终端输入vue create demo ——>回车
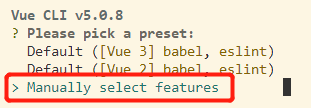
vue create demo键盘:↓ 选择 Manually select features(手动创建脚手架) ——>回车

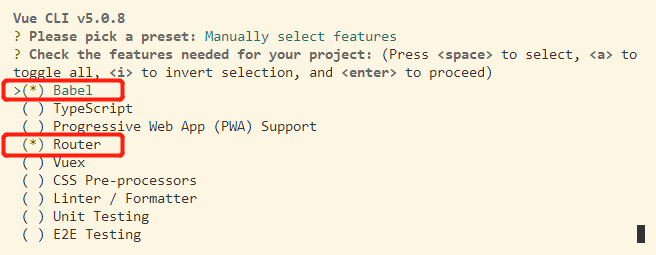
键盘:↓ 和空格键选中需要的选项。此时我需要Babel, Router ——>回车

选择vue版本。我选的2 ——>回车

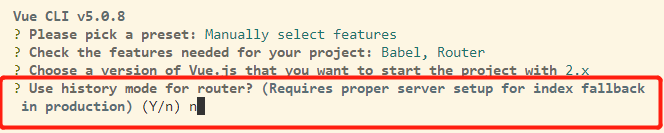
问:用history作为路由模式吗?输入n ——>回车

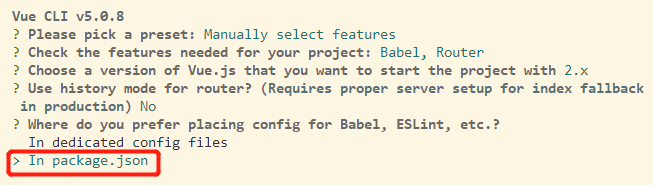
问:当前的配置文件用谁做配置?我选的是 In package.json ——>回车

问:是否要保存当前配置?输入n ——>回车

至此,配置完成的文件夹为:






















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








