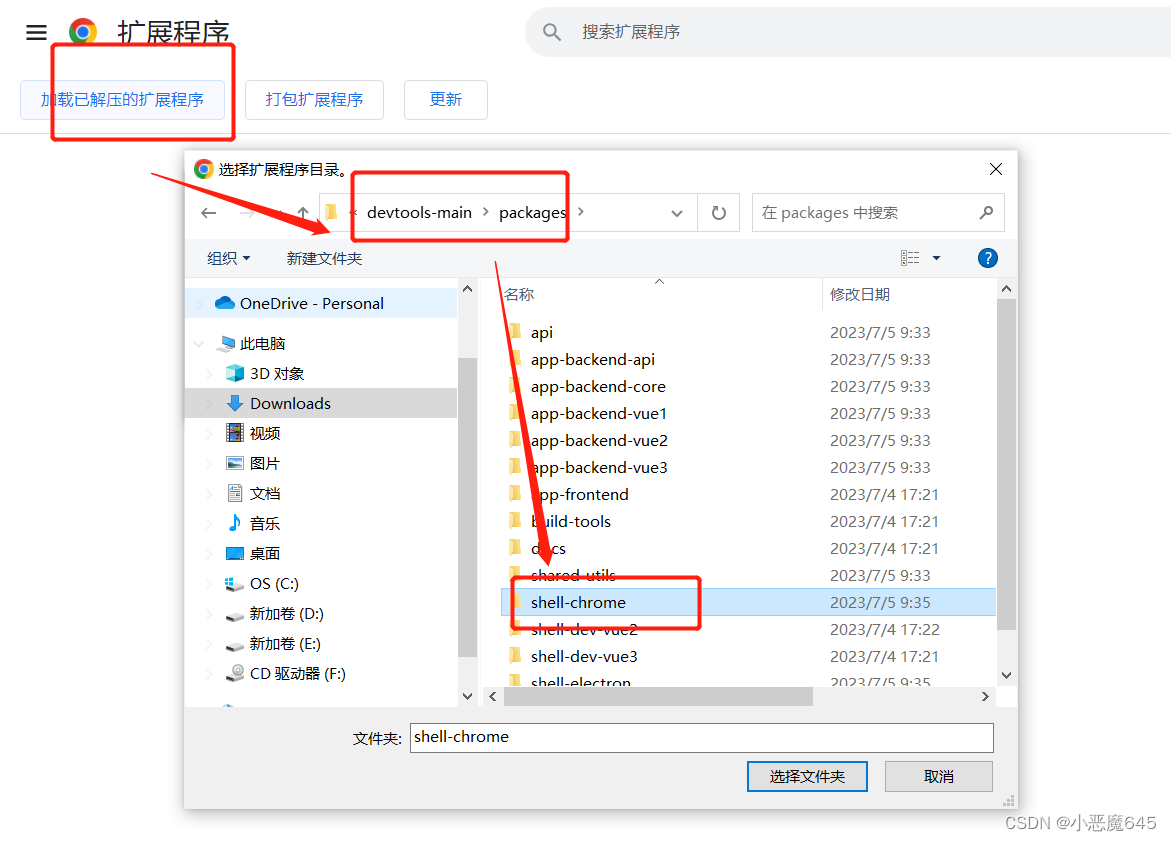
5.扩展Chrome插件
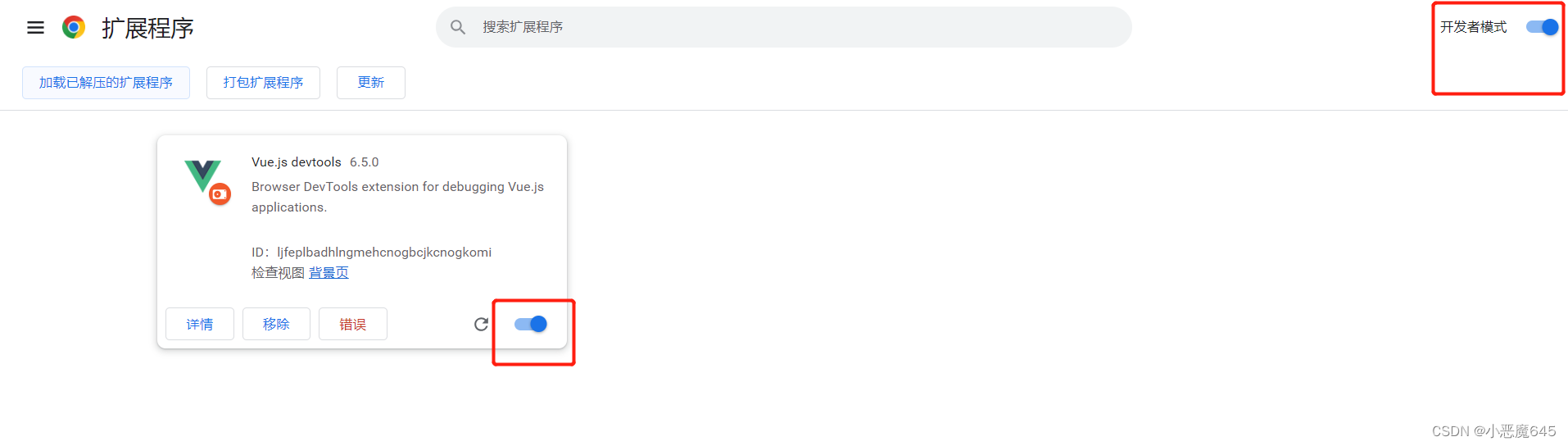
打开Chrome浏览器–>选择更多工具–>扩展程序–>打开开发者模式,点击“加载已解压的扩展程序”,选择 vue-devtools5.1.1 > shells > chrome 放入。如果看不到“加载已解压的扩展程序…”按钮,先勾选“开发者模式”

6.安装成功如下图

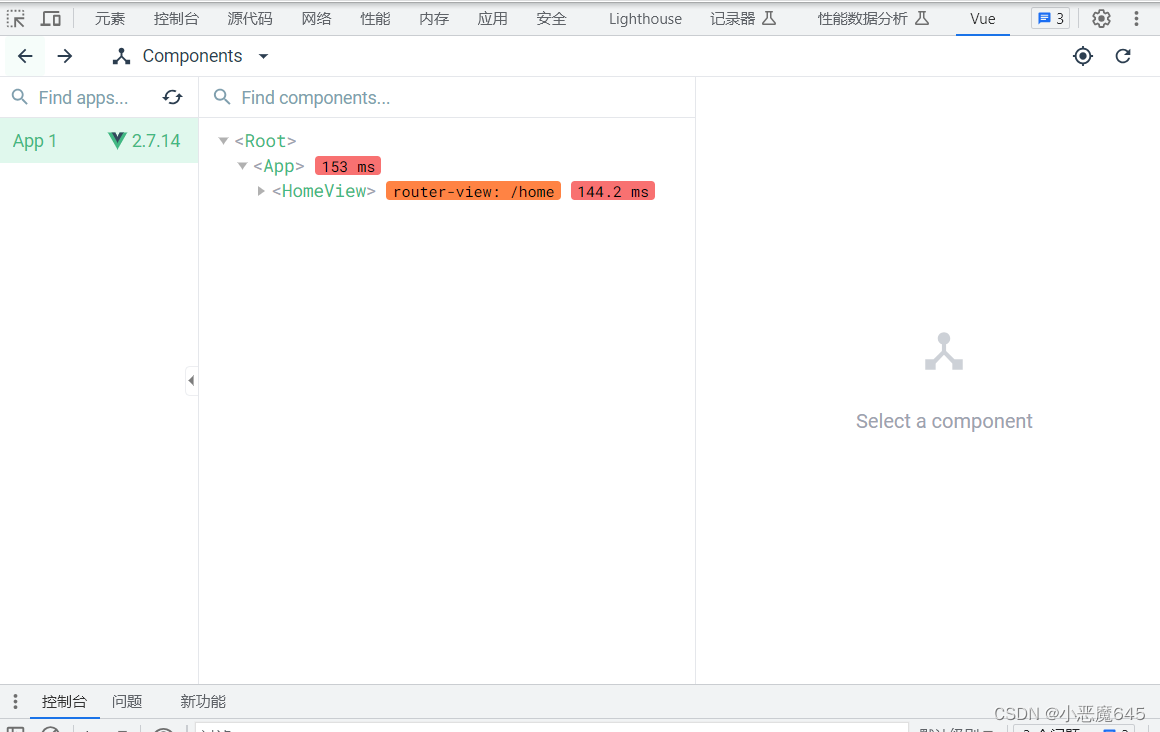
7.vue-devtools的使用
安装后, 需要关闭浏览器, 再重新打开, 才能使用。
运行vue项目时, 打开F12, 选择“vue”就可以使用了。vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试。























 2774
2774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








