1、本地项目文件除了用get clone方法以外还可以用到更简单的命令进行关联
git remote add origin git仓库项目的地址
git push -u ortgin maste
通过这两条命令可以快速的进行本地与git仓库连接
2、创建新项目首先进行目录划分
2.1刚开始创建的vue cli2目录是这样的,在真实的公司进行开发的时候需要对目录结构进行细划分,便于后期的管理和维护

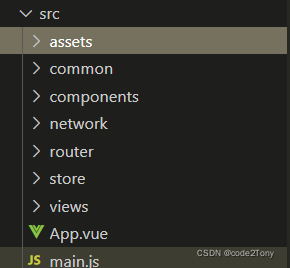
2.2、这里的主要是对src进行目录规划

2.2.1、(1)assets:资源文件,主要放css和img文件

(2)common:公共js文件,主要是一些js常量抽取和封装的工具类

(3)componets:组件,这个想必大家都很熟悉了,主要是本项目业务的组件和公共的组件(封装的组件在其它项目也可以使用)

(4)router:路由文件,store:状态管理
![]()
(5)network:存放一些axios文件和分类主页js文件

(6)views:视图文件。一些分类主页各个部分的文件
2.3、文件根目录创建的文件
2.3.1、vue.config.js:对文件路径进行别名,路径的时候不用输入../

vue.config.js中的格式如下:
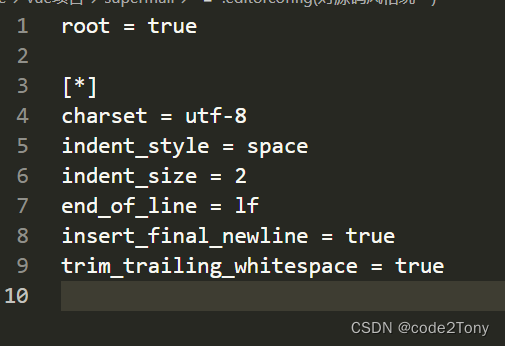
2.3.2、.editorconfig:对代码的风格进行统一(vue3中没有这个文件,建议在项目文件中添加这个文件,在多个人开发提交项目的时候,规范代码格式)
























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








